VSCode创建自定义代码段自动新建Vue实例
Posted 桥本环奈粤港澳分奈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode创建自定义代码段自动新建Vue实例相关的知识,希望对你有一定的参考价值。
VSCode中有一些自带的自动代码,比如输入!然后Tab或者Enter会自动创建html代码


那么如何像这样很方便地创建自定义的自动代码段呢,本文以新建Vue实例代码段为例进行介绍。
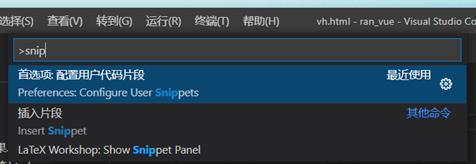
1. 按F1,然后输入snippets
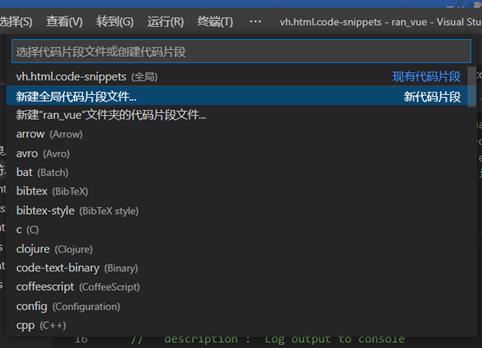
2. 选择编辑现有的全局代码片段,也可以新建全局代码片段
3. 输入命名,然后就会打开或者新建该自定义.code-snippets代码设置文件,可以直接复制粘贴
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"New a html with vue": {
"prefix": "vh", //输入的提示关键词
"body": [ //引用的代码段,每一行是一个字符串,用逗号隔开
"<!DOCTYPE html>",
"<html lang=\\"en\\">",
"<head>",
"\\t<meta charset=\\"UTF-8\\">",
"\\t<meta http-equiv=\\"X-UA-Compatible\\" content=\\"IE=edge\\">",
"\\t<meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0\\">",
"\\t<title>Document</title>",
"\\t<script src=\\"./lib/vue.js\\"></script>",
"</head>",
"",
"<body>",
"\\t<div id=\\"app\\"></div>",
"\\t",
"\\t<script>",
"\\t\\t//创建Vue实例,得到ViewModel",
"\\t\\tvar vm = new Vue({",
"\\t\\t\\tel: \\"#app\\",",
"\\t\\t\\tdata: {},",
"\\t\\t\\tmethods: {}",
"\\t\\t});",
"\\t</script>",
"\\t",
"</body>",
"",
"</html>"
],
"description": "New a html with vue"
}
}
- prefix:这个参数是使用代码段的快捷入口,比如这里的ifmain在使用时输入ifmain会有智能感知
- body:这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\\r\\n换行符隔开.注意如果值里包含特殊字符需要进行转义,多行语句的以,隔开
- $1:这个为光标的所在位置.
- $2:使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5…
- description:代码段描述,在使用智能感知时的描述
body中的 <script src="./lib/vue.js"></script>是本地vue的文件路径,可以修改为自己相应的本地路径或者url
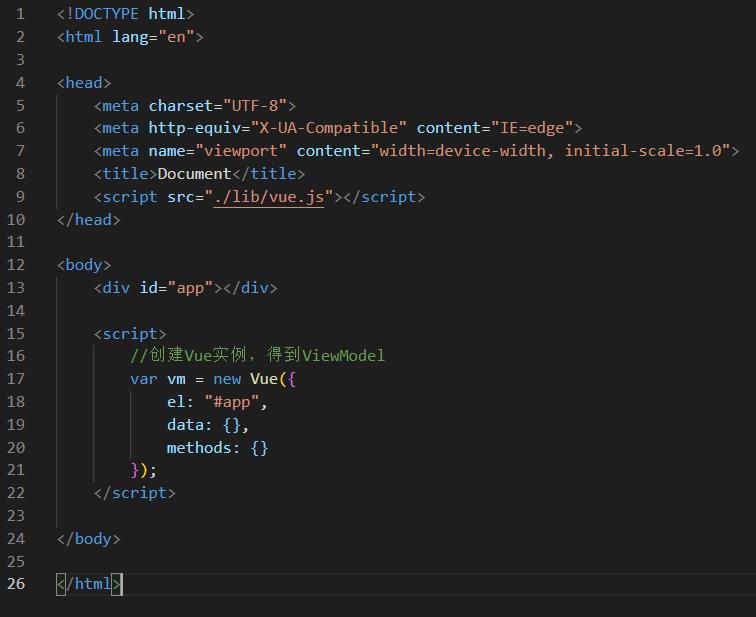
prefix中的快捷入口为vh,这样在新建html文件后输入vh然后Enter就可以直接新建一个带有Vue实例html代码,如下所示:


可以根据需要修改相应.code-snippets文件,不用每次从头写了。
以上是关于VSCode创建自定义代码段自动新建Vue实例的主要内容,如果未能解决你的问题,请参考以下文章