CSS 基础知识 属性
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 基础知识 属性相关的知识,希望对你有一定的参考价值。
阅读目录
参考文献
https://developer.mozilla.org/zh-CN/docs/Web/CSS
CSS 基础知识
CSS 指层叠样式表 (Cascading Style Sheets),针对html网页的统一外观样式设计和管理,给网页进行各种装饰,让她变得美观。
CSS是由 W3C(万维网联盟) 制定的技术标准规范。
Cascading :/kæsˈkeɪdɪŋ/(水)倾泻;大量落下;连续传递;串联(cascade 的现在分词)
主要优点:
- 美化页面:提供丰富的外观设计能力,丰富
- 可复用:可以统一管理HTML页面的样式,可复用。
- CSS3可以实现网页样式、内容分离,并对网页元素实现像素级的样式管理。
CSS 是怎么工作的?
下面的步骤是浏览加载网页的简化版本,而且不同的浏览器在处理文件的时候会有不同的方式,但是下面的步骤基本都会出现。

当浏览器遇到无法解析的 CSS 代码会发生什么?
——什么也不会干,继续解析下一个CSS样式。
CSS 的使用
🔸行内样式:
在标签的 style 属性上写 css 样式。
缺点:代码耦合度高,样式不复用,不利于维护,尽量不用。
🔸内部(内嵌)样式:
在HTML页面 head 中(其他地方也可以,建议放head头部)定义一个样式style标签,定义css样式,只在当前页面内有效。
缺点:多个页面之间无法复用。
🔸外部样式(推荐):
外部单独css文件定义样式,在html的head中<link>引入,所有引入了该css文件的页面都会生效。<link rel="stylesheet" href="css文件路径" />
<html>
<head>
<meta charset="utf-8"/>
<title>css练习HTML预览</title>
<!-- 引入外部css样式文件,type:css类型;ref:当前文件与引入的文件的关系;href:文件路径 -->
<link type ="text/css" rel="stylesheet" href="css1.css" />
<!-- 内部样式style标签定义css样式 -->
<style type="text/css">
pre
color:red;
</style>
<style type="text/css">
@import "mystyle.css" supports(display: flex);
</style>
</head>
<body>
<div>
<!-- 行内样式style属性设置css样式 -->
<p style="color: blue;">一段p标签文字,使用行内样式style</p>
<pre>pre标签文本,使用内部样式</pre>
<font>font标签内容</font>
</div>
</body>
❓ <link> 和 @import 的区别?
都可以用来加载外部css资源文件,不同点:

层叠、优先级和继承
🔶层叠:
当应用两条同级别的规则到一个元素时,存在样式冲突,就出现了层叠,这时:后面的样式规则会覆盖前面的。
🔶优先级:
选择器优先级:样式的目标越具体优先级越高:行内样式优先级(1000 )> id(100)> class(10)>标签(1)>通用(0)。
括号内是权重值,用来决策优先级。
!important:一个特殊的 CSS语法, 可以用来覆盖所有上面所有优先级计算,包括被层叠覆盖的,使用小心(尽量不用)!border: none !important;
h1
color: green !important;
color: blue;
🔶继承:
继承也需要在上下文中去理解 。
一些设置在父元素上的 css 属性是可以被子元素继承的,有些则不能。如一些布局类的(高宽、边距、边框)是不能继承的,一些外观类的(字体、文本样式、颜色)大多可以继承。
CSS提供了五个特殊的通用属性值用来控制继承,每个 css 属性都接收这些值。

在一些浏览器中,表单元素默认不会继承父级字体样式,需要主动申明字体样式的继承。
button, input, select, textarea font-family : inherit; font-size : 100%;
@规则
@ 符号开头的特殊语法规则。

@charset "UTF-8";
@supports (display: grid)
div
display: grid;
@supports not (display: grid) /* 如果不支持grid布局,则使用float布局 */
div
float: right;
@supports (--foo: green) /* 测试是否支持自定义属性 */
body
color: var(--foo);
常见值与单位
尺寸(长度/大小)
🔸绝对长度:
cm:厘米
px:像素
🔸相对长度:
em,父元素字体或自身字体的大小,就是字符大小。
rem,根元素字体大小,默认16px。如果用em、rem作为单位,建议根元素设置10px,便于计算。
vh/vw:视窗(浏览器可视窗口)高度、宽度的1%,可以把一些东西做得随用户的视口改变大小。
🔸百分比:相对于其他值(大多是父元素)的比例。
字体大小设置百分比,就是相当于父元素字体大小的比例。
宽度百分比,父元素宽度比例。
color 颜色值
RGB 颜色是基于R(red)、G(green)、B(blue)三个颜色通道组合而成,每个颜色通道值0到255,16进制就是00到FF。

渐变色 gradient
渐变色 gradient(/ˈɡreɪdiənt/ )是一种特别的 image 数据类型,用于background-image、border-image 的值,实现多种渐变颜色。
可以设置多组值,逗号隔开,层叠渲染都会生效。
方向/角度(angle),目的是确定线性渐变的方向,有两种设置方式:
- 角度(angle,顺时针),沿指针方向渐变。单位deg(degree),默认0度(自下而上)。
- 方向,关键字 to+ 一个或多个位置(top、bottom、right、left),to right /从左到右/
颜色值:颜色值color。
插值位置:可以是%比例,和长度(px),基于方向的渐变插值位置。
#gcdiv .b1
background-image: linear-gradient(red,blue);
#gcdiv .b2
background-image: linear-gradient(45deg,red,blue);
#gcdiv .b3
background-image: linear-gradient(to right,red 20px,blue 90%);

🔸径向渐变 radial-gradient()、重复渐变、圆锥渐变
径向渐变就是基于圆形(或椭圆)区域从中心向外辐射扩散的渐变,从中心点开始。
重复渐变就是执行多次渐变,以铺满整个区域。
还有一种锥形渐变 conic-gradient,类似径向渐变,不过是沿着时钟方向旋转渐变。
radial-gradient(形状/圆心位置 , 颜色 位置% , 颜色 位置% , ... )
conic-gradient(开始角度/圆心位置 , 颜色 位置% , 颜色 位置% , ... )
shape:径向渐变的图形形状,ellipse (默认)、circle (圆)
at position:设置圆心位置(x、y坐标),可用x、坐标值,或方位两种方式:
- 坐标定位(像素、百分比):at 0 50%,at 10px 30px
- 方位定位(top、bottom、right、left、center):at left top
from angele:锥形渐变的开始角度
size:渐变的大小,枚举值。
#gcdiv .b4
background-image: radial-gradient(black 6px,black 10px,white,red)
#gcdiv .b5
background-image: repeating-linear-gradient(0deg,red 3px,blue 10px)
#gcdiv .b6
background-image: repeating-radial-gradient(red 3px,blue 10px)
#gcdiv .b6
background-image: repeating-radial-gradient(at 0%,red 3px,blue 10px);
#gcdiv .b7
background-image: conic-gradient(at 50%,red,blue,yellowgreen,white);

<style>
.pie
width: 200px;height: 200px;
/* 锥形渐变实现进度环颜色 */
background-image: conic-gradient(#7870e4 70%,#dce7f3 0) ;
border-radius: 50%;
padding: 20px;
/* 内容居中 */
display: flex; align-items: center;
.pie p
height: 100%; width: 100%; font-size: 2em;
/* 文字居中 */
display: flex; justify-content: center; align-items: center;
/* 白色圆环 */
background-color: white; border-radius: 50%;
</style>
<div class="pie">
<p>70%</p>
</div>

计算函数 calc() 函数
calc() ( IE9 计算表达式) 可动态的计算出一个数值。
可用于长度、角度、时间、百分比、数字的计算。
支持+加法、-减法、*乘法、/除法。
注意运算符前后须有空格,否则会无法识别为一个有效的表达式,因为 +- 可能会被认为是正负数。
width: calc(20% + 100px);
width: calc(100% / 6);
font-size: calc(1em + 1vw);
CSS变量 --var
带有前缀 -- 的属性名,比如 --example--name,表示的是带有值的自定义属性(),通过 var() 函数在作用域范围内复用的。
变量的作用域:取决于其申明的选择器。
:root
--main-bg-color: pink; /*申明css全局属性(变量)*/
--Hi: 'hello';
--Name: var(--Hi)',world'; /*字符串变量可以拼接*/
body
background-color: var(--main-bg-color);
盒子模型
如下图,盒子模型就是每一个元素都是一个盒子,盒子有边框 border,有内边距 padding,有外边距 margin,以及盒子内的内容区域content。
一切皆盒子(box),HTML中的元素就是各种层叠的盒子,CSS的布局就是基于这些盒子。

content:盒子里的内容
padding:盒子内边距,盒子内容到边框的间距(上右下左,顺时针方向)。
border:盒子边框,盒子的边框线,包括多个样式属性:线粗细、线样式、颜色、圆角。
margin:盒子外边距,盒子和其他元素的间距(上右下左)。

❗注意:
margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框 border 为止 —— 不会延伸到 margin。
请记住一个事实,当你使用百分比作为元素外边距或填充的单位时,你将得到一个相同尺寸的外边距或填充。
⁉️外边距折叠
两个外边距(上下)相接的元素,他们的外边距将合并为一个外边距,即最大的那个外边距的大小,而不是二者的外边距之和。
当然不是绝对的,参考外边距重叠。
基于块级元素、内联元素的区别,盒子也分为两种:
- 块级盒子 (block box)
- 内联盒子 (inline box)
🔶块级盒子 (block box)
- 自动换行,宽度默认和父容器一样宽。
- width、height 有效,内边距、外边距、边框会将盒子周围的元素“推开”。
🔶内联盒子 (inline box)
- 盒子不换行,width、height无效,基于元素内容自动设置。
- 垂直方向的内边距、外边距、边框有效,但不会把其他inline盒子推开。
- 水平方向的内边距、外边距、边框有效,会把其他inline盒子推开。
box-sizing 盒模型标准
完整的盒模型应用于块级盒子,内联盒子只有部分有效。
盒子模型有两种模式:标准盒模型、代替(IE)盒模型,通过属性 box-sizing 设置(IE8支持切换,之前都只有代替盒模型)。

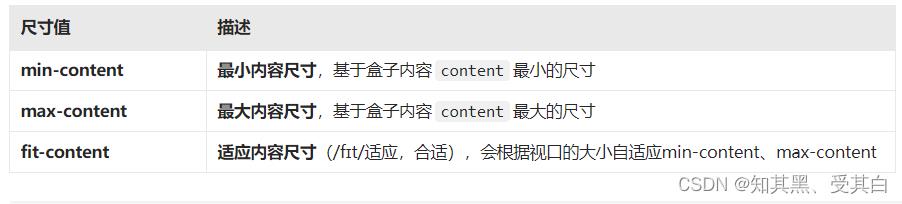
min/max-content 内容尺寸
下面个 *-content()“值”用来设置元素的宽度、高度,是基于盒子的内容来设置盒子尺寸。

<style>
#d1 p
background-color: antiquewhite;
padding: 3px;
margin: 5px 0px;
</style>
<div id="d1">
<p style="width:min-content;">标题H2 title:min-content</p>
<p style="width:max-content;">标题H2 title:max-content</p>
<p style="width:fit-content;">标题H2 title:fit-content</p>
<p style="width:auto;">标题H2 title:auto</p>
</div>

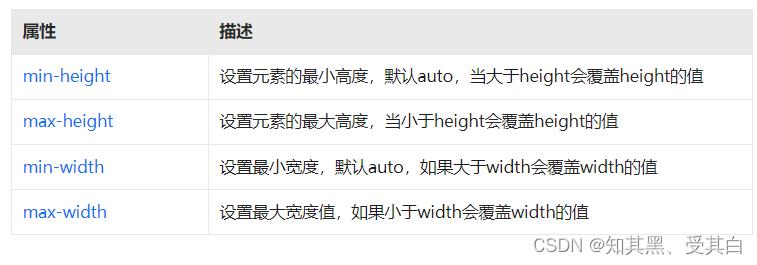
min/max-width 尺寸边界
设置元素高宽的边界。

对于替换元素(图像和视频),他们有自己的大小,这会影响布局,可以通过设置 max-width:100% 来控制其大小。虽然设置width: 100%;也可以控制大小,但会拉伸图片。
CSS样式属性
background 背景
设置元素背景的样式,
更好的衬托内容。

.dbackg
background: red,no-repeat url(../res/png-0078.png);
background-color: rgb(76, 16, 189);
background-image: url(../res/bimg.jpg);
background-repeat: no-repeat;
background-size: 100% 40px;
background-size: cover;
background-position: top;
height: 40px;

text 文本样式
针对文本布局、装饰的样式类属性。

<style>
.textf
color: rgb(182, 12, 12);
text-align: left;
text-decoration: underline overline line-through;
text-decoration-color: blue;
text-indent: 2em;
/*缩进2个字符*/
/*文字溢出...*/
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
</style>
<div class="textf">
<p>
有的人本来幸福着,却看起来很烦恼;有的人本来该烦恼,却看起来很幸福。
</p>
</div>

<div style="width: 100px;">
<p class="textf">
有的人本来幸福着,却看起来很烦恼;有的人本来该烦恼,却看起来很幸福。
</p>
</div>

🔸文本垂直居中的几个方法
p 标签的文本垂直居中
#tdiv p
background-color: aquamarine; height: 60px;
/* 方法1:height=line-height,针对单行的文本。 */
#tdiv .p1
line-height: 60px;
/* 方法2:使用table-cell布局,然后垂直居中。表格单元格的内容可以垂直居中 */
#tdiv .p2
line-height: 1.5em;
display: table-cell;
vertical-align: middle;
/* 方法3:flex布局 */
#tdiv .p3
display: flex;
align-items: center;
/* 方法4:利用伪元素::before */
#tdiv .p4::before
content: "";
display: inline-block;
vertical-align: middle;
height: 100%;
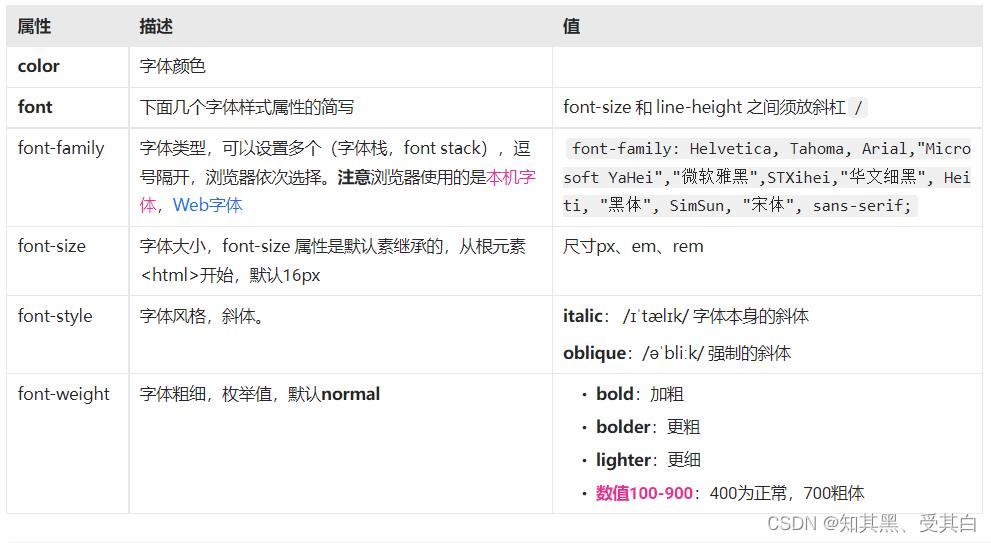
font 文字样式
针对文字的样式属性。

.fsum
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 1);
font-family: Helvetica, Tahoma, Arial,"Microsoft YaHei","微软雅黑",STXihei,"华文细黑", Heiti, "黑体", SimSun, "宋体", sans-serif;
font-size: 20px;
font-style: oblique;
font-style: italic;
font-weight: 600;
font-weight: bold;
用 @font-face 从网络上下载字体。
@font-face
font-family: "myFont";
src: url("myFont.ttf");
html
font-family: "myFont", "Bitstream Vera Serif", serif;
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face

<html>
<head>
<title>Web Font Sample</title>
<style type="text/css" media="screen, print">
@font-face
font-family: "Bitstream Vera Serif Bold";
src: url("https://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
body font-family: "Bitstream Vera Serif Bold", serif
</style>
</head>
<body>
This is Bitstream Vera Serif Bold.
</body>
</html>
表格样式
针对表格元素的样式,css 中常用伪类选择器 (:first-child、:nth-of-type 等)来设置行列的样式、隔行换色,详见选择器章节。

.table
table-layout: fixed;
width: 100%;
border: 2px black solid;
border-spacing: 5px 3px;
/* 单元格内容溢出样式 */
.table td
text-overflow:ellipsis;
overflow: hidden;
white-space: nowrap;
border: 0px;
/* 单元格列宽 */
.table tr:first-child th:nth-child(1)
width: 140px;
.table tr:first-child th:nth-child(2)
width: 150px;
.table tr:first-child th:nth-child(3)
width: 100%;
.table tr:nth-child(2) td:nth-child(1)
height: 50px;
vertical-align: top;
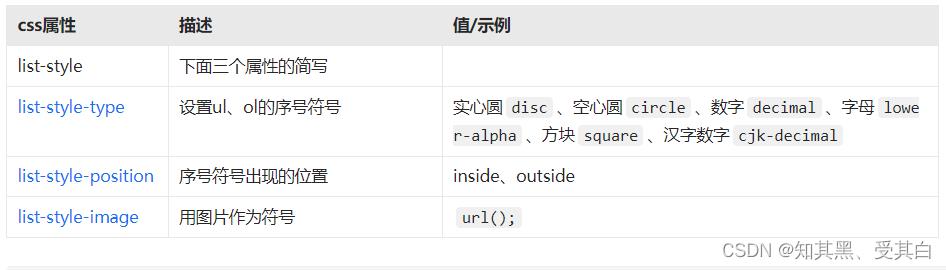
列表样式 ol、ul、dl
列表类型的元素包括 ol、ul、dl,下面是列表特有的属性。

#ldiv2 ul>li
list-style:none outside url();
/* 用背景图实现符号效果 */
background: url(../res/sk\\ \\(17\\).png) no-repeat;
background-size: 1.3em;
background-position: 0 0;
padding-left: 1.5em;
line-height: 1.8em;
#ldiv2 ol li
list-style-type: lower-alpha;
line-height: 1.5em;

以上是关于CSS 基础知识 属性的主要内容,如果未能解决你的问题,请参考以下文章