CSS布局盒模型CSS3弹性盒模型
Posted 敏儿好学前端笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS布局盒模型CSS3弹性盒模型相关的知识,希望对你有一定的参考价值。
CSS盒模型
在本篇文章中,所有的浏览器在计算盒模型总宽度时处理margin属性的方式都是一致的,所以我们将更多的精力放在padding和border属性上。
W3C盒模型
首先看一下《 the W3C box model》,这里所写出的标准,如果没问题的话,是应该被所有标准的现代浏览器及IE6和它的后续版本所遵循的。在W3C盒模型中,一个块级元素的总宽度按照如下的方程式计算:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
对于高度也使用同样的计算方法,但是为了简便起见从现在开始我只说width。
IE盒模型
IE盒模型的计算方式和W3C的很相似,但有一点是非常不同的,这就是:填充和边框并不被包含在计算的范围内。
总宽度 = margin-left + width + margin-right
这就意味着一旦元素拥有横向的填充和/或边框,实际的内容区域(content area )就要扩大来创造出他们占据的空间。
关于IE的版本
IE5.5及更早的版本使用的是IE盒模型。很多人似乎没注意到IE6及更新的版本在标准兼容模式(standards compliant mode)下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
解决问题
现在确定了IE6及后续版本都会遵循标准兼容模式,那现在唯一要关注的事情就是如何令IE5.5及更早版本中的网页和其在更现代的浏览器中呈现出的是一致的。如果你目前就遇到了这个问题,那么下面的几个方法会帮助到你,我以我的喜好为它们列出了优先顺序。
避免导致这个问题的情景
插入额外的标记
使用条件注释判断语句
使用CSS hacks
因为这个由盒模型解析方式不同导致的问题往往只是针对表象上的显示,所以我个人偏好的方法就是尽量避免不去触发IE5.*/Win的这个BUG,而有些时候会不可避免的遇到,那我就会使用下面介绍的方法中的一个。
1.避免导致这个问题的情景
这是我的首选,很简单,就是避免为一个元素同时设置width和padding值或者width和border值,再或者width同时和它们两个值。这确保了所有的浏览器都会一样的去计算元素的总宽度,而不用考虑它们使用哪种盒模型方式。
我这里拿一个例子说明,下面的html用来定义一个新闻列表:
<div id="news">
<h2>News</h2>
<ul>
<li>
<h3>News article 1</h3>
<p>Lorem ipsum dolor sit amet</p>
</li>
<li>
<h3>News article 2</h3>
<p>Lorem ipsum dolor sit amet</p>
</li>
</ul>
</div>
为了得到一个250像素宽的列表,且应用1像素的边框和10像素的填充,会用到这样的CSS:
#news {
padding:10px;
border:1px solid;
width:228px;
}
在符合标准的浏览器中,总宽度是250像素(1px left border + 10px left padding + width + 10px right padding + 1px right border)。但在IE5.5及更早的版本中,总宽度只是228像素,因为它并未计算边框和填充的值。
那么该如何避免这个问题呢?让我们假设新闻列表在另一个容器里,比如它在侧边栏(sidebar)里:
<div id="sidebar">
<div id="news">
...
</div>
</div>
如果是这样,你可以为父容器(sidebar)设置宽度来达到效果:
#sidebar {width:250px}
#news {
padding:10px;
border:1px solid;
}
2.插入额外的标记
如果情况不容许你使用第一种方法,那可以使用插入额外的标记这个方法。还是使用前面那个例子,这次我们在#news里面插入一个标记:
<div id="news">
<div>
<h2>News</h2>
<ul>
...
</ul>
</div>
</div>
使用如下的CSS:
#news {width:250px}
#news div {
padding:10px;
border:1px solid;
}
外层的元素提供宽度,包含在里面的元素提供边框和填充。
是否使用一个额外标记这种妥协式的方式的决定权在于开发者本身。避免使用这种方式的好处是显而易见的,但是一个额外的div标签除了会增加文件的体积和降低代码的可维护性之外,不会产生其他的不良影响。它不会影响到页面的无障碍性以及当CSS文档不存在的时候文档的可阅读性。此外,增加一个额外的标记还会为某些设计上的实现提供便利条件。
3.使用条件注释判断语句
如果没有合适的父容器来控制宽度也不能通过添加额外的标记解决问题,那针对IE 5.*/Win我们就需要设置一个不同的width值了。
我的建议,这么做最安全的方式就是使用条件注释判断语句(conditional comments,)这些内容只能在IE/Win中被解析,下面的代码只有在IE6以下的版本中被执行:
<!--[if lt IE 6]>
<style type="text/css">
#news {width:250px}
</style>
<![endif]-->
如果你打算使用这个方法,我建议将全部的针对IE 5.*/Win的代码都转移到一个单独的CSS文件中来加载它:
<!--[if lt IE 6]>
<link rel="stylesheet" type="text/css" href="/css/ie5.css">
<![endif]-->
4.使用CSS hacks
最后你还可以通过使用一个CSS hack(CSS hack)来为IE 5.*/Win提供修改过的属性值。我的建议是尽量不使用CSS hacks。顾名思义,它们是hacks,hacks是基于不同浏览器对CSS解析不同导致的无证错误之上的。因为现在依然有很多人在使用hacks,所以我在这里提一下也无妨。除非你明确的知道在做些什么,否则我还是要建议你尽可能的使用其他方法。
针对盒模型问题最简单的CSS hack是SBMH(The simplified box model hack),案例的HTML代码和上面第一个是一样的,CSS是:
#news {
padding:10px;
border:1px solid;
width:250px;
width:228px;
}
所有的浏览器都会看到并理解“width:250px”,但IE 5.*/Win不会读取下面的一行,width:228px,但这行会被其余的浏览器解析。所以最后,IE 5.*/Win得到的width值是250px,其他浏览器得到的是228px。这样,在全部的浏览器中我们的新闻列表的总宽度就一致了。
总结:
我在本文中展示了如何避免或解决因CSS盒模型计算不同而导致的问题的办法,你可以根据实际情况来选择使用哪一种方法。
需要提到的是,可能在未来的某个时间,CSS3的“box-sizing”属性会给开发者选择盒模型解析方式的权利(在新发布的CSS草案中,容许开发者使用content-box和border-box属性来选择盒模型解析的类型)。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”。因为每一种盒模型的解析方式都存在着利与弊,所以可以使用这项技术是有好处的。但说回来,对于这种属性的任何具体的落实,都会面临一些浏览器尚不支持的尴尬情况。
弹性盒模型
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动、完美实现垂直水平居中的新特性。
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性。
Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当Flex元素超出可用空间时将自动缩小。总之,Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。

创建Flex容器
flexbox布局首先需要创建一个flex容器。为此给元素设置display属性的值为flex。对于IE10来说,我们需要在开头的地方添加-ms-flexbox。
.container{ display:-webkit-flex; display:-moz-flex; display:flex; display:-ms-flexbox;}水平或垂直分布
box-orient定义分布的坐标轴:vertical和horizional。这两个值分别定义盒子垂直显示和水平显示:
.container{ display: box; box-orient: horizontal;}语法
box-orient: horizontal|vertical|inline-axis|block-axis|inherit;| 值 | 描述 |
| ------------- |:-------------:|
| inline-axis(轴线) | 沿着行内轴来排列子元素(即从左往右)。
| block-axis | 沿着块轴来排列子元素(即从上往下)。
案例
<!DOCTYPE html><html lang="en"><head>
<meta charset="utf-8"/>
<title>Centering an Element on the Page</title>
<style type="text/css"> html { height: 100%;} body { display: -webkit-box; /* 老版本语法: Safari, ios, android browser, older WebKit browsers. */ display: -moz-box; /* 老版本语法: Firefox (buggy) */ display: -ms-flexbox; /* 混合版本语法: IE 10 */ display: -webkit-flex; /* 新版本语法: Chrome 21+ */ display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */ /*垂直居中*/ /*老版本语法*/ -webkit-box-align: center; -moz-box-align: center; /*混合版本语法*/ -ms-flex-align: center; /*新版本语法*/ -webkit-align-items: center; align-items: center; /*水平居中*/ /*老版本语法*/ -webkit-box-pack: center; -moz-box-pack: center; /*混合版本语法*/ -ms-flex-pack: center; /*新版本语法*/ -webkit-justify-content: center; justify-content: center; margin: 0; height: 100%; width: 100% /* needed for Firefox */} /*实现文本垂直居中*/h1 { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -moz-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; height: 10rem;} </style></head><body>
<h1>OMG, I’m centered</h1></body></html> 点击链接,查看效果:http://jsfiddle.net/8ca9zq8q
启用Flexbox
因为body元素包含了想要居中的标题元素,所以我们将他的display属性值设置为“flex”:
body { display: flex; } 主要作用是让元素body使用flexbox布局,而不是普通的块布局。在文档流中的所有子元素(即不是绝对定位的元素)现在都变成了伸缩项目。
反向分布
body {
display: -webkit-box;
display:-moz-box;
box-orient: vertical;
box-direction: reverse;
color: white;
}
#box1{
background: red;
height: 100px;
width: 80px;
}
#box2{
background: black;
height: 100px;
width: 80px;
}
#box3{
background: blue;
height: 100px;
width: 80px;
} </style></head><body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div></body>
点击查看效果:http://jsfiddle.net/8ca9zq8q/2/
设置弹性框对齐方式
还可以指定在解析了任何灵活长度和自动页边距之后,弹性容器的内容与主轴和横轴(与主轴垂直)的对齐方式。你可以通过 justify-content、align-items、align-self 和 align-content 属性调整此对齐方式。
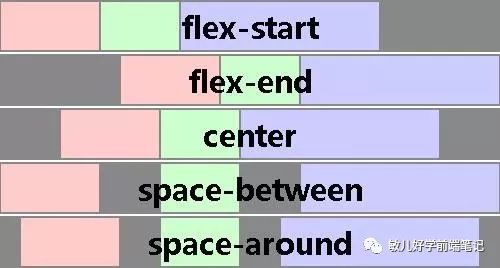
使用 justify-content 属性,可以设置在解析了任何灵活长度和自动页边距之后,弹性项目与弹性容器主轴的对齐方式。下图显示了 justify-content 的值以及这些值对弹性容器(含三个弹性项目)的影响。
justify-content:flex-start(默认值) 伸缩项目向一行的起始位置靠齐。 justify-content:flex-end 伸缩项目向一行的结束位置靠齐。 justify-content:center 伸缩项目向一行的中间位置靠齐。 justify-content:space-between 伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。 justify-content:space-around 伸缩项目会平均地分布在行里,两端保留一半的空间。align-items 侧轴对齐(适用于伸缩容器,也就是伸缩项目的父元素)align-items 是一个和 justify-content 相呼应的属性。align-items 调整伸缩项目在侧轴上的定位方式。可能的值有:
flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。 flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边 。 center:伸缩项目的外边距盒在该行的侧轴上居中放置。 baseline:伸缩项目根据他们的基线对齐。 stretch(默认值):伸缩项目拉伸填充整个伸缩容器。此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接近所在行的尺寸。flex-wrap 伸缩行换行目前为止,每个伸缩容器都有且只有一个伸缩行。使用 flex-wrap 你可以为伸缩容器创建多个伸缩行。这个属性接受以下值:
nowrap (默认)
wrap
wrap-reverse如果 flex-wrap 设置为 wrap,在一个伸缩行容不下所有伸缩项目时,伸缩项目会换行到一条新增的伸缩行上。新增的伸缩行根据侧轴的方向添加。
align-content 堆栈伸缩行align-content 会更改 flex-wrap 的行为。它和 align-items 相似,但是不是对齐伸缩项目,它对齐的是伸缩行。可能你已经想到了,它接受的值也很相似:
flex-start:各行向伸缩容器的起点位置堆叠。 flex-end:各行向伸缩容器的结束位置堆叠。 center:各行向伸缩容器的中间位置堆叠。space-between:各行在伸缩容器中平均分布。space-around:各行在伸缩容器中平均分布,在两边各有一半的空间。 stretch(默认值):各行将会伸展以占用剩余的空间。align-self 侧轴对齐伸缩项目的 align-self 属性会覆盖该项目的伸缩容器的 align-items 属性。它的值和 align-items 一样:
stretch (默认)
flex-startflex-endcenter baseline属性讲解
box-direction 属性规定框元素的子元素以什么方向来排列。
语法:
box-direction: normal|reverse|inherit;box-pack 属性规定当框大于子元素的尺寸,在何处放置子元素。
语法
box-pack: start|end|center|justify;start :所有子容器都分布在父容器的左侧,右侧留空end :所有子容器都分布在父容器的右侧,左侧留空 justify :所有子容器平均分布(默认值) center :平均分配父容器剩余的空间(能压缩子容器的大小,并且有全局居中的效果)box-align 属性规定如何对齐框的子元素。
语法
box-align: start|end|center|baseline|stretch;start :子容器从父容器顶部开始排列end :子容器从父容器底部开始排列 center :子容器横向居中(有点奇怪) baseline :所有子容器沿同一基线排列(很难理解) stretch :所有子容器和父容器保持同一高度(默认值)box-flex 属性规定框的子元素是否可伸缩其尺寸。
语法
box-flex: value;看下面一个实例:
<div style="display:-webkit-box;border:1px solid #ccc; width:500px;height:50px;"><div style="-webkit-box-flex:1;background-color:#0f0"></div><div style="-webkit-box-flex:2;background-color:#f00"></div><div style="width:100px;background-color:#0f0"></div></div>http://jsfiddle.net/8ca9zq8q/1/点击预览
与传统的盒模型一样,overflow属性用来决定其显示方式。为了避免溢出,你可以设置box-lines为multiple使其换行显示。
flex: initial一个 flex 属性值被设为 initial 的伸缩项目,在有剩余空间的情况下不会有任何变化,但是在必要的情况下会被收缩。
flex: auto一个 flex 属性值被设为 auto 的伸缩项目,会根据主轴自动伸缩以占用所有剩余空间。
auto 目前仅在 Opera 12.11 尚有效,在 Chrome 23.0.1271.95 上无效。你可以通过使用 flex: 1; 来达到一样的效果。
flex: none一个 flex 属性值被设为 none 的伸缩项目,在任何情况都不会发生伸缩。
先了解到这里吧,之后的再深入学习便会陆续更新。不得不说css3的弹性盒模型为前端开发者带来了福音,让烦人的浮动见鬼去吧……
以上是关于CSS布局盒模型CSS3弹性盒模型的主要内容,如果未能解决你的问题,请参考以下文章