css的两种盒模型
Posted maxueting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的两种盒模型相关的知识,希望对你有一定的参考价值。
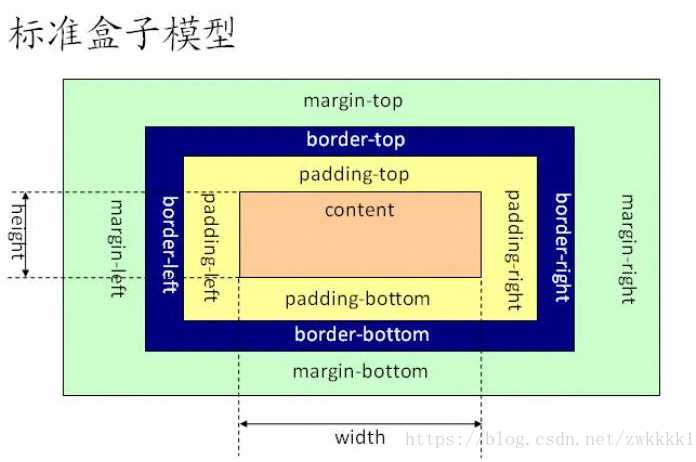
W3C标准盒模型

在标准盒模型中,width指content部分的宽度。
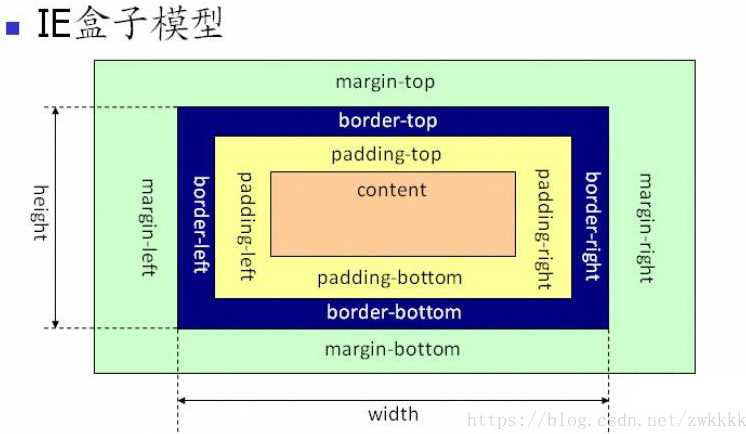
IE的盒模型

在IE盒模型中,width表示content+padding+border这三个部分的宽度
box-sizing的使用
定义使用哪种盒模型的属性
box-sizing:content-box 是W3C 盒子模型
box-sizing:border-box 是IE盒子模型也叫怪异模型
box-sizing:padding-box padding计算入width内,不包括border
以上是关于css的两种盒模型的主要内容,如果未能解决你的问题,请参考以下文章