JavaScript之jQuery-5 jQuery 动画效果(隐藏和显示自定义动画并发与排列效果)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之jQuery-5 jQuery 动画效果(隐藏和显示自定义动画并发与排列效果)相关的知识,希望对你有一定的参考价值。
一、jQuery 隐藏和显示
基本显示、隐藏效果
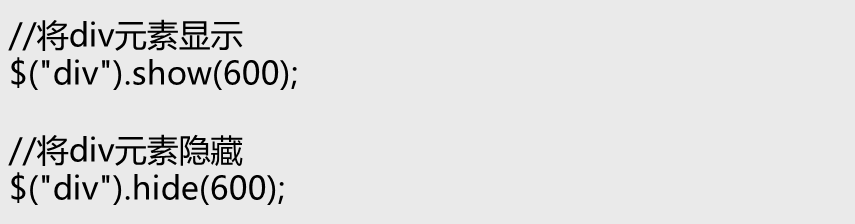
- show() / hide()
- 作用: 通过同时改变元素的宽度和高度来实现显示或隐藏
- 用法: $obj.show(执行时间,回调函数);
执行时间:slow,normal,fast或毫秒数
回调函数:动画执行完毕之后要执行的函数
滑动式动画效果
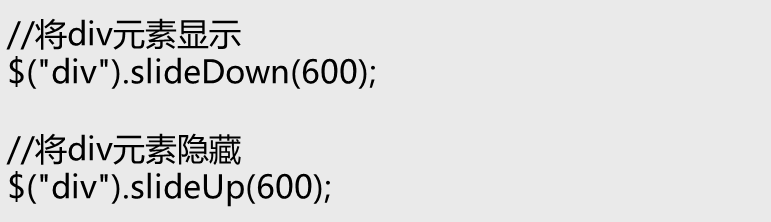
- slideDown() / slideUp()
- 作用: 通过改变高度来实现显示或者隐藏的效果
- 用法同 show() / hidden()
淡入淡出式动画效果
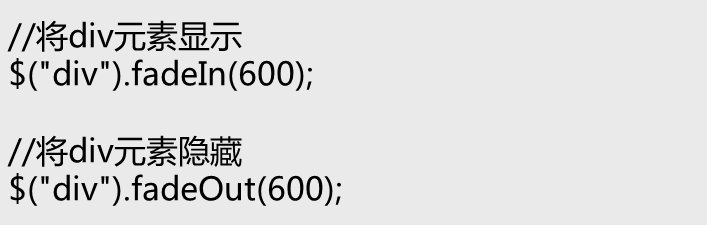
- fadeIn() / fadeOut()
- 作用: 通过改变不透明度opacity来实现显示或者隐藏
- 用法同 show / hide
二、jQuery 自定义动画
创建自定义动画
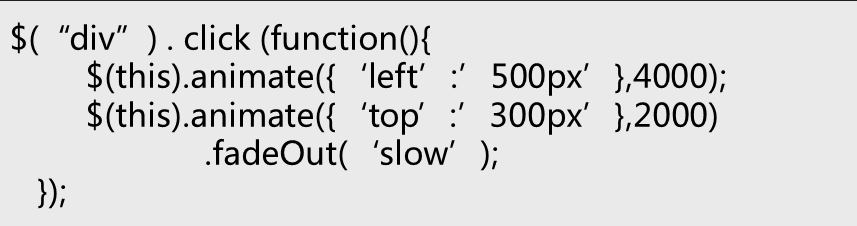
- animate()
- 用法: animate(js对象,执行时间,回调函数)
- js对象: {}描述动画执行之后元素的样式
- 执行时间: 毫秒数
- 回调函数: 动画执行结束后要执行的函数
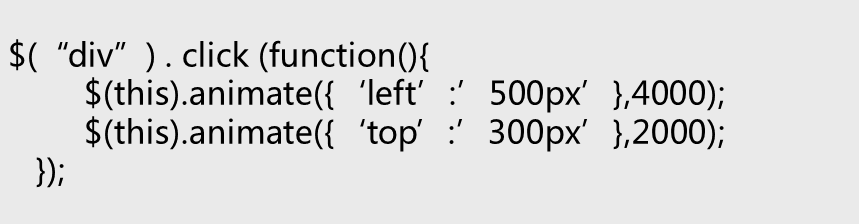
三、jQuery 并发与排队效果
处理一组元素
- 当为同一组元素使用多重效果时,可以通过连缀这些效果实现排队
总结:本章内容主要介绍了 jQuery 动画效果(隐藏和显示、自定义动画、并发与排列效果)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之jQuery-5 jQuery 动画效果(隐藏和显示自定义动画并发与排列效果)的主要内容,如果未能解决你的问题,请参考以下文章
javascript tamañojavascriptstring dimensiones dinamicamente ancho texto nodo dom elemento jquer