D12
Posted yvonnewang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D12相关的知识,希望对你有一定的参考价值。
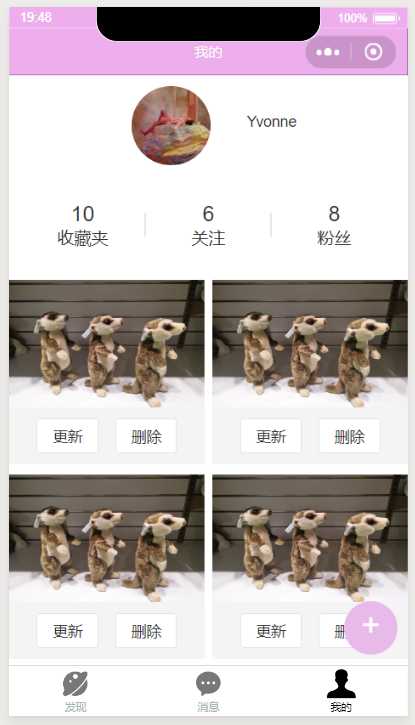
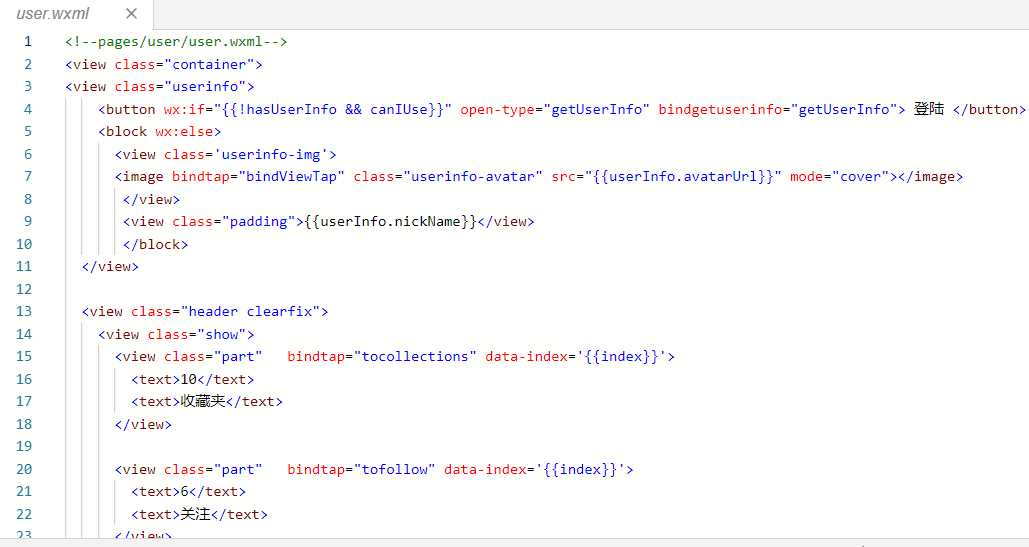
当天完成的工作:1.和小组成员完成前端页面的整合。
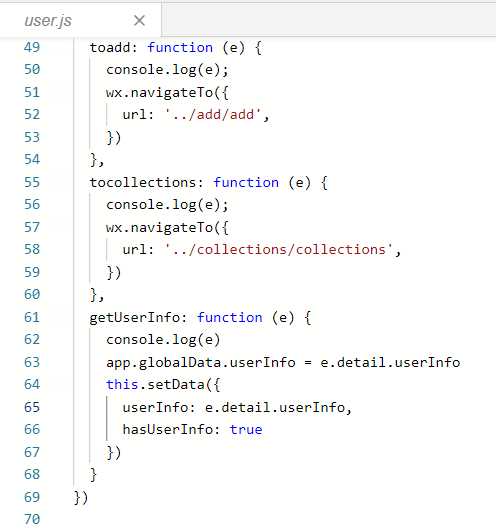
2.发现用真机调试的时候有些按钮点击一次会跳转两次,通过JS中的函数节流和函数防抖未能解决,最后发现我不仅写了函数实现跳转,还用了navigator标签,最后我将所有的navigator标签删除后解决了问题。
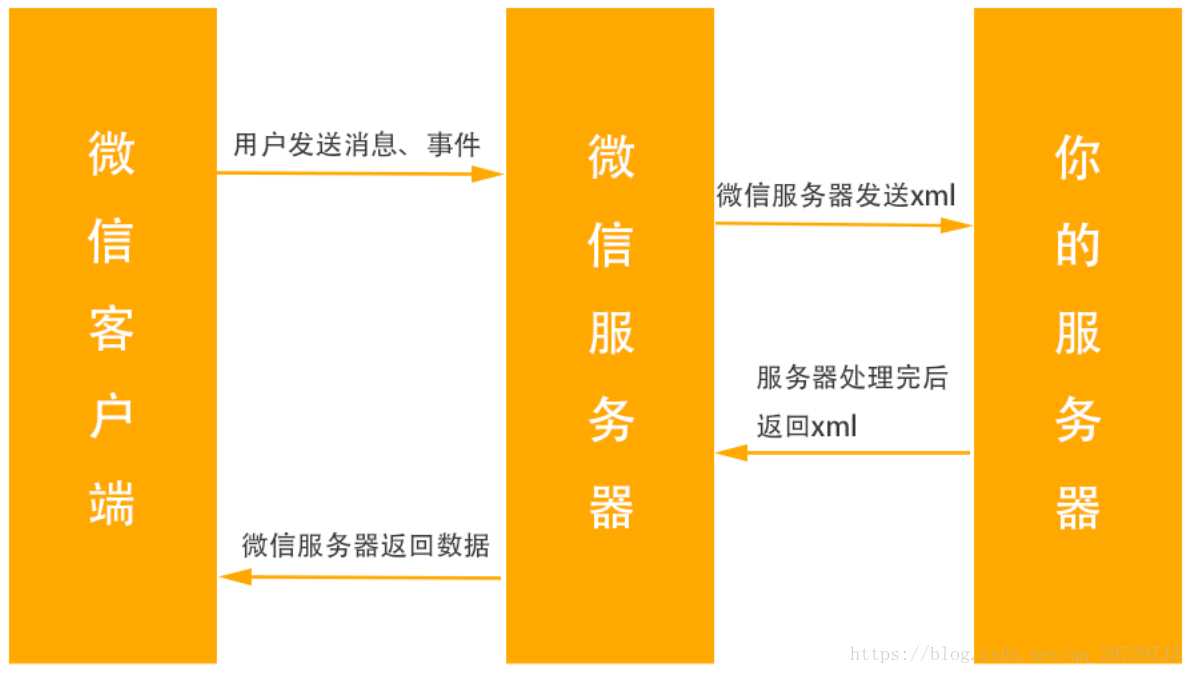
3.研究了数据传输的过程,了解了页面间传递参数的不同方式。
第二天的计划:1.由于服务器已经搭建过API,明天可以尝试对接后端API数据。
2.实现数据的添加、查询和数据列表的分页。
每日小结:客户端页面要通过和服务器交互才能体现作用,虽然我们现在还不能做到前后端数据交互,但是通过这两周的学习我们逐渐看到了希望。或许不久之后我们就能做出自己的小程序了。




参考博文:https://blog.csdn.net/qq_29729735/article/details/80531255
以上是关于D12的主要内容,如果未能解决你的问题,请参考以下文章
Python将时间字符串“4d12h33m59s”分割成碎片
Proteus仿真51单片机+红外测距仪(GP2D12)+ADC0809模数转换
创建 Direct3D12 设备失败并出现 E_NoInterface