Vue入门:Vue项目创建及启动
Posted lfblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门:Vue项目创建及启动相关的知识,希望对你有一定的参考价值。
1. 创建Vue项目存放地址
用于存放Vue项目,找个自己处理方便的地方。本人地址:D:Program FilesWorkspaceVue
2. 创建项目
进入cmd窗口 进入项目存放地址
执行命令【vue init webpack HelloWorld】创建Vue项目 [HelloWorld]为项目保存文件夹名称
录入项目名称
项目描述及作者
项目构建
选择第一项
是否使用router
是否使用ESLint
是否使用单元测试
是否使用e2e测试
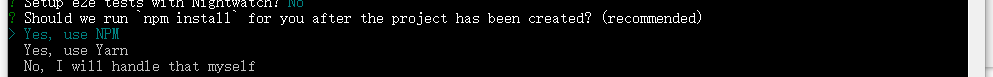
项目创建后是否执行安装
选择第一项 是
创建成功后提示
4. 启动项目
进入项目根目录下 执行【npm run dev】
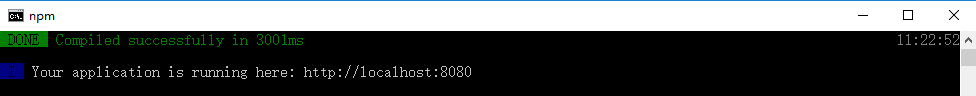
启动成功后提示
访问浏览器
5. 项目结构说明(不完整)
以上是关于Vue入门:Vue项目创建及启动的主要内容,如果未能解决你的问题,请参考以下文章