Electron+Vue – 基础学习: 创建项目
Posted donghuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron+Vue – 基础学习: 创建项目相关的知识,希望对你有一定的参考价值。
Electron 和 Vue 都是干啥的,就不做过多介绍了,可以去官网瞅瞅。下面总结 Electron+Vue 创建项目,Electron + Vue 创建项目实际上相当于:创建Vue项目 + Electron封装。
一、创建Vue项目 + Electron封装
1、创建Vue项目
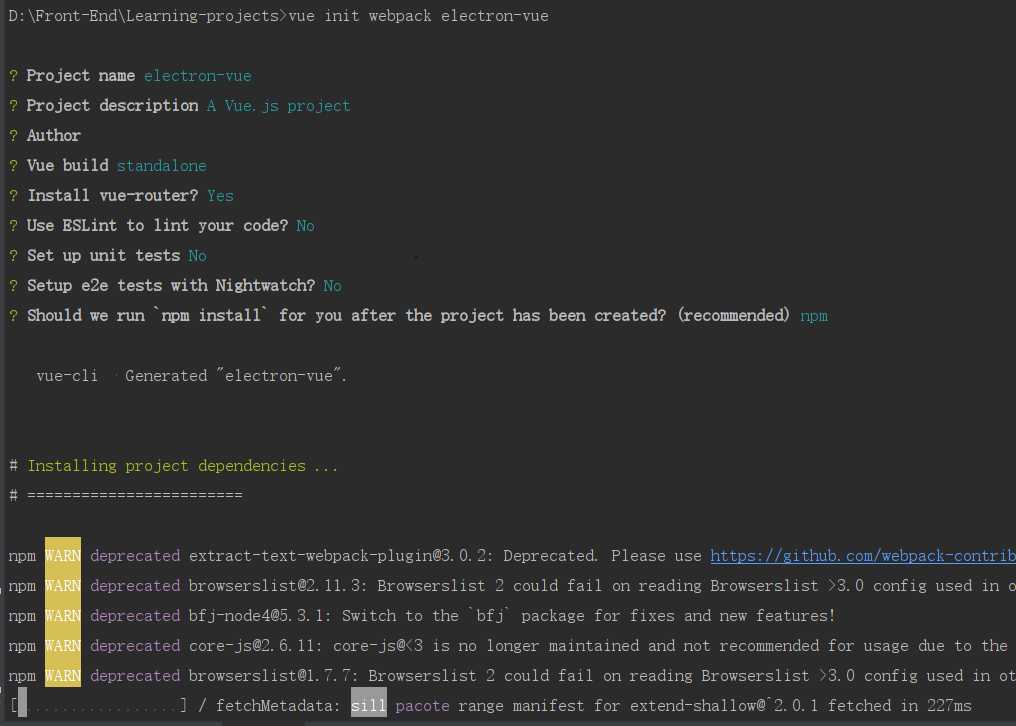
通过 Vue脚手架工具 vue-cli 创建Vue项目:
vue init webpack electron-vue
 等待Vue项目初始化完成。
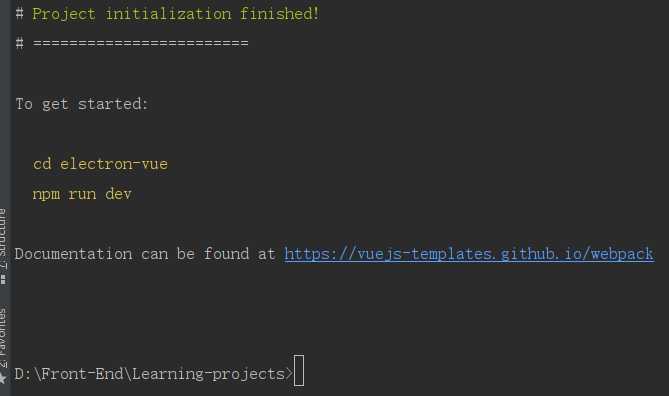
等待Vue项目初始化完成。
 Vue项目创建完成,通过CMD命令行进入项目存放目录或代码编辑工具(vscode、webstorm)等直接打开该项目,执行命令:npm run dev 启动项目。
Vue项目创建完成,通过CMD命令行进入项目存放目录或代码编辑工具(vscode、webstorm)等直接打开该项目,执行命令:npm run dev 启动项目。
npm run dev

执行命令:npm run build 打包项目,然后在项目文件夹内会自动新建一个 dist文件夹。到这一步Vue这边的操作已经完成,下面进入 dist文件夹开始 Electron 封装。
npm run build
二、进入dist文件夹,Electron封装
1、创建主程序入口(main.js)和配置文件 package.json
main.js文件
const {app, BrowserWindow} =require(‘electron‘);//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on(‘close‘,() => {
//回收BrowserWindow对象
win = null;
});
win.on(‘resize‘,() => {
win.reload();
})
}
app.on(‘ready‘,createWindow);
app.on(‘window-all-closed‘,() => {
app.quit();
});
app.on(‘activate‘,() => {
if(win == null){
createWindow();
}
});
package.json
{ "name": "electron-vue", "version": "1.0.0", "description": "electron-vue", "main": "main.js", "scripts": { "start": "electron .", "packager": "electron-packager . electron-vue --win --out electron-vue --arch=x64 --electron-version=7.1.9" }, "author": "", "private": true }
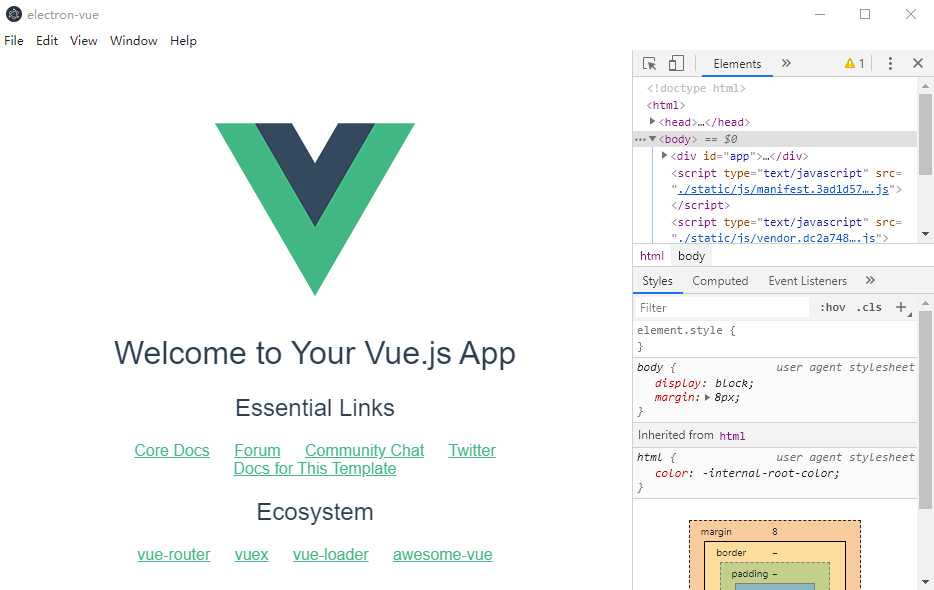
然后执行启动命令:npm start,就可以启动Electron + Vue项目了。

二、electron-forge 创建项目
1、执行命令:electron-forge init xxxxxx --template=vue
electron-forge init vue-project --template=vue
 electron-forge 创建 Vue项目和 创建 electron项目差不多。区别在于:项目名称后面跟了一个模板参数 template,这个参数其实一直都有,只是之前创建 electron项目时省略了。
electron-forge 创建 Vue项目和 创建 electron项目差不多。区别在于:项目名称后面跟了一个模板参数 template,这个参数其实一直都有,只是之前创建 electron项目时省略了。
等待项目创建完毕,进入项目存放目录,执行命令:npm start 或 electron-forge start,启动项目,如下图所示:
npm start 或 electron-forge start

两种创建项目的方式各有千秋,第一种方式优势在于创建过程一步步清晰明了,便于理解每个过程的用处,劣势则是过程繁琐,坑很多;第二种优劣势则恰好跟第一种相反。建议先通过第一种方式创建完项目后,再通过第二种方式创建工程项目,便于以后项目打包和上线(第一种方式以后打包,忒费劲了)。
以上是关于Electron+Vue – 基础学习: 创建项目的主要内容,如果未能解决你的问题,请参考以下文章