CSS两种盒模型
Posted niuyaomin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS两种盒模型相关的知识,希望对你有一定的参考价值。
盒模型有两种,W3C 和IE 盒子模型
-
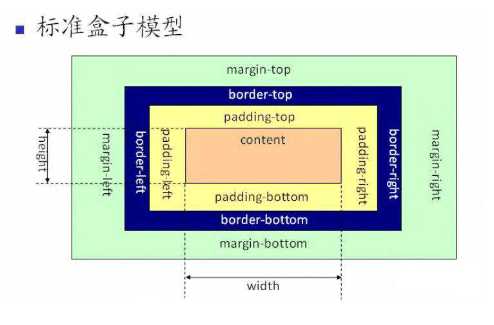
W3C定义的盒模型包括margin、border、padding、content,元素的宽度width=content的宽度
-
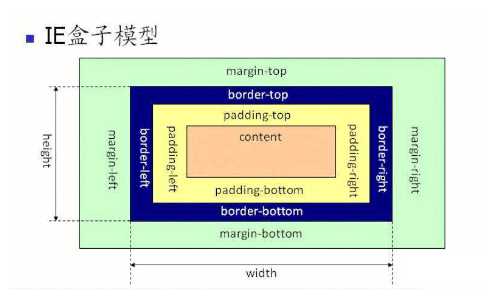
IE盒模型与W3C盒模型的唯一区别就是元素的宽度,元素的width=border + padding + content
-
IE定义的盒模型较为合理,所以在css3中新增了box-sizing,包含两个属性content-box和border-box。
-
content-box 元素的width = content
-
border-box 元素的width = border + padding + content
1. 对于行内元素 margin-top/margin-bottom对于上下元素无效,margin-left/margin-right有效! 对于相邻的块级元素margin-top和margin-bottom两者叠加按照一定的规则
(1) 都是整数 margin值取两者的最大值
(2) 都是负数 margin值取最小值
(3)两者正负相反,margin值取两者之和
标准盒模型和IE模型的区别
标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

2. 根据盒模型解释边距重叠:
BFC(边距重叠解决方案):
-
bfc的基本概念:
BFC 全称为 块格式化上下文 (Block Formatting Context) 。
-
bfc的原理:
1.BFC,这个元素的垂直方向的边距会发生重叠。
2.bfc的区域不会与浮动元素的box重叠
3.计算bfc高度的时候浮动元素也会参与计算
4.bfc在页面上是一个独立的容器,外面的元素不会影响里面的元素
-
怎么创建bfc:
根元素
1.float属性不为none
2.position为absolute或fixed
3.display为inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不为visible
-
bfc的使用场景有哪些?
BFC垂直方向边距重叠 (给子元素增加了父元素div)外边距将不会重叠:
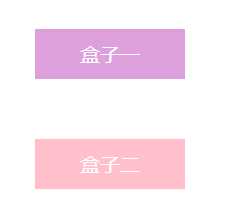
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>获取盒子宽高</title> <style> #box1 color: white; font-size:50px; text-align: center; line-height:185px; width:300px;height:185px; background: plum; margin:99px; #box2width:300px; height:185px; background:pink; color: white; font-size:50px; text-align: center; line-height:185px; margin:99px; </style> </head> <body> <div id="box1">盒子一</div> <div style="overflow:hidden"><div id="box2">盒子二</div><div> </body> </html>
效果图:

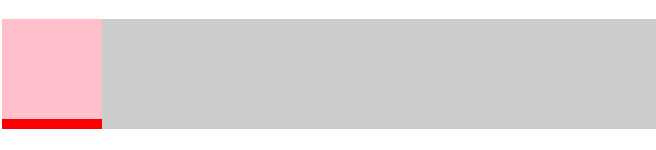
BFC不与float重叠(给没有浮动的盒子创建BFC设置 overflow: auto;)
<section id="layout"> <style media="screen"> #layout background: red; #layout .left float: left; width: 100px; height: 100px; background: pink; #layout .right height: 110px; background: #ccc; overflow: auto; </style> <div class="left"></div> <div class="right"></div> </section>
创建前:

以上是关于CSS两种盒模型的主要内容,如果未能解决你的问题,请参考以下文章