CSS基础知识
Posted iriswang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS基础知识相关的知识,希望对你有一定的参考价值。
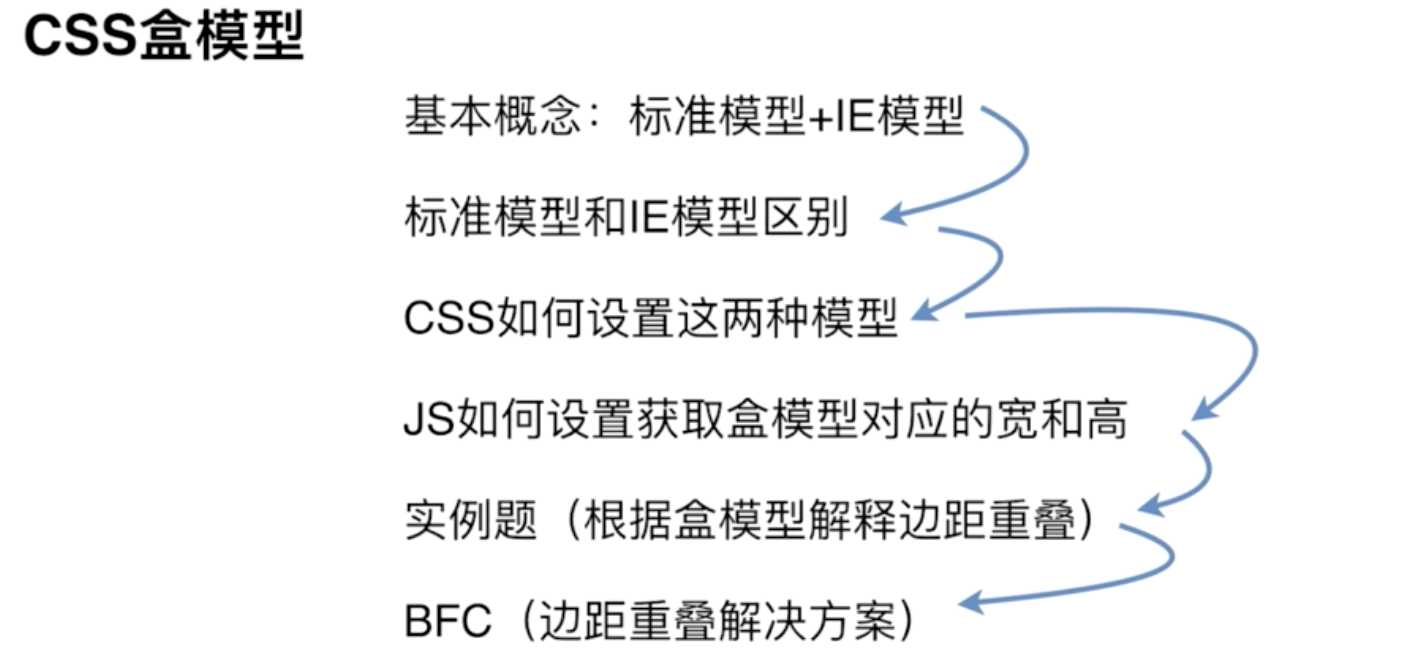
CSS盒模型

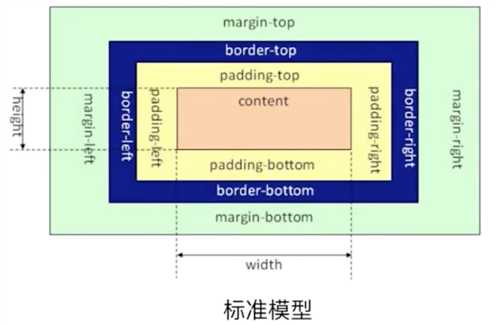
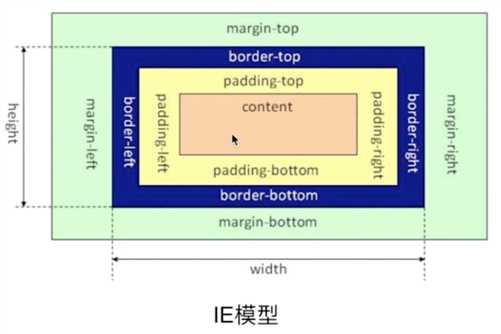
1、标准模型 和 IE模型


标准模型和IE模型的区别
标准模型的宽度和高度只包括content,IE模型的宽度和高度包含了content、padding、boder。
CSS如何设置这两种模型
使用CSS3的属性来区分两种模型。浏览器默认的方式是content-box。
box-sizing:content-box;/*标准模型*/
box-sizing:border-box;/*IE模型*/
JS如何设置获取盒模型对应的宽和高
1.通过element.id获取一个dom节点,拿到style的宽和高
css的三种方式:css内联;head写css;外联css样式表、link获取
该方式只能获取内联样式的宽和高
dom.style.width dom.style.height
2.
获取的是渲染以后的宽和高,可以获取所有css设置方式的宽和高;
缺点:但是只有IE支持
dom.currentStyle.width dom.currentStyle.height
以上是关于CSS基础知识的主要内容,如果未能解决你的问题,请参考以下文章