10-JavaScript之DOM的事件操作
Posted gnaix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10-JavaScript之DOM的事件操作相关的知识,希望对你有一定的参考价值。
javascript之DOM的事件操作
1.介绍
JavaScript基础分为三个部分:
- ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等
- DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
- BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
2.事件
JS是以事件驱动为核心的一门语言
2.1事件的三要素
事件的三要素:事件源、事件、事件驱动程序。
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
总结如下:
-
事件源:引发后续事件的html标签。
-
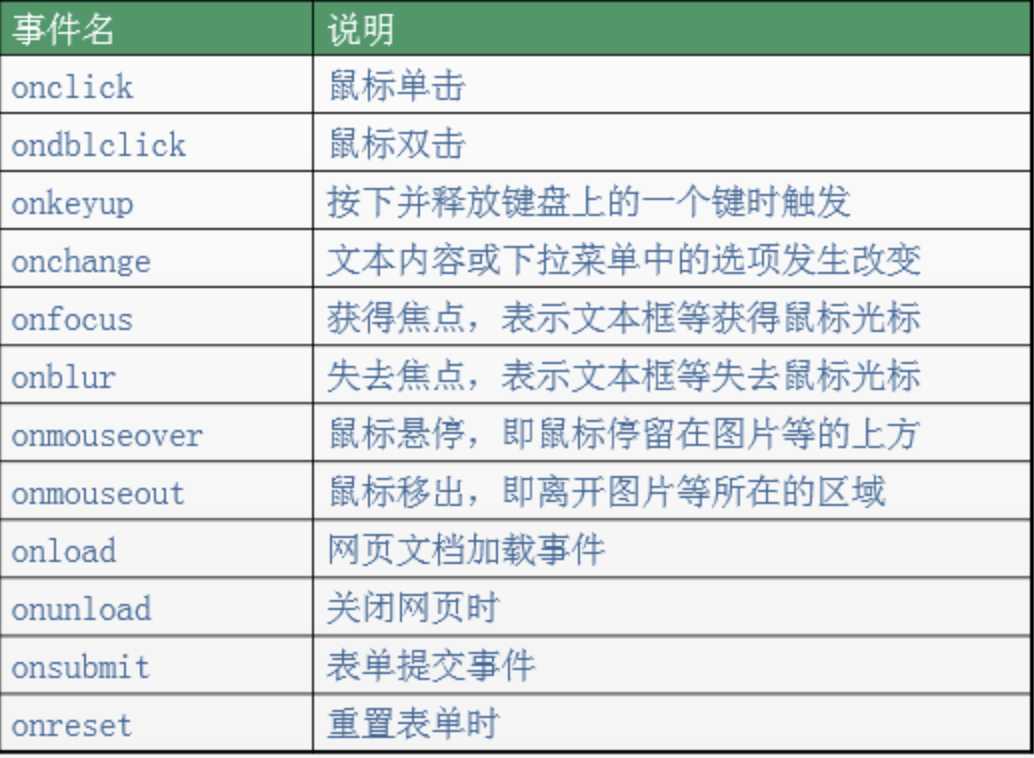
事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。
2.2事件代码书写步骤*重要*
- 获取事件源:document.getElementById(“box”);
- ;绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
- 书写事件驱动程序:关于DOM的操作
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="box1"style="width: 200px;height: 200px;background-color: blue"></div> <script type="text/javascript"> // 1.获取事件源 var oDiv = document.getElementById(‘box1‘); // 2.绑定事件 oDiv.onclick = function () { // 3.书写事件驱动程序 alert(‘我是弹出的内容‘); } </script> </body> </html>
当单击box1块的时候,会弹出警示框。

2.3常见事件

2.4获取事件源的方式(DOM节点的获取)
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2.5绑定事件的方式
1- 直接绑定匿名函数
// 方式一:直接绑定匿名函数 // 1.获取事件源 var oDiv = document.getElementById(‘box1‘); // 2.绑定事件 oDiv.onclick = function () { // 3.书写事件驱动程序 alert(‘我是弹出的内容‘); }
2- 先单独定义函数,再绑定
注意:代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
// 方式二:先单独定义函数,再绑定 var div1 = document.getElementById(‘box1‘); div1.onclick = fn; function fn() { alert(‘我是弹出的内容‘); }
3- 行内绑定
注意:第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="box1" onclick="fn()" style="background-color: blue;width: 200px;height: 200px;"></div> <script type="text/javascript"> function fn() { alert(‘我是弹出的内容‘); } </script> </body> </html>
2.6事件驱动程序
例:单击块,改变颜色和大小
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box1{ width: 100px; height: 100px; background-color: deeppink; cursor: pointer; } </style> </head> <body> <div id="box1"></div> <script type="text/javascript"> var oDiv = document.getElementById(‘box1‘); oDiv.onclick = function () { // 属性名要是驼峰命名方式,属性值要写引号 oDiv.style.width = "200px"; oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; } </script> </body> </html>
上方代码的注意事项:
- 在js里写属性值时,要用引号
- 在js里写属性名时,是
backgroundColor,不是CSS里面的background-Color。记得所有的像css属性的text-*,line-*、backgroun-*等在js中都写成驼峰
2.7onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> window.onload = function () { console.log(‘页面加载完毕‘); } </script> </body> </html>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
2.8案例
1.京东顶部广告栏关闭
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } .top-banner{ /*position: relative;*/ background-color: rgb(230, 15, 82); } .top-banner .w{ width: 1190px; position: relative; margin: 0 auto; } .top-banner .banner{ display: block; width: 100%; height: 80px; background: url(‘http://img20.360buyimg.com/da/jfs/t22786/133/883346698/30718/c86473af/5b471322N6758472d.jpg‘) no-repeat center 0; } .top-banner .close{ position: absolute; right: 0; top:0; text-decoration: none; color: white; width: 20px; height: 20px; line-height: 20px; text-align: center; } .hide{ display: none; } </style> </head> <body> <div class="top-banner" id="topBanner"> <div class="w"> <a href="#" class="banner"></a> <a href="#" class="close" id="closeBanner">x</a> </div> </div> <script type="text/javascript"> // /需求:点击案例,隐藏盒子。 //思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。 window.onload = function(){ // /1.获取事件源和相关元素 var closeBanner = document.getElementById(‘closeBanner‘); var topBanner = document.getElementById(‘topBanner‘); //2.绑定事件 closeBanner.onclick = function(){ //3.书写事件驱动程序 //类控制 //topBanner.className += ‘ hide‘;//保留原类名,添加新类名 //topBanner.className = ‘hide‘; //替换旧类名 topBanner.style.display = ‘none‘; } } </script> </body> </html>
2.要求实现效果:当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> //window.onload页面加载完毕以后再执行此代码 window.onload = function () { //需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。 //步骤: //1.获取事件源 //2.绑定事件 //3.书写事件驱动程序 //1.获取事件源 var img = document.getElementById("box"); //2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件) img.onmouseover = function () { //3.书写事件驱动程序(修改src) img.src = "jd1.jpg"; // this.src = "image/jd2.png"; } //1.获取事件源 var img = document.getElementById("box"); //2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件) img.onmouseout = function () { //3.书写事件驱动程序(修改src) img.src = "jd2.jpg"; } } </script> </head> <body> <img id="box" src="jd1.jpg" style="cursor: pointer;border: 1px solid #ccc;"/> </body> </html>
以上是关于10-JavaScript之DOM的事件操作的主要内容,如果未能解决你的问题,请参考以下文章