CSS3盒模型温故
Posted 怪诞咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3盒模型温故相关的知识,希望对你有一定的参考价值。
CSS有一种基础设计模式叫盒模型,定义了Web页面中的元素是如何看做盒子来解析的。每一个盒子有不同的展示界面,下面就来介绍盒模型,主要有一下几种盒模型:inline、inline-block、block、table、absolute position、float。
浏览器把每个元素看做一个盒模型,每个盒模型是由以下几个属性组合所决定的:display、position、float、width、height、margin、paddinghe border等,不同类型的盒模型会产生不同的布局
什么是盒模型?
页面中的每一个元素都是一个盒模型,包括html和body。如下图,每一个盒模型都是由多种属性组成的

重置盒模型解析模式
在W3C的传统CSS2.1盒模型中,通过声明width和height值来控制内容区域的宽度和高度,然后附加上内边距和边框等,称为内容盒模型
在CSS中盒模型被分为两种,第一种是W3C的标准模型,另一种是IE的传统模型,它们相同之处都是对元素计算尺寸的模型,具体说就是对元素的width、height、padding和border以及元素实际尺寸的计算关系,不同之处是两者的计算方法不一致
1)W3C的标准盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度 = 内容高度+内距+边框+外距
element空间宽度 = 内容宽度+内距+边框+外距
内盒尺寸计算(元素大小)
element高度 = 内容高度+内距+边框(height为内容高度)
element宽度 = 内容宽度+内距+边框(width为内容宽度)
2)IE传统下盒模型(IE6以下,不包含IE6版本或QuirksMode下IE5.5+)
外盒尺寸计算(元素空间尺寸)
element空间高度 = 内容高度+外距(height包含了元素内容宽度、边框、内距)
element空间宽度 = 内容宽度+外距(包含了元素内容宽度、边框、内距)
内盒尺寸计算(元素大小)
element高度 = 内容高度(height包含了元素内容宽度、边距、内距)
element宽度 = 内容宽度(width包含了元素的内容宽度、边距、内距)
做个小总结:我个人的理解就是,IE下的盒模型,直接设置了box-sizing:border-box;
1.CSS3盒模型属性
语法及参数:box-sizing:content-box | border-box | inherit
三个属性值说明:
content-box:默认值,让元素维持W3C的标准盒模型。元素的宽度和高度(width/height)= 元素边框宽度(border)+ 元素内距(padding)+ 元素内容宽度和高度(content width/height),也就是element width/height=border+padding+content width/height
border-box:此值会重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型(IE6以下版本和6 ~ 7怪异模式)。元素的宽度或高度 = 元素内容的宽度或高度。从盒模型介绍可知,这里的内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度 = 盒子的宽度或高度-边框-内距)
inherit:此值是元素继承父元素的盒模型模式
box-sizing属性主要用来控制元素的盒模型的解析模式,其主要目的是控制元素的总宽度。box-sizing:border-box;这种设置使页面布局更加方便,只要对元素就行width设置,总宽度就固定不变
注:在Firefox浏览器中,box-sizing还可以设置一个padding-box属性值,用来指定元素的宽度或高度包括内容的宽度或高度和内距,但不包括边框宽度
浏览器兼容性

2.CSS3内容溢出属性
盒模型,也就是一个容器,容器就有空间有大小,当某些内容在盒子中容不下时,就会超出盒子,此时就可以使用overflow(CSS2.1)属性来指定如何显示盒中容纳不下的内容。在CSS3中增加了overflow-x和overflow-y属性
语法及参数:
overflow-x:visible | hidden | scroll | auto | no-display | no-content
overflow-y:visible | hidden | scroll | auto | no-display | no-content
和overflow属性参数一样,overflow-x和overflow-y属性值去不同的值所起的作用不一样
visible:默认值,表示不剪切容器中的任何内容、不添加滚动条,元素将被剪切为包含对象的窗口大小,而且是clip属性设置将失效
hidden:内容溢出容器时,所有内容都将隐藏,而且不显示滚动条
scroll:不管内容有没有溢出容器,overflow-x都会显示横向的滚动条,而overflow-y会显示纵向的滚动条
auto:在需要时剪切内容并添加滚动条。也就是说当内容超过容器的宽度或者高度时,溢出的内容将会隐藏在容器中,并且会添加滚动条,用户可以拖动滚动条查看隐藏在容器中的内容
no-display:当内容溢出容器时不显示元素,此时类似于元素添加了display:none声明一样
no-content:当内容溢出容器时不显示内容,此时类似于添加了visibility:hidden声明一样
浏览器兼容性

3.CSS3自由缩放属性
为了增强用户体验,CSS3增加了很多新的属性,其中resize就是一个重要的属性,也是一个非常实用的属性,它允许用户通过拖动的方式来修改元素的尺寸来改变元素的大小。
语法及参数:
resize:none | both | horizontal | vertical | inherit
属性值说明:
none:用户不能拖动元素修改尺寸大小
both:用户可以拖动元素,同时修改元素的宽度和高度
horizontal:用户可以拖动元素,仅可以修改元素的宽度,但不能修改元素的高度
vertical:用户可以拖动元素,仅可以修改元素的高度,但不能修改元素的宽度
inherit:继承父元素的resize属性值
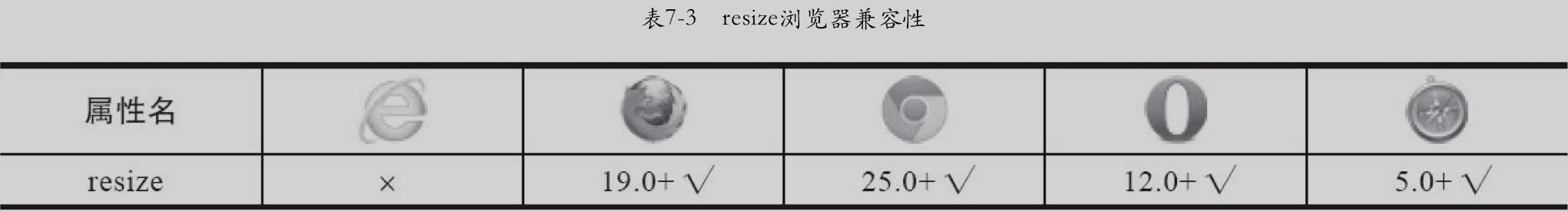
浏览器兼容性

4.CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者被激活时呈现
语法及参数:
outline:[outline-color] | [outline-style] | [outline-width] | [outline-offset] | inherit
属性值说明:
outline-color:定义了轮廓线的颜色,默认为黑色
outline-style:定义了轮廓线的样式,默认为none
outline-width:定义轮廓线的宽度,属性值可以为一个宽度值,默认值为medium,表示绘制中等宽度的轮廓线
outline-offset:定义轮廓边框的便宜位置的数值,此值可以是负值。为正值时,表示轮廓边框向外偏移多少个像素;当为负值是,表示轮廓边框向内偏移多少个像素
inherit:元素继承父元素的outline效果
浏览器兼容性

outline和border的对比
1)border是盒模型的一部分直接影响其大小,outline不影响文档流,也不破坏网页布局
2)border可以单边设置,outline始终闭合;没有outline-top或outline-left之类
3)outline创建的外轮廓线可能是非矩形的,我的理解是当元素在文档边上的时候,轮廓被隐藏了;而border不会被隐藏掉
4)border只能向外扩展;而outline内外都可以
以上是关于CSS3盒模型温故的主要内容,如果未能解决你的问题,请参考以下文章