三JavaScript之隐藏HTML元素
Posted tianpan2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三JavaScript之隐藏HTML元素相关的知识,希望对你有一定的参考价值。
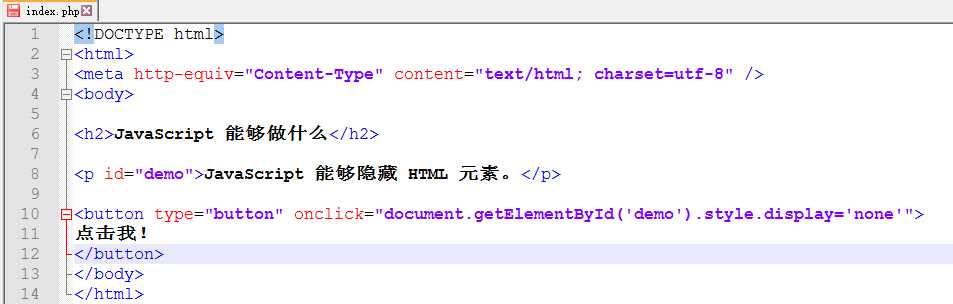
一、代码如下

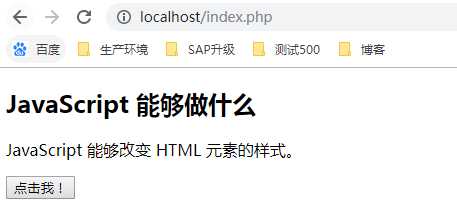
二、点击前效果

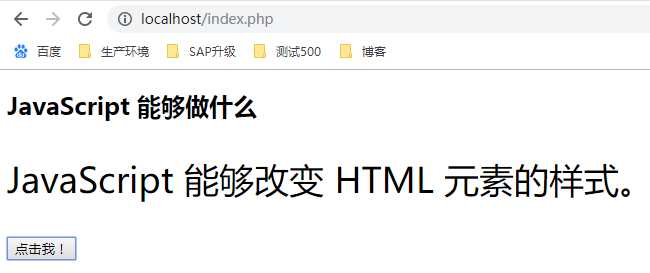
三、点击后效果

<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h2>javascript 能够做什么</h2> <p id="demo">JavaScript 能够隐藏 HTML 元素。</p> <button type="button" onclick="document.getElementById(‘demo‘).style.display=‘none‘"> 点击我! </button> </body> </html>
以上是关于三JavaScript之隐藏HTML元素的主要内容,如果未能解决你的问题,请参考以下文章
如何通过将鼠标悬停在Javascript中的三个按钮之一来显示和更新隐藏的div元素?
JavaScript之jQuery-5 jQuery 动画效果(隐藏和显示自定义动画并发与排列效果)