CSS知识点合集---来自安阳某师范!
Posted 过往将来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS知识点合集---来自安阳某师范!相关的知识,希望对你有一定的参考价值。
章节目录
- CSS简介
- CSS语法
- CSS id 和 class 选择器
- CSS 创建 当读取到一个样式表的时候,浏览器会根据它来格式化 HTML 文档
- CSS背景 :用于定义HTML元素的背景
- css 文本 和 字体
- CSS链接
- CSS列表:
- css 盒子模型;所有的html 元素都可看作盒子,
- CSS 边框属性, 轮廓属性, 外边距属性,填充属性
- CSS margin(外边距) 属性:定义元素周围的空间
- CSS padding (填充)定义元素边框与元素内容之间的空间,即上下左右的内边距
- css 分组和嵌套选择器
- CSS尺寸(Dimension) 属性允许开发者控制元素的高度和宽度,还允许增加行间距
- CSS Display(显示)与 Visibility(可见性)
- CSS Position(定位)
- css布局——overflow 属性用于控制内容溢出元素框时显示的方式
- CSS float(浮动):使元素向左或向右移动,其周围的元素也会重新排列
- CSS 布局-水平-垂直对齐
- css 组合选择符包含了各种简单选择符的组合方式
- CSS 伪类选择器(pseudo-classes):用来添加一些选择器的特殊效果。
- CSS3 弹性盒子 ( Flexible Box 或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
CSS简介
- CSS用于控制网页的样式和布局,CSS 指层叠样式表 (Cascading Style Sheets)
- CSS文件用于定义html元素的样式,外部样式表通常存储在CSS文件中,多个样式定义可层叠为一个
CSS语法
CSS规则主要有两部分组成:选择器 + 一条或多条声明
选择器通常是需要改变样式的HTML元素,
声明由一个属性和一个值组成:
属性(propetry)是样式属性(style attribute)
每个属性都有一个值,属性: 值

CSS id 和 class 选择器
- 在为HTML元素设置CSS样式之前,需要设置id 和 class 选择器
- id 选择器可以为标有特定id 的html 元素指定特定的样式,以 # 来定义id选择器
- #para1
{
text-align:center;
color:red;
}
4.id 属性不要以数字开头,数字开头的 ID 在一些浏览器中不起作用
5.class 选择器用于描述一组元素的样式,class 可以在多个元素中使用 以 . 定义class 选择器
类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
CSS 创建 当读取到一个样式表的时候,浏览器会根据它来格式化 HTML 文档
- 插入样式表的方法有三种:
外部样式表(External Style Sheet)
内部样式表(Internal Style Sheet)
内联样式表(lnine style)
2.外部样式表需要应用于很多页面时,在使用外部样式表的情况下,可通过更改一个文件来改变整个网站的外观
每个页面在文档的头部head使用link标签链接到样式表, 浏览签起会从文档 mystyle.css 中读取样式声明,然后根据它格式化文档 外部样式表可以在任何文本编辑器中编辑,外部样式表中不能包含任何的html 标签, 样式表应该以.css 扩展名进行保存 注意:不要在属性值和属性值单位之间留有空格,(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
3.内部样式表:当单个文档需要特俗的样式时,使用内部样式表,
通过style 标签在文档头部定义内部样式表,
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
- 内联样式表;由于要将表现和内容混杂在一起,内联样式表更加的繁琐,不建议使用内联样式表
5.多重样式:如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如:外部样式表拥有针对 h3 选择器的三个属性
内部样式表中拥有针对h3 选择器的两个属性h3 { color:red; text-align:left; font-size:8pt; }
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
```
color:red;
text-align:right;
font-size:20pt;
```
此时,颜色属性将被继承于外部样式表,而文字排列和字体尺寸将继承于内部样式表
- 多重样式优先级:样式表允许用多种方式归定样式信息,样式可以规定在单个的html元素中,在html页的头元素中,或者在一个外部的CSS文件中,甚至可以在同一个html 文档内部医用多个外部样式表
优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
注意:如果外部样式表放在内部样式的后面,则外部样式将覆盖内部样式
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
</head>
<body>
<h3>测试!</h3>
</body>
- css 共有7种选择器,id选择器,类选择器,伪类选择器,属性选择器,伪元素选择器,通配选择器,标签选择器
CSS优先级为:内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
CSS背景 :用于定义HTML元素的背景
1.background-color 属性定义了元素的背景颜色.
实例中, h1, p, 和 div 元素拥有不同的背景颜色: h1 {background-color:#6495ed;} p {background-color:#e0ffff;} div {background-color:#b0c4de;}
2. background-image 属性描述了元素的背景图像.默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
3. background-repeat:如果你不想让图像平铺,你可以使用 background-repeat 属性:
4. background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
5. background-position 改变图像在背景中的位置:
css 文本 和 字体
color 属性用于定义文本的颜色,
text-align 用于设置文本的水平对齐方式
text-decoration 设置或者删除文本的装饰 ,主要用于删除文链接的下划线
font-family 属性设置文本的字体系列。
font-style 属性设置字体的样式
font-size 属性设置文本的大小
font-weight 指定字体的粗细
CSS链接
- 链接的样式,可以用任何CSS属性(如颜色,字体,背景等)
- CSS链接有四个链接状态:
a:link -正常 ,未访问过的链接
a:visited -用户已经访问过的链接
a:hover 当用户鼠标放在链接上时
a:active 链接被点击那一刻
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
CSS列表:
-
css 列表属性有三种:
设置不同的列表标记为有序列表,
设置不同的列表标记为无序列表
设置列表项标记为图像 -
无序列表(ul) 用特殊的图形标记,有序列表(ol) 用数字标记
-
list-style-type:none 属性可以用于移除小标记。 -
默认情况下列表 <ul> 或 <ol> 还设置了内边距和外边距,可使用 margin:0 和 padding:0 来移除:
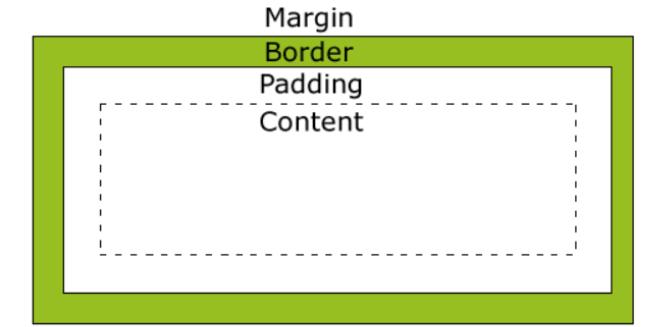
css 盒子模型;所有的html 元素都可看作盒子,
- css盒子模型的本质一个盒子,封装周围的html元素,包括:边距,边框,填充,实际内容
- 盒子模型允许我们在其他元素和周围元素边框之间的空间放置元素

-
margin(外边距) 清除边框外的区域,外边框时透明的
-
border(边框) 围绕在内边框和内容外的边框
-
padding(内边距) 清除内容周围的区域,内边距是透明的
-
content(内容) 盒子的内容,显示文本和图像
-
元素的宽度和高度:当指定一个CSS元素的宽度和高度属性时,我们使用 width 和 heigth 属性设置的时总元素的宽度和高度,完整的元素是还必须添加内边距,边框,外边距
-
总元素的宽度 = 内容区域的宽度 + 左右填充 + 左右边框 + 左右边距
-
总元素的高度 = 内容区域的高度 + (顶部+底部)填充 + (上+下)边框 + (上+下)边距
CSS 边框属性, 轮廓属性, 外边距属性,填充属性
- border-style 定义边框的样式,常用的属性值有 none 默认无边框,solid 定义实线边框
- border-width 定义边框的宽度 ,属性值单位时 px
- border-color 设置边框的颜色 ,直接加属性值就行
- 边框可单独设置各边:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
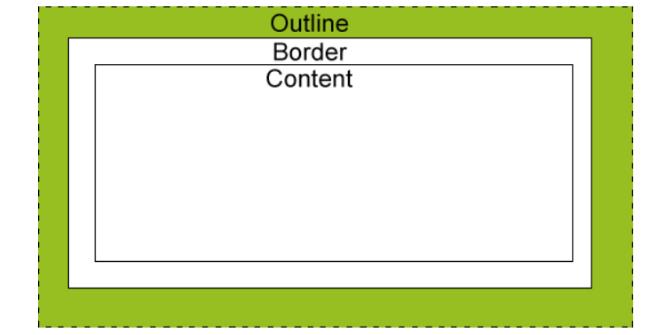
- CSS轮廓(outline) 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用,轮廓属性指定元素轮廓的样式,颜色和宽度

- CSS轮廓属性:
- outline : 在以一个声明中设置所有的轮廓属性
- outline-color :设置轮廓的颜色
- outline-style : 设置轮廓的样式
- outline-width:设置轮廓的宽度
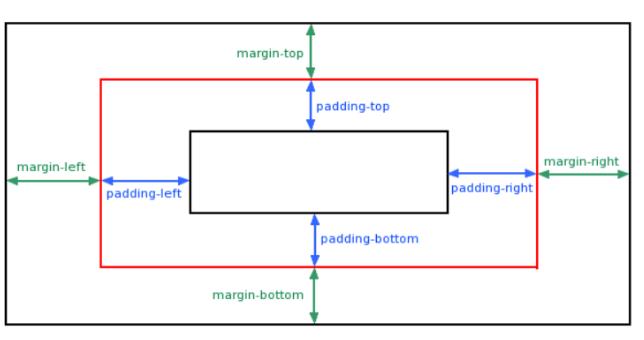
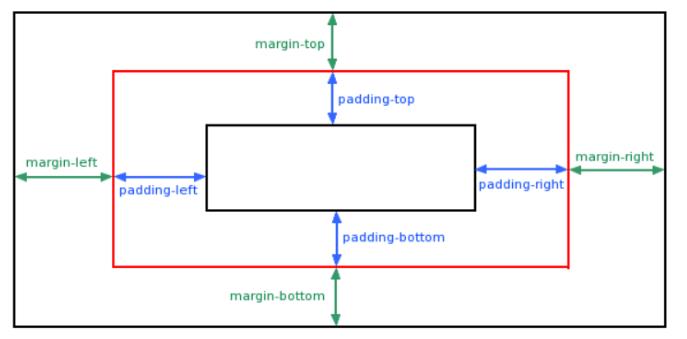
CSS margin(外边距) 属性:定义元素周围的空间
- margin 清除周围的(外边框)元素区域,margin 没有背景颜色,是完全透明的,
- margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有属性

margin的属性值:可以使用负值,重叠的内容
3. auto 设置浏览器边距,这么做的结果会导致CSS样式依赖浏览器,当浏览器发生变化时,会造成错版
4. length 定义一个固定的margin(使用像素,pt,em等)
5. % 定义一个使用百分比的边距,
- margin :简写属性,在一个声明中设置所有外边距属性
- margin-bottom 设置元素的下外边距
- margin-left: 设置元素的左外边距
- margin-right 设置元素的右外边距
- margin-top 设置元素的上外边距
CSS padding (填充)定义元素边框与元素内容之间的空间,即上下左右的内边距
- 当元素的 padding 内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
- 单独使用 padding 属性可以改变上下左右的填充

padding 的属性值:
- length 定义一个使用固定的填充(像素,pt,em等)
- % 使用一个百分比定义一个填充
padding的所有属性;
- padding 使用简写属性设置一个声明中的所有填充属性
- padding-bottom 设置元素的底部填充
- padding-left 设置元素的左部填充
- padding-top 设置元素的顶部填充
css 分组和嵌套选择器
分组选择器:在CSS样式表中有很多具有相同样式的元素,为了减少代码,分组选择器就产生了
每个选择器用 ,隔开.例如以下这种分组选择器的使用:
h1,h2,p
{
color:green;
}
嵌套选择器:适用于在选择器内部的选择器的样式
例如:
p{ }: 为所有 p 元素指定一个样式。
.marked{ }: 为所有 class="marked" 的元素指定一个样式。
.marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
- 项目列表
CSS尺寸(Dimension) 属性允许开发者控制元素的高度和宽度,还允许增加行间距
- height 设置元素的高度
- line-height 设置行高
- max-height 设置元素的最大高度
- max-width 设置元素的最大宽度
- min-height 设置元素的最小高度
- min-width 设置元素的最小宽度
- width 设置元素的宽度
CSS Display(显示)与 Visibility(可见性)
- display 属性设置一个元素如何显示,visibility 指定一个元素的显示隐藏
- 隐藏一个元素可以通过八 display 属性设置为 none ,或者把 visiblity 属性设置为 hidden
- 两种隐藏方式的区别:visibility : hidden 可以隐藏某个元素,但是隐藏的元素仍需占用与未被隐藏时一样的空间,也就是说该元素虽然被隐藏,但是仍然会影响到布局。
- display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间,即该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
- Display 块级 和 内联元素
- 块级元素是一个元素占用了全部宽度,在其前后都是换行符,块级元素 h1 ,p,div 等等
- 内联元素只需要必要的宽度,不强制换行,内联元素的例子 : span ,a 等
如何改变一个元素显示:内联元素和块级元素是可以相互改变的
- 实例一: 将列表显示为内联元素 li {display:inline;}
- 实例二: 将span元素作为块级元素 span {display:block;}
- 注意: 变更元素的显示类型看该元素是如何显示的,是什么样的元素,一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
块级元素的特性:
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
- 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
- 块级元素主要有:ul,li,div,h1-h6,table
内联元素的特性:
- 和相邻的内联元素在同一行
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)不可控制;
- 内联元素主要有:a, img,input,font,span,
CSS Position(定位)
- position 属性指定了元素的的定位类型
position 属性的五个属性值:
- static: html 元素的默认值,即使没有定位,遵循正常的文档流对象
静态定位的元素不会受到 top,bottom,left,right 影响。
2.fixed 定位 : 元素的位置是相对与浏览器窗口是固定位置,即使是窗口滚动也不会移动
fixed 定位在 ie7,ie8 下需要描述 !DOCTYPE 才能支持,
fixed 定位使元素的位置与文档流无关,因此不占据空间,fixed 定义的元素和其他元素重叠
3.relative 定位 :相对定位元素的定位是相对其正常位置,移动相对定位元素,但它原本所占的空间不会改变。
4.absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
absolute 定位使元素的位置与文档流无关,因此不占据空间,absolute 定位的元素和其他元素重叠 - sticky 定位 :基于用户的滚动属性来定位,依赖用户的滚动,在 position:relative 与 position:fixed 定位之间切换。它的行为就像position:relative;而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
重叠的元素:文档的定位与文档流无关,所以元素可以覆盖页面上的其他元素,z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),一个元素可以有正数或负数的堆叠顺序:
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆叠顺序的元素总是在较低堆叠顺序元素的前面
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
所有的CSS定位属性:
- bottom 定义了定位元素下边距边界与其包含块下边界之间的偏移
- left 定义了定位元素左边距边界与其包含块左边界之间的偏移
- overflow 设置当元素的内容溢出其区域时发生的事情
- overflow-y 指定了如何处理右边/左边边缘的内容溢出元素的内容区域
- position 指定了元素的定位类型
- right 定义了定位元素右边距边界与其包含块右边界之间的偏移
- top 定义了一个定位元素的上边距边界与其包含块上边界之间的偏移
- z-index 设置元素的堆叠顺序
css布局——overflow 属性用于控制内容溢出元素框时显示的方式
- overflow 属性可以控制内容溢出元素框在对应元素区间内添加滚动条
- overflow 属性有以下值
visible 默认值,内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
inherit 规定应该从父元素继承overflow属性的值 - overflow 属性只工作于指定高度的块元素上
- 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
CSS float(浮动):使元素向左或向右移动,其周围的元素也会重新排列
- float 常常用于图像,但是在布局时依旧有用
- 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动
- 浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之后的元素将会围绕浮动元素,浮动元素之前的元素将不会受到影响
- 如果将几个浮动元素放置在一起,并且有足够的空间,它们将彼此相邻
- 元素浮动后,周围的元素会重新排列,为了避免这种情况,使用clear 属性:指定元素两侧不能出现浮动元素
CSS中所有的浮动属性:
- clear 指定不允许元素周围有浮动元素,属性值:left,right,both,none,inherit
- float 指定一个盒子(元素)是否可以浮动 属性值 left,right,none,inherit
CSS 布局-水平-垂直对齐
- 要居中对齐一个元素(div),可以使用
margin:auto,设置到元素的宽度,将防止它溢出到容器的边缘,元素通过指定宽度,并将两边的空外边距平均分配使用元素(div)居中
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
- 注意,如果没有设置width属性(或者设置100%),使用margin:auto 进行居中对齐将不起作用
- 文本居中对齐:text-algin:center
- 图片居中对齐,使用 margin:auto 并把这个图片放在块元素中
- 左右对齐-使用定位方式 :position:absolute 属性对齐元素。
绝对定位元素会被从正常的文档流中删除,并且能够交叠元素,当使用position来对齐元素时,通常body元素会设置 margin 和 padding ,这样可以避免在不同的浏览器中出现可见的差异
body {
margin: 0;
padding: 0;
}
.container {
position: relative;
width: 100%;
}
.right {
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
}
- 左右对齐-使用float方式:对齐body元素的外边距和内边距进行预定义可以避免在不同的浏览器中出现可见的差异,
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
如果子元素的噶偶的大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候可以使用clearfix(清除浮动)来解决该问题。在父元素上添加 overflow: auto;来解决子元素溢出的问题:
- 垂直居中对齐-使用padding
.center {
padding: 70px 0;
border: 3px solid green;
}
- 垂直居中-使用line-height
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
/* 如果文本有多行,添加以下代码: */
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
- 垂直居中-使用position 和 transform
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
css 组合选择符包含了各种简单选择符的组合方式
在CSS中包含了四种组合方式:
- 后代选择器 : 以空格分隔 用于选取某元素的后代元素
- 子元素选择去 : 以 > 分割 : 只能选择某元素的子元素
- 相邻兄弟选择器 以 + 分隔 : 可选择紧接在另一元素后的元素,且二者有相同父元素。如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
- 普通兄弟选择器 :以 ~ 波浪号分隔 后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
CSS 伪类选择器(pseudo-classes):用来添加一些选择器的特殊效果。
- 伪类语法 :selector:pseudo-class{ property:value;}
- CSS类使用伪类:selector.class:pseudo-class {property:value;}
- 伪类的名称不区分大小写
- 伪类可以与CSS类配合使用
a.red:visited {color:#FF0000;}
<a class="red" href="css-syntax.html">CSS 语法</a>
- css:first-child 伪类:选择父元素中的第一个子元素
- 在IE8的之前版本必须声明<!DOCTYPE> ,这样 :first-child 才能生效。
实例一:选择相匹配的所有<p>元素的第一个 <i> 元素:
p > i:first-child
{
color:blue;
}
实例二:,选择器匹配所有作为元素的第一个子元素的 <p> 元素中的所有 <i> 元素:
p:first-child i
{
color:blue;
}
实例三:择相匹配的所有<p>元素的第一个 <i> 元素:
p > i:first-child
{
color:blue;
}
CSS3 弹性盒子 ( Flexible Box 或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
-
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
-
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
-
弹性容器内包含了一个或多个弹性子元素。
-
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
-
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
-
flex-direction 属性指定了弹性子元素在父容器中的位置。
-
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。 -
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
-
flex-start:弹性项目向行头紧挨着填充。这个是默认值。
flex-end:弹性项目向行尾紧挨着填充。
center : 弹性项目居中紧挨着填充
space-between :弹性项目平均分布在该行上
space-around :弹性项目平均分布在该行上,两边留有一半的间隔空间 -
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
flex-end : 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠该行的侧轴结束边界
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。 -
flex-wrap 属性,用于指定弹性盒子的子元素换行方式
norwrap 默认:弹性容器为单行,该情况下,弹性子项可能会溢出容器。
wrap 弹性容器为多行,该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse 反转 wrap 排列 -
align-content 属性用于修改 flex-wrap属性的行为。类似于align-items,但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
stretch - 默认。各行将会伸展以占用剩余的空间。
flex-start - 各行向弹性盒容器的起始位置堆叠。
flex-end - 各行向弹性盒容器的结束位置堆叠。
center -各行向弹性盒容器的中间位置堆叠。
space-between -各行在弹性盒容器中平均分布。
space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。 -
弹性子元素属性:order: 属性值 :用整数值来定义排列顺序,数值小的排在前面。可以为负值。
-
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
以上是关于CSS知识点合集---来自安阳某师范!的主要内容,如果未能解决你的问题,请参考以下文章
前端词典11 个 CSS 知识搭配 11 个 JS 特性 (实用合集)
解决未能加载文件或程序集“Newtonsoft.Json ...."或它的某一个依赖项。找到的程序集清单定义与程序集引用不匹配。 (异常来自 HRESULT:0x80131040)(代码片段
css 来自myStyles.css的[ArasLabs / custom-form-css]片段,显示应用于myIcon的样式