创建vue项目
在程序开发中,有三种方式创建vue项目,本地引入vuejs、使用cdn引入vuejs、使用vue-cli创建vue项目。其中vue-cli可以结合webpack打包工具使用,大大方便了开发步骤,使用广泛。
vue本地引用
在官网下载vue.js,通过script标签引入。
开发版本:https://vuejs.org/js/vue.js 包含完整的警告和调试模式
生产版本:https://vuejs.org/js/vue.min.js 删除了警告,30.90KB min+gzip
注意:在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告! vue.min.js,这是一个更小的构建,可以带来比开发环境下更快的速度体验。
通过cdn方法引用
- jsdelivr,链接到一个你可以手动更新的指定版本号。可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
<script src="https://cdn.jsdelivr.net/npm/...;></script> - unpkg
unpkg:https://unpkg.com/vue/dist/vu... 会保持和 npm 发布的最新的版本一致。(推荐使用) - cdnjs 版本更新可能略滞后
<script src="https://cdnjs.cloudflare.com/...;></script> - BootCDN(国内)国内不稳定
https://cdn.bootcss.com/vue/2...
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
- nodejs安装
从node.js官网(https://nodejs.org/en/) 下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。
你可以根据不同平台系统选择你需要的Node.js安装包。npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
- 安装淘宝镜像库
如果访问外网比较慢,可以使用淘宝的镜像 https://npm.taobao.org/
打开命令终端 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功之后,就可以用 cnpm 替代 npm -
安装vue-cli
npm install -g vue-cli / cnpm i -g vue-cli 安装结束之后,使用vue -v查看vue的版本。
安装成功之后,vue环境就部署成功了,接下来就可以使用npm方式创建项目框架了。
使用vue-cli创建项目
步骤:
- 选择项目所在的位置,通过命令行进入该目录(或者直接在该目录,右键,打开命令行)。
- 使用脚手架安装项目: vue init webpack demo 项目是基于webpack的
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n
Set up unit tests(安装单元测试工具):n
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n
Should we runnpm installfor you after the project has been created? (recommended):回车。
启动项目
- 进入项目目录:cd demo
- 安装项目所需要的依赖:npm install
- 启动项目:npm run dev
启动成功,浏览器打开:localhost:8080,即可看到vue项目。
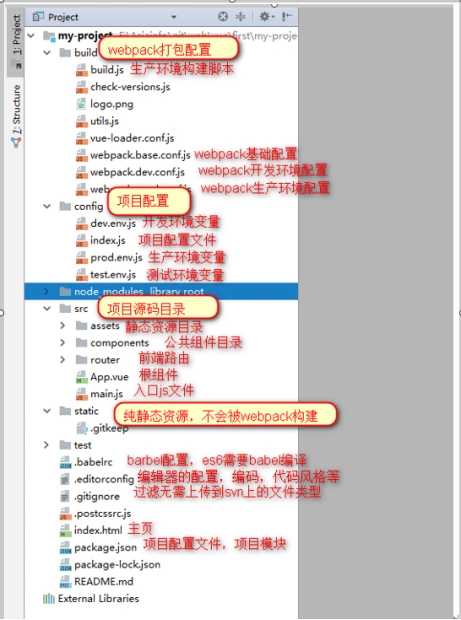
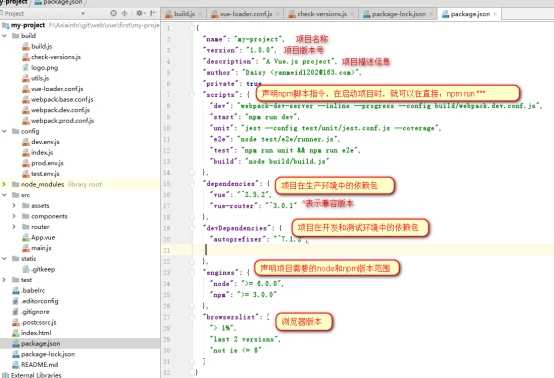
vue目录结构