创建djang+vue项目
Posted piaoluo-fengye
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建djang+vue项目相关的知识,希望对你有一定的参考价值。
本人已经安装过python ,django等,
这里记录自己创建django项目的操作。
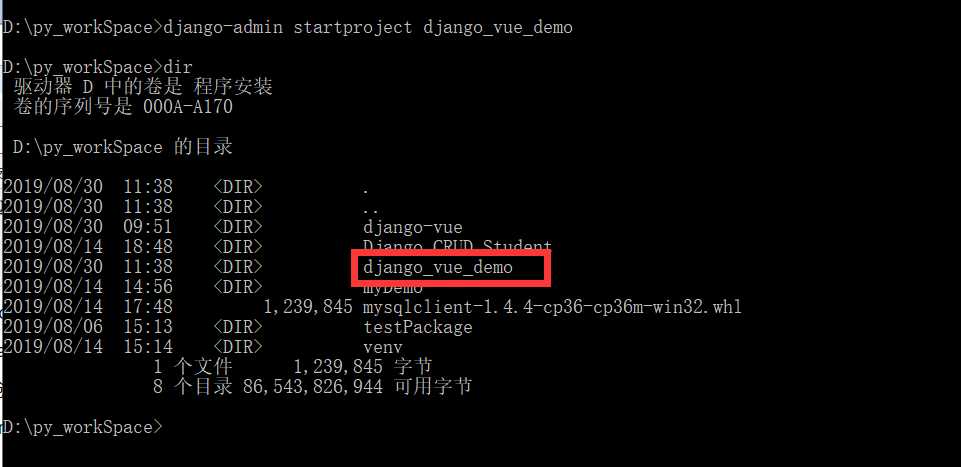
1、使用django命令创建项目
django-admin startproject django_vue_demo

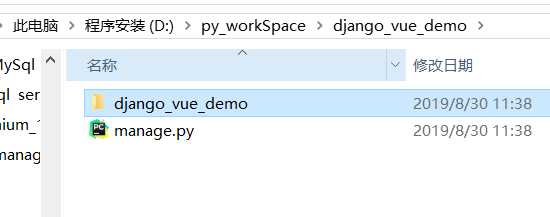
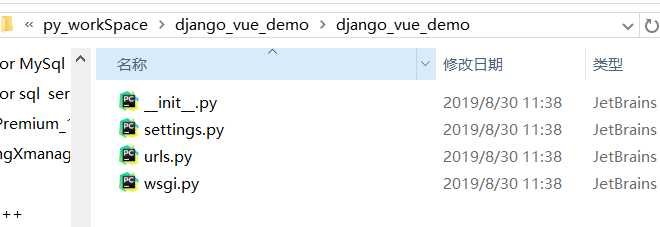
目录结构:


2、进入项目根目录

3、创建App

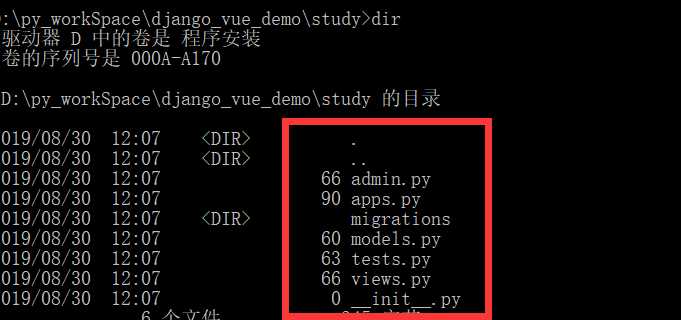
创建后目录

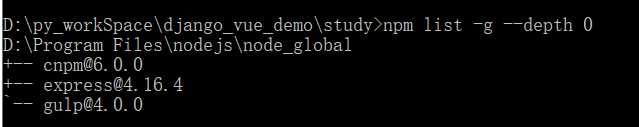
4、查看npm安装过的模块

没有看见vue模块,说明没有安装vue,直接通过npm安装
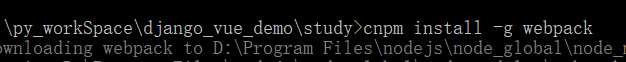
安装webpack

安装 axios

4、创建vue_modual的vue.js前端项目

5、使用webpack打包项目
npm install
npm run build
使用npm run dev将前端项目编译运行

以上是关于创建djang+vue项目的主要内容,如果未能解决你的问题,请参考以下文章