精通css 高级web标准解决方案——可视化格式模型
Posted LAL-alice
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了精通css 高级web标准解决方案——可视化格式模型相关的知识,希望对你有一定的参考价值。
1-盒模型的两种标准:
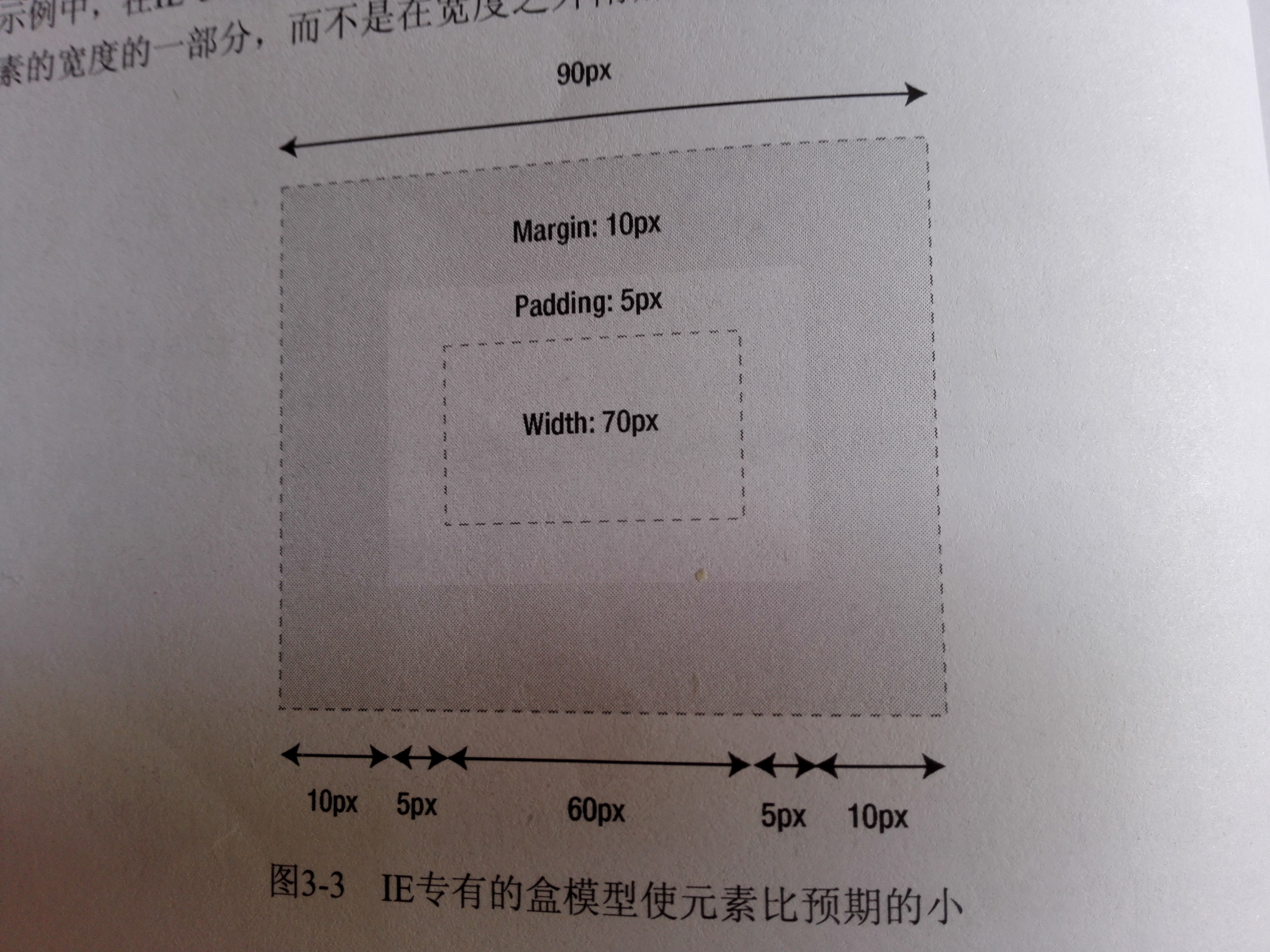
IE :width 和 height属性 是包括padding和border在内的。
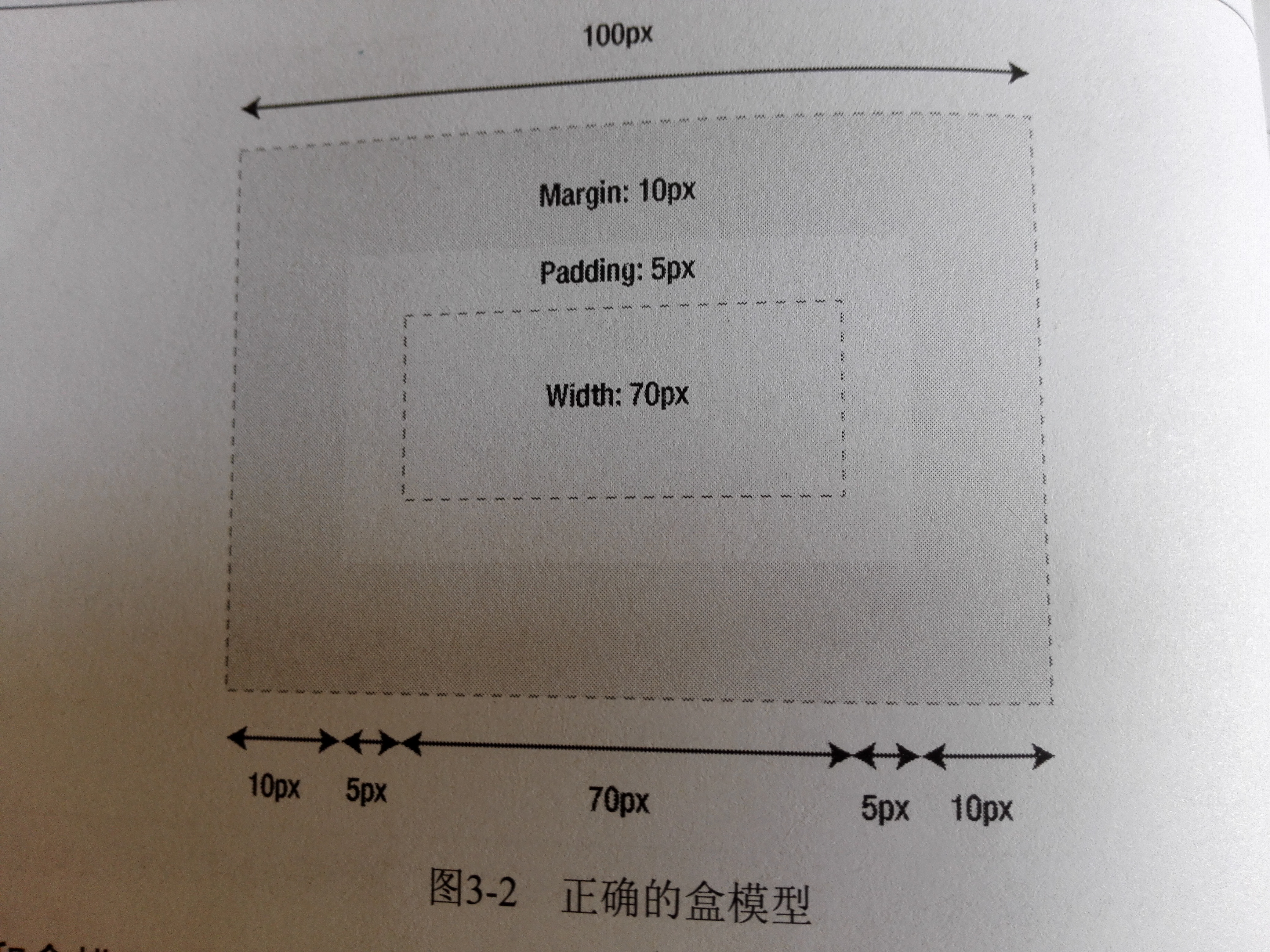
w3c:width 和 height 属性,就是单纯的内容的宽高,padding 是内容之外的附加值。
| IE标准盒模型 | w3c标准盒模型 |
 |
 |
我发现我以前总是记得有点混乱。现在绝对不会忘记了。box-sizing属性可以定义要使用哪种盒模型
解决这个问题分方法1:不要给元素添加具有指定宽度的内边距,尝试将内边距或者外边距添加到元素的父元素或者子元素。
方法2:待补充??
2-对box-sizing进一步了解:
box-sizing:content-box | border-box (默认值为:content-box)
不具有继承性,适用于所有可以用属性width 和 height 的元素
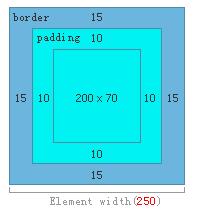
content-box:padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )此属性表现为标准模式下的盒模型。就是上面的w3c标准的盒模型。
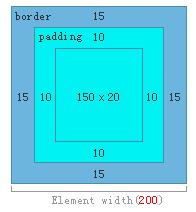
border-box:padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )此属性表现为怪异模式下的盒模型。 同上面IE 标准的盒模型。
插入一下标准和怪异盒模型的实例代码和盒模型:
| 标准 | 怪异 |
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
|
.test1{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
|
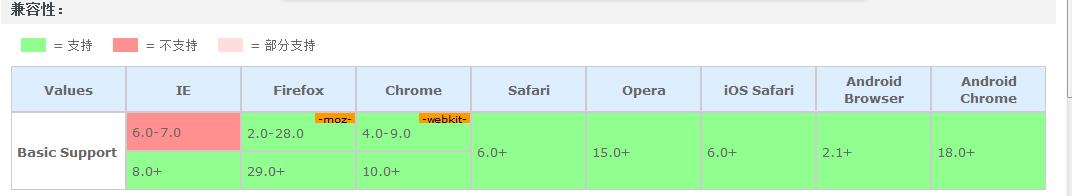
box-sizing的兼容性如下:

3-外边距叠加
概念:当两个或者是更多个垂直外边距相遇时,他们将形成一个外边距,这个外边距的高度等于两个发生叠加的外边距的高度重视的较大者。(当一个元素位于另一个元素上方时,第一个元素的底外边距会和第二个元素的顶外边距发生叠加。)
测试如下:
| 代码 |
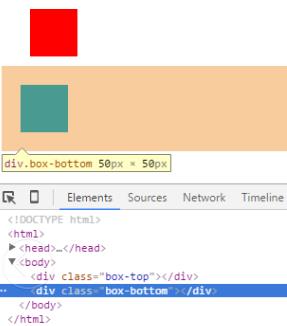
<!DOCTYPE html> <html> <head> <title>css bug 测试</title> <meta charset = "utf-8"> <style type="text/css"> .box-top{ width: 50px; height: 50px; background-color: red; margin: 30px; } .box-bottom{ width: 50px; height: 50px; background-color: green; margin: 20px; } </style> </head> <body> <div class="box-top"></div> <div class="box-bottom"></div> </body> </html>
|
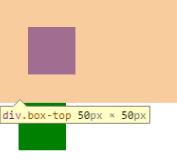
图片结果 |

|
外边距的叠加问题在水平方向是没有问题的。
当两个元素为父子元素时,并且没有边框或者内边距将两个外边距分隔开,他们的顶和底外边距也会发生叠加。
如下例子所示:
| 代码 |
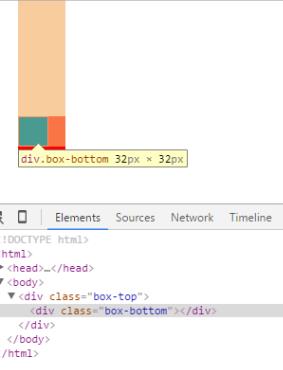
<!DOCTYPE html> <html> <head> <title>css bug 测试</title> <meta charset = "utf-8"> <style type="text/css"> .box-top{ width: 50px; height: 50px; background-color: red; margin: 30px; } .box-bottom{ width: 30px; height: 30px; background-color: green; margin-top: 20px; border: 1px solid red; } </style> </head> <body> <div class="box-top"> <div class="box-bottom"></div> </div> </body> </html>
|
| 示例图1 |
|
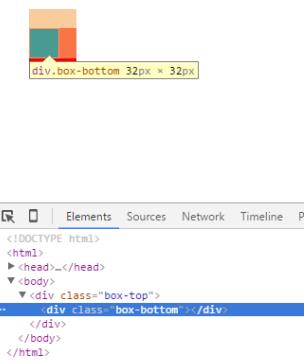
| 示例图2 |
|
tips:之前在写代码的时候,会发现这样的问题。却不知道是什么问题。理所应当的认为第一个div是相对浏览器定位的,而第二个div是相对第一个的,因为它是它的子元素。但是变化div2的外边距却怎么也不对。查了资料才知道是外边距叠加。要解决这个问题的方法为:
1. float不为none
2. overflow不为visible
3. display设为‘table-cell’, ‘table-caption’, 或‘inline-block’
4. position既不是static也不是relative
5. zoom:1, IE的hasLayout特性会建立一个新的block formatting context
链接:http://www.zhihu.com/question/19823139/answer/13079933
来源:知乎)
注:只有普通文档流中块框的垂直外边距才会叠加,行内框,浮动框和绝对定位框之间的外边距是不会叠加的!
以上是关于精通css 高级web标准解决方案——可视化格式模型的主要内容,如果未能解决你的问题,请参考以下文章