javascript之DOM操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript之DOM操作相关的知识,希望对你有一定的参考价值。
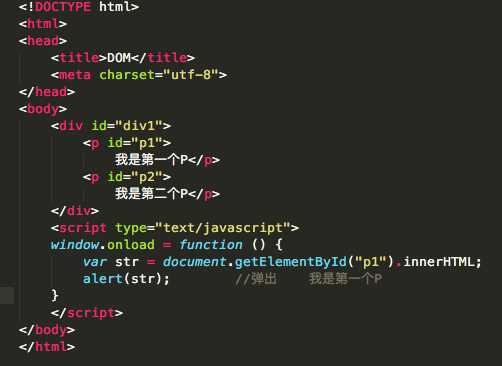
一、document.getElementById() 根据Id获取元素节点

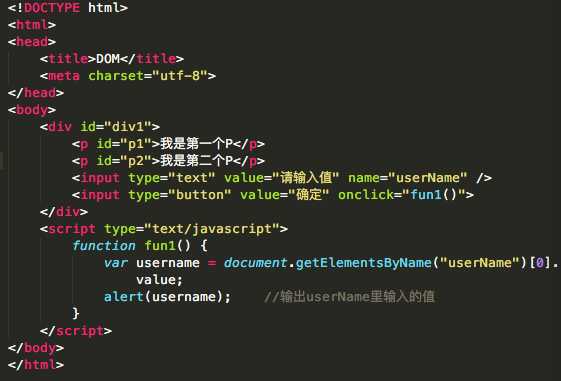
二、document.getElementsByName() 根据name获取元素节点

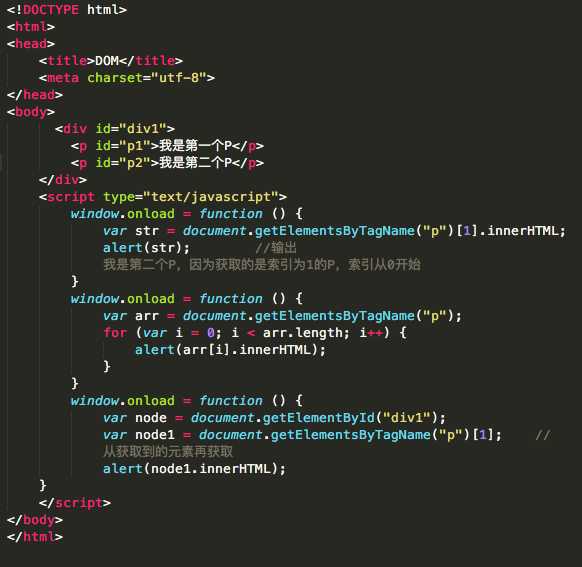
三、document.getElementsByTagName() 根据html标签名获取元素节点,注意getElements***的选择器返回的是一个nodelist对象,能根据索引号选择其中1个,可以遍历输出。

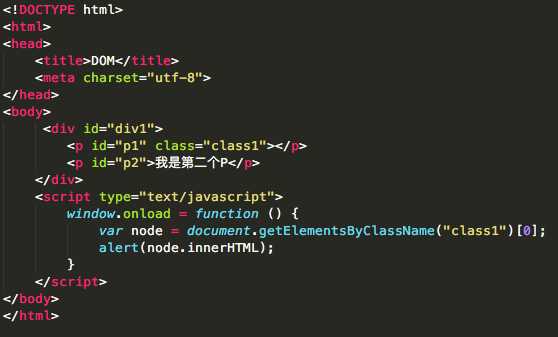
四、document.getElementsByClassName() 根据class获取元素节点

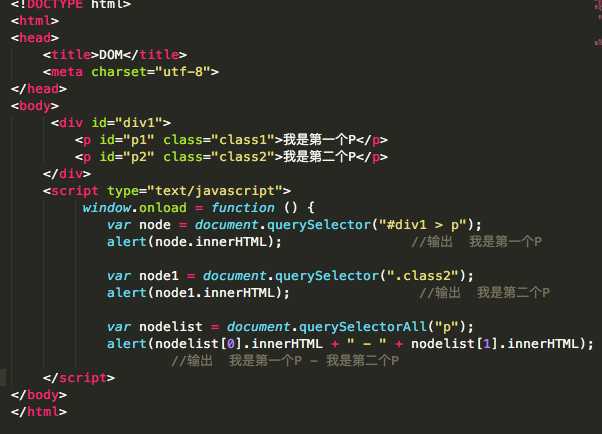
五、javascript中的CSS选择器

六、文档结构和遍历
(1)作为节点数的文档
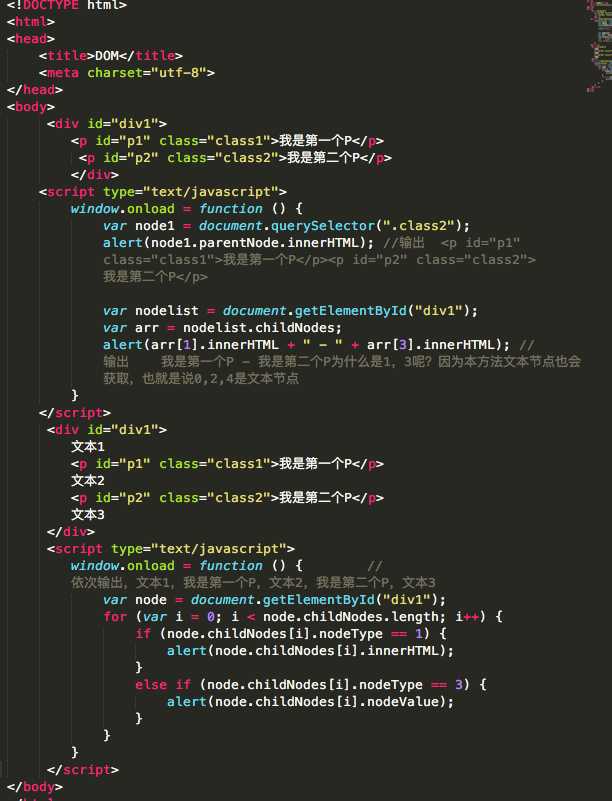
1、parentNode 获取该节点的父节点
2、childNodes 获取该节点的子节点数组
3、firstChild 获取该节点的第一个子节点
4、lastChild 获取该节点的最后一个子节点
5、nextSibling 获取该节点的下一个兄弟元素
6、previoursSibling 获取该节点的上一个兄弟元素
7、nodeType 节点的类型,9代表Document节点,1代表Element节点,3代表Text节点,8代表Comment节点,11代表DocumentFragment节点
8、nodeVlue Text节点或Comment节点的文本内容
9、nodeName 元素的标签名(如P,SPAN,#text(文本节点),DIV),以大写形式表示

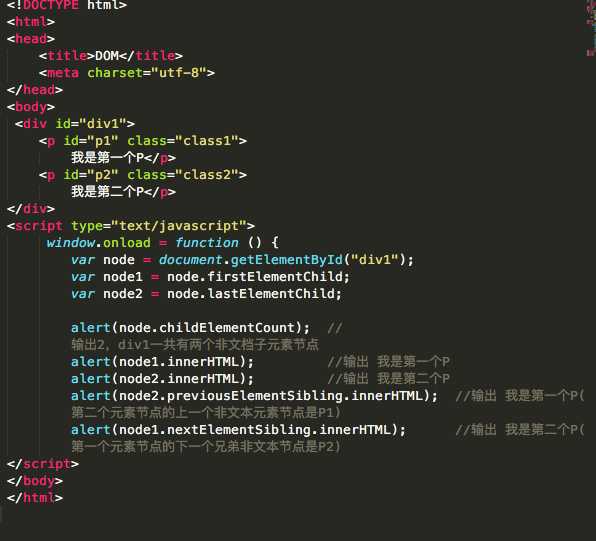
(2)作为元素树的文档
1、firstElementChild 第一个子元素节点
2、lastElementChild 最后一个子元素节点
3、nextElementSibling 下一个兄弟元素节点
4、previousElementSibling 前一个兄弟元素节点
5、childElementCount 子元素节点个数量
注意,此5个方法文本节点不算进去

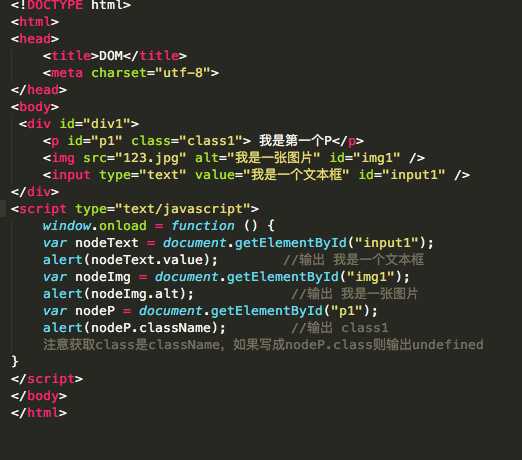
七、javascript操作HTML属性
1、属性的读取,此处要注意的是,某些HTML属性名称在javascript之中是保留字,因此会有些许不同,如class,lable中的for在javascript中变为htmlFor,className。

2、属性的设置,此处同样要注意的是保留字

3、非标准HTML属性
getAttribute(); //注意这两个方法是不必理会javascript保留字的,HTML属性是什么就怎么写。
setAttribute();

4、Attr节点的属性
attributes属性 非Element对象返回null,Element一半返回Attr对象。Attr对象是一个特殊的Node,通过name与value获取属性名称与值。
如:document.getElementById("img1")[0];
document.getElementById("img1").src;

八、元素的内容
1、innerText、textContent innerText与textContent的区别,当文本为空时,innerText是"",而textContent是undefined
2、innerHTML

九、创建,插入,删除节点
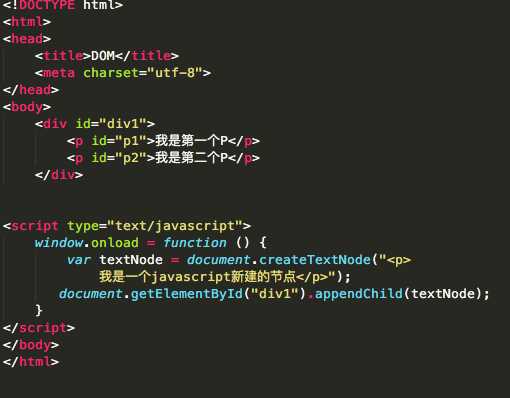
1、document.createTextNode() 创建一个文本节点

完成后HTML变为:
div id="div1">
<p id="p1">我是第一个P</p>
<p id="p2">我是第二个P</p>
我是一个javascript新建的节点
</div>
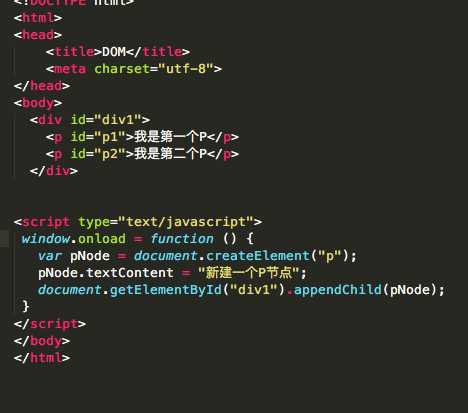
2、document.createElement() 创建一个元素节点

执行之后HTML代码变为:
<div id="div1">
<p id="p1">我是第一个P</p>
<p id="p2">我是第二个P</p>
<p>新建一个P节点</p>
</div>
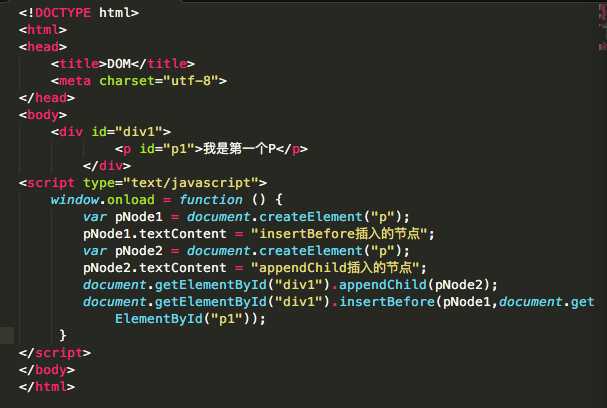
3、插入节点
appendChild() //将一个节点插入到调用节点的最后面
insertBefore() //接受两个参数,第一个为待插入的节点,第二个指明在哪个节点前面,如果不传入第二个参数,则跟appendChild一样,放在最后

执行之后HTML代码为:
<div id="div1">
<p>insertBefore插入的节点</p>
<p id="p1">我是第一个P</p>
<p>appendChild插入的节点</p>
</div>
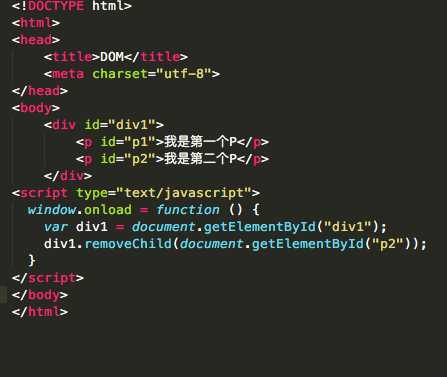
十、删除和替换节点。
1、removeChild(); 由父元素调用,删除一个子节点。注意是直接父元素调用,删除直接子元素才有效,删除孙子元素就没有效果了。

执行之后代码变为:
<div id="div1">
<p id="p1">我是第一个P</p> //注意到第二个P元素已经被移除了
</div>
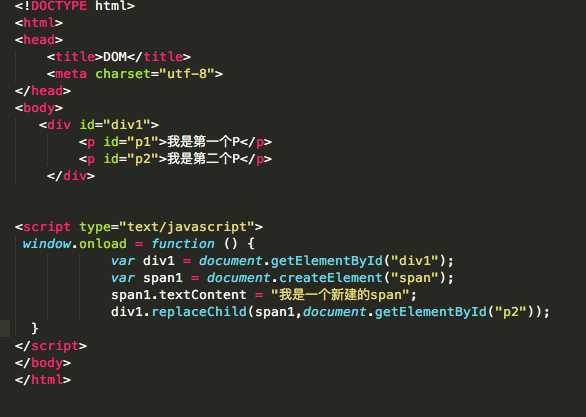
2、replaceChild() //删除一个子节点,并用一个新节点代替它,第一个参数为新建的节点,第二个节点为被替换的节点

执行完成后HTML代码变为:
<div id="div1">
<p id="p1">我是第一个P</p>
<span>我是一个新建的span</span> //留意到p2节点已经被替换为span1节点了
</div>
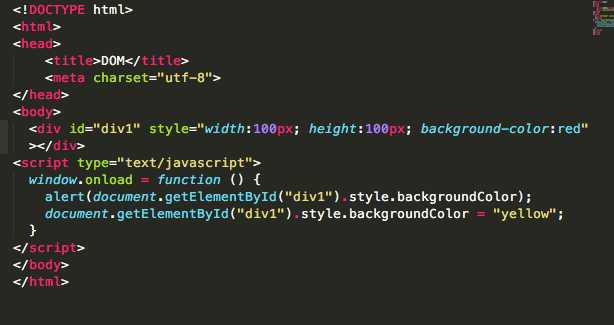
十一、javascript操作元素CSS
通过元素的style属性可以随意读取和设置元素的CSS样式,例子:

以上是关于javascript之DOM操作的主要内容,如果未能解决你的问题,请参考以下文章