JavaScript之DOM(上)
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之DOM(上)相关的知识,希望对你有一定的参考价值。
javascript之DOM(上)
1 Web API简介
1.1 初识Web API
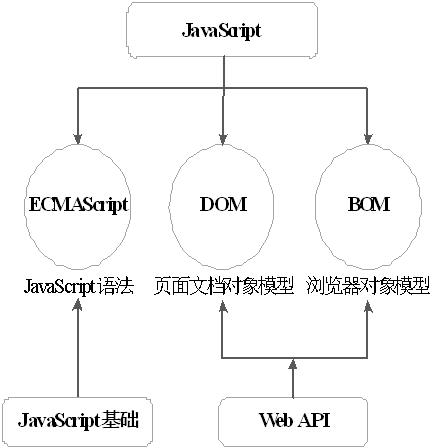
Web API是浏览器提供的一套操作浏览器功能和页面元素的接口。JavaScript语言由3部分组成,分别是ECMAScript、BOM和DOM,其中ECMAScript是JavaScript语言的核心,定义了一套语法规范,JavaScript实现了这些语法规范。而Web API包括BOM和DOM两部分,BOM为浏览器对象模型。

1.2 Web API与API的关系
API:应用程序编程接口,是一些预先定义的函数,这些函数是由某个软件开放给开发人员使用的,帮助开发者实现某种功能,开发人员无须访问源码、无须理解其内部工作机制细节,只需知道如何使用即可。例如,调起手机的摄像头拍摄画面。
Web API:主要针对浏览器的API,在JavaScript语言中被封装成了对象,通过调用对象的属性和方法就可以使用Web API。例如,console对象、document对象、window对象。
示例:
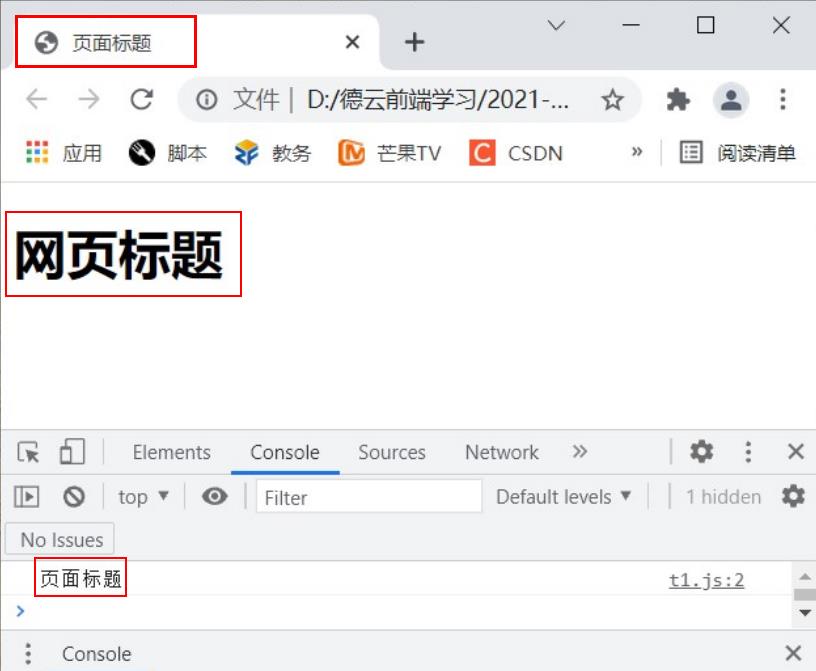
document.title = "页面标题";//修改页面标题
console.log(document.title);//获取并输出页面标题
document.write("<h1>网页标题</h1>");//将字符串写入页面

2 DOM简介
2.1 什么是DOM
DOM(Document Object Model):文档对象模型,是W3C组织推荐的处理可扩展标记语言(html或者XML)的标准编程接口。
W3C定义了一系列的DOM接口,利用DOM可完成对HTML文档内所有元素的获取、访问、标签属性和样式的设置等操作。在实际开发中,诸如改变盒子的大小、标签栏的切换、购物车功能等带有交互效果的页面,都离不开DOM。
2.2 DOM树
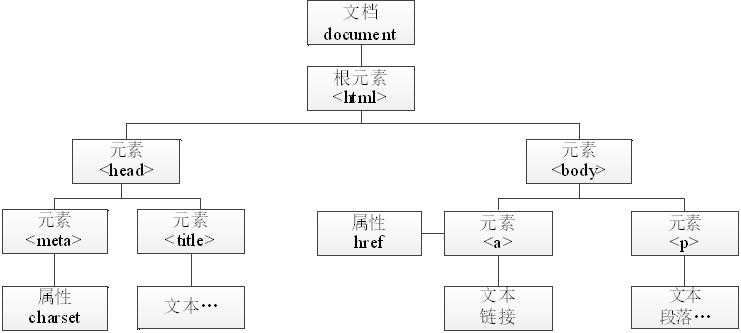
DOM中将HTML文档视为树结构,被称之为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。

接下来针对DOM中各节点的专有名词解释如下:
1、文档(document):可以把一个页面当成一个文档
2、元素(element):页面中的所有标签都是元素
3、节点(node):网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等),在DOM中会把所有的节点都看作是对象,这些对象拥有自己的属性和方法
3 获取元素
3.1 根据id获取元素
document.getElementById('id')方法,是由document对象提供的用于查找元素的方法,该方法返回的是拥有指定id的元素,如果没有找到指定id的元素则返回null,如果存在多个指定id的元素则返回undefined。
语法为:
document.getElementById("id名")
示例:
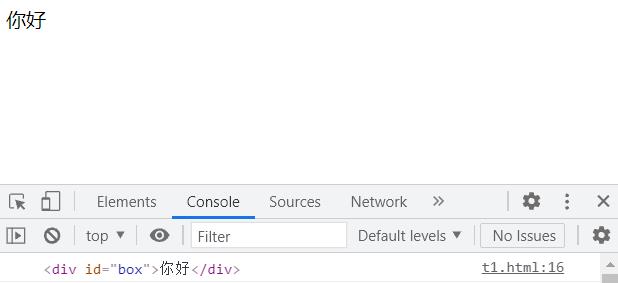
<div id="box">你好</div>
<script>
var d = document.getElementById("box");//根据id获取元素
console.log(d);
</script>

3.2 根据标签获取元素
根据标签名获取元素:可以通过document对象获取元素。
语法为:
document.getElementsByTagName("标签名")
由于相同标签名的元素可能有多个,上述方法返回的不是单个元素对象,而是一个集合。这个集合是一个类数组对象,或称为伪数组,它可以像数组一样用索引来访问元素,但不能使用push()等方法,使用Array.isArray()也可以证明它不是一个数组。
getElementsByTagName()方法获取到的集合是动态集合,也就是说,当页面增加了标签,这个集合中也会自动增加元素。
示例:
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<script>
var divs = document.getElementsByTagName("div");//通过标签名获取元素
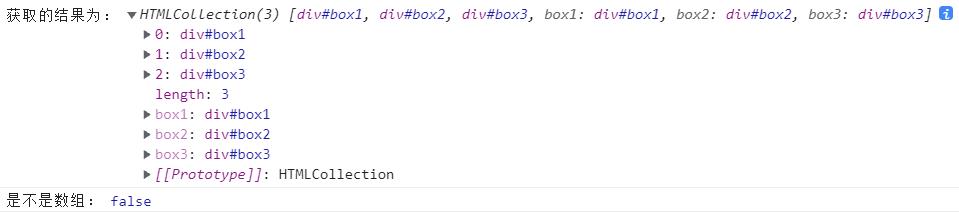
console.log("获取的结果为:", divs);
console.log("是不是数组:", divs === Array.isArray());
</script>

3.3 根据name获取元素
document.getElementsByName()方法,是通过name属性来获取元素,该方法的返回值是数组。一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。
语法为:
document.getElementsByName("box")
【案例】在复选框中选择最喜欢的水果(多选)。
<p>选择最喜欢的水果:</p>
<input type="checkbox" name="hobby" value="苹果">苹果
<input type="checkbox" name="hobby" value="橘子">橘子
<input type="checkbox" name="hobby" value="西瓜">西瓜
<script>
var fruits = document.getElementsByName("hobby");
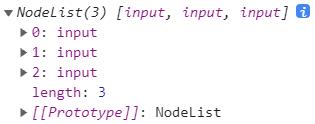
console.log(fruits);
</script>
页面中显示:

终端中显示:

如果想要默认某个复选框是被选中的,则可以加上下面一段代码:
hobbys[i].checked = true;//i表示第i+1个元素被选中
3.4 HTML5新增的获取方式
HTML5中为document对象新增了querySelector()、querySelectorAll()和getElementsByClassName()方法。注意:这三种方式在使用时需要考虑到浏览器的兼容性问题。
1、根据类名获取
document.getElementsByClassName()方法,用于通过类名来获得某些元素集合,该方法的返回值是数组。
语法为:
document.getElementsByClassName("class名")
示例:
<p class="cat">布偶猫</p>
<p class="cat">狸花猫</p>
<script>
var cats = document.getElementsByClassName("cat");
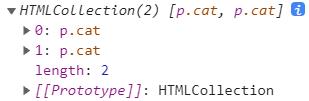
console.log(cats);
</script>

2、querySelector()和querySelectorAll()
querySelector()方法可以根据id、class属性、标签名获取元素,用于返回指定选择器的第一个元素对象。
querySelectorAll()方法返回指定选择器的所有元素对象集合。
语法为:
//通过类名获取第一个元素
document.querySelector(".类名")
//通过id名获取元素
document.querySelector("#id名")
//通过标签名获取第一个元素
document.querySelector("标签名")
//获取所有的元素
document.querySelectorAll(".类名/#id名/标签名")
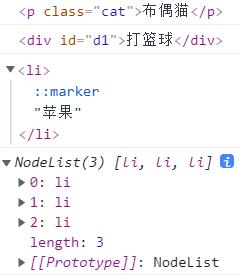
示例:
<p class="cat">布偶猫</p>
<p class="cat">狸花猫</p>
<div id="d1">打篮球</div>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<script>
//根据类名获取元素
var cats = document.querySelector(".cat");
console.log(cats);
//根据id名获取元素
var ball = document.querySelector("#d1");
console.log(ball);
//根据标签名获取第一个li元素
var li = document.querySelector("li");
console.log(li);
//根据标签名获取所有的li元素
var lis = document.querySelectorAll("li");
console.log(lis);
</script>

3.5 document对象的属性
document对象提供了一些属性,可用于获取文档中的元素。例如,获取所有表单标签、图片标签等,document对象的常用属性如下表:
| 方法 | 作用 |
|---|---|
| document.body | 返回文档的body元素 |
| document.title | 返回文档的title元素 |
| document.documentElement | 返回文档的html元素 |
| document.forms | 返回对文档中所有Form对象引用 |
| document.images | 返回对文档中所有Image对象引用 |
示例:
<script>
var bodyEle = document.body;
console.log(bodyEle);
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>

4 事件基础
4.1 事件概述
事件是指可以被JavaScript侦测到的行为,是一种“触发-响应”的机制。这些行为指的就是页面的加载、鼠标单击页面、鼠标指针滑过某个区域等具体的动作,它对实现网页的交互效果起着重要的作用。
4.2 事件三要素
事件三要素是指事件源、事件类型和事件处理程序这3部分。名词解释如下:
事件源:触发事件的元素(谁触发了事件)
事件类型:如 click 单击事件(触发了什么事件)
事件处理程序:事件触发后要执行的代码(函数形式),也称事件处理函数(触发事件以后要做什么)
5 操作元素
5.1 操作元素内容
在前面的内容中已经讲解了获取元素的几种方式,接下来将利用DOM提供的属性实现对元素内容的操作。常用的属性如下表所示:
| 方法 | 作用 |
|---|---|
| element.innerHTML | 设置或返回元素开始和结束标签之间HTML。包括HTML标签,同时保留空格和换行 |
| element.innerText | 设置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义 |
| element.textContent | 设置或者返回指定节点的文本内容,同时保留空格和换行 |
注意:
innerHTML在使用时会保持编写的格式以及标签样式
innerText去掉所有格式以及标签的纯文本内容
textContent属性在去掉标签后会保留文本格式
示例:
<div id="box">
第一段
<p>
第二段
<a href="#">第三段</a>
</p>
</div>
<script>
var box = document.getElementById("box");
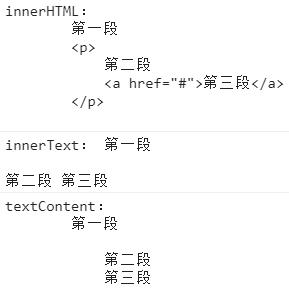
console.log("innerHTML:", box.innerHTML);
console.log("innerText:", box.innerText);
console.log("textContent:", box.textContent);
</script>

5.2 操作元素属性
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。一个元素包含很多的属性,例如,对于一个img图片元素来说,可以操作它的src、title属性等,或者对于input元素来说,可以操作它的disabled、checked、selected属性等。
【案例】单击按钮可以操作img元素属性。
<button id="flower">鲜花</button>
<button id="grass">四叶草</button>
<br><br>
<img src="../images/flower.png" title="鲜花">
<script>
//1、获取页面元素
var flower = document.getElementById("flower");
var grass = document.getElementById("grass");
var img = document.querySelector("img");
//2、使用事件处理程序
flower.onclick = function () //当点击鲜花按钮时
img.src = "../images/flower.png";//图片转换成鲜花
img.title = "鲜花";
grass.onclick = function () //当点击四叶草按钮时
img.src = "../images/grass.png";//图片转换成四叶草
img.title = "四叶草";
</script>
点击鲜花按钮时:

点击四叶草按钮时:

【案例】点击按钮修改输入框中的值
<button>按钮</button>
<input type="text" name="" id="" value="输入内容">
<script>
//1、获取元素
var btn = document.querySelector("button");//获取按钮
var input = document.querySelector("input");//获取输入框
var img = document.querySelector("img");//获取图片
//2、注册事件
btn.onclick = function ()
input.value = "被点击了!";//通过value修改表单里面的值
this.disabled = true;//this指向的是事件函数的调用者btn,表示不能再被点击了
</script>
或者给button绑定onclick事件也可以达到效果,代码如下:
<button onclick="cli()">按钮</button>
<input type="text" name="" id="" value="输入内容">
<script>
var input = document.querySelector("input");//获取input标签
var btn = document.querySelector("button");
function cli()
input.value = "按钮被点击了";
btn.disabled = true;
</script>
点击前:

点击后:

5.3 操作元素样式
操作元素样式的两种方式:一种是操作style属性,另一种是操作className属性。
1、操作style属性
元素对象的样式,可以直接通过“元素对象.style.样式属性名”的方式操作。样式属性名对应CSS样式名,但需要去掉CSS样式名里的半字线“-”,并将半字线后面的英文的首字母大写。
常见的style属性操作的样式名如下表:
| 方法 | 作用 |
|---|---|
| background | 设置或返回元素的背景属性 |
| backgroundColor | 设置或返回元素的背景色 |
| display | 设置或返回元素的显示类型 |
| fontSize | 设置或返回元素的字体大小 |
| height | 设置或返回元素的高度 |
| left | 设置或返回定位元素的左部位置 |
| listStyleType | 设置或返回列表项标记的类型 |
| overflow | 设置或返回如何处理呈现在元素框外面的内容 |
| textAlign | 设置或返回文本的水平对齐方式 |
| textDecoration | 设置或返回文本的修饰 |
| textIndent | 设置或返回文本第一行的缩进 |
| transform | 向元素应用2D或3D转换 |
操作style属性语法为:
元素对象.style.样式属性名
“样式属性名”对应CSS的属性名,在CSS中样式属性名的单词之间,用’-'分隔的,在JavaScript中样式属性名采用驼峰命名,即第二个单词的首字母大写。
示例:
<div id="box"></div>
<script>
var box = document.querySelector('#box');//获取元素
box.style.width = '100px';//设置盒子的宽
box.style.height = '100px';//设置盒子的高
box.style.backgroundColor = 'red';//设置盒子的颜色
box.style.transform = 'rotate(30deg)';//设置盒子旋转角度
</script>

2、操作className属性
在开发中,如果样式修改较多,可以采取操作类名的方式更改元素样式,语法为“元素对象.className”。访问className属性的值表示获取元素的类名,为className属性赋值表示更改元素类名。如果元素有多个类名,在className中以空格分隔。
操作元素的className属性语法为:
元素对象.className
【案例】使用className更改元素的样式。
HTML代码如下:
<div class="first">橘猫吃不胖</div>
<script>
//1.获取元素
var div = document.querySelector("div");
//2.注册事件
div.onclick = function () //当点击div时
this.className = "change";//将类名设置为change
</script>
CSS样式如下:
/* 原本的样式 */
div
width: 100px;
height: 100px;
background-color: pink;
/* 点击之后的样式 */
.change
background-color: orange;
color: #fff;
font-size: 25px;
margin-top: 100px;
原来的效果图:

点击之后的效果图:

以上是关于JavaScript之DOM(上)的主要内容,如果未能解决你的问题,请参考以下文章