前端词典11 个 CSS 知识搭配 11 个 JS 特性 (实用合集)
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端词典11 个 CSS 知识搭配 11 个 JS 特性 (实用合集)相关的知识,希望对你有一定的参考价值。
前言
这篇文章我会介绍 11 在开发过程中经常遇到的 CSS 相关知识点,以及 11 个有趣亦实用的 javascript 特性。
这些都是我在日常开发中总结而来,想必于你也是有或多或少的帮助。
文中的代码发布在 gitHub:https://github.com/wanqihua/blog ,想了解的朋友可以前往。
11 个常见的 CSS 知识点
声明,这里也包含了部分 CSS 预处理器知识,愿各位不要纠结于此。
1. position:fixed 降级问题
不知道曾经的你是不是遇到吸顶效果,就是使用 position:fixed 这个属性。其实如果其父元素中有使用 transform, fixed 的效果会降级为 absolute。
解决方案:
既然会降级为 absolute 效果,我们该怎么解决这个问题呢?我们就改考虑什么情况下 fixed 和 absolute 的表现效果会是一样的。
即当使用 fixed 的直接父元素的高度和屏幕的高度相同时 fixed 和 absolute 的表现效果会是一样的。
如果这个直接父级内的元素存在滚动的情况,那就加上
overflow-y:auto。
2. 合理使用变量
一般设计稿中的某一类的文字(元素)都是用相同的字体大小、颜色、行高等样式属性,所以这些值我们不必每次都重复写,因为当 UI 更新设计方案,你需要改的地方就很多了。这些重复使用的值我们完全可以存放在变量里面。
Sass 和 Less 稍微有点区别:
// sass
$direction: left;
// less
@direction: left;
当然 CSS 原生也是存在变量的,使用规则如下:
变量定义的语法是:--;// *为变量名称。
变量使用的语法是:var();
无论是变量的定义和使用只能在声明块 {} 里面
CSS 变量字符限制为:[0-9]、[a-zA-Z]、_、-、中文和韩文等。
:root {
--blue_color: #3388ff;
--main_bgcolor: #fafafa;
--font_size_12: 12px;
--font_size_14: 14px;
--color: 20px;
}
.div1{
background-color: var(--main_bgcolor);
font-size: var(--font_size_12);
}
3. 使用 Mixin 归类重复样式
和重复变量一样,重复的样式也可以归类。我觉得优秀的代码其中有一条肯定是代码的复用性强。
之前我们写 CSS 的时候,也会将一些重复使用的代码放在一个 class 中,这样的确达到了一定的复用性,不过最后的效果可能就是在一个元素里面放了很多 class,如下图:
这样下一个接手得人难免会有点迷糊,而且这样会造成样式越来越难修改。
这个时候,mixin( 可以理解成 class 中的 class )就能发挥它的作用了。
这是一个描述性文字的样式:
.font-description {
.font-des-style(24px,#fff,1.5em);
.line-camp(2);
}
// less
/* 多行显示 */
.line-camp( @clamp:2 ) {
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: @clamp;
-webkit-box-orient: vertical;
}
.font-des-style( @fontSize, @color, @lineHeight, @textAlign:left ) {
font-size: @fontSize;
color: @color;
line-height: @lineHeight;
text-align: @textAlign;
}
这只是一个简单的例子,我们可以把可复用的样式放在 mixin 中,这样接手项目的人只需要熟悉你写的 mixin.less 就可以开始迭代需求了
4. 1px 方案
做过移动端需求的前端肯定是避免不了处理 1px 细线问题,这个问题的原因就是 UI 对页面美观度的要求越来越高(不要和我说这是 retina 屏的问题)。
代码如下:
.min-device-pixel-ratio(@scale2, @scale3) {
@media screen and (min-device-pixel-ratio: 2), (-webkit-min-device-pixel-ratio: 2) {
transform: @scale2;
}
@media screen and (min-device-pixel-ratio: 3), (-webkit-min-device-pixel-ratio: 3) {
transform: @scale3;
}
}
.border-1px(@color: #DDD, @radius: 2PX, @style: solid) {
&::before {
content: "";
pointer-events: none;
display: block;
position: absolute;
left: 0;
top: 0;
transform-origin: 0 0;
border: 1PX @style @color;
border-radius: @radius;
box-sizing: border-box;
width: 100%;
height: 100%;
@media screen and (min-device-pixel-ratio: 2), (-webkit-min-device-pixel-ratio: 2) {
width: 200%;
height: 200%;
border-radius: @radius * 2;
transform: scale(.5);
}
@media screen and (min-device-pixel-ratio: 3), (-webkit-min-device-pixel-ratio: 3) {
width: 300%;
height: 300%;
border-radius: @radius * 3;
transform: scale(.33);
}
}
}
.border-top-1px(@color: #DDD, @style: solid) {
&::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1Px @style @color;
transform-origin: 0 0;
.min-device-pixel-ratio(scaleY(.5), scaleY(.33));
}
}
5. 内联首屏关键 CSS
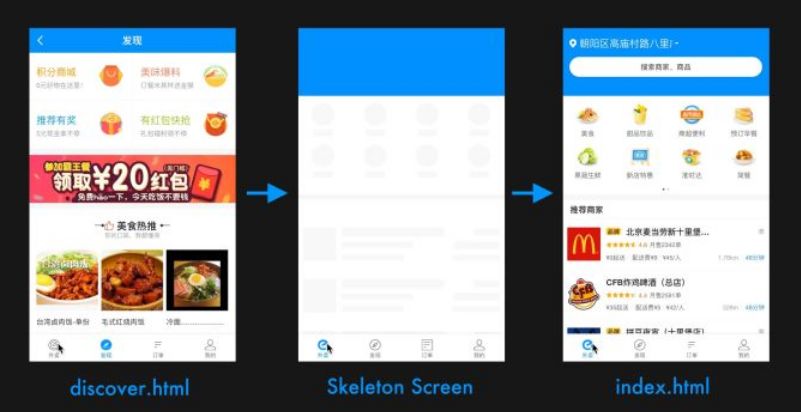
性能优化中有一个重要的指标 —— 首次有效绘制(FMP),即指页面的首要内容(primary content)出现在屏幕上的时间。这一指标影响用户看到页面前所需等待的时间,而 内联首屏关键 CSS(即 Critical CSS,可以称之为首屏关键 CSS) 能给用户一个更好的心理预期。
如图:

我们知道内联 CSS 能够使浏览器开始页面渲染的时间提前,即在 html 下载完成之后就能渲染了。
既然是内联关键 CSS,也就说明我们只会将少部分的 CSS 代码直接写入 HTML 中。至于内联哪些 CSS 你可以使用 Critical。
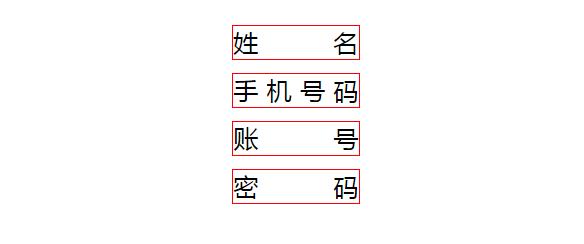
6. 文字两端对齐
需求中我们也经常遇到这样的需求,这里直接提供方案。
// html
<div>姓名</div>
<div>手机号码</div>
<div>账号</div>
<div>密码</div>
// css
div {
margin: 10px 0;
width: 100px;
border: 1px solid red;
text-align: justify;
text-align-last:justify;
}
div:after{
content: '';
display: inline-block;
width: 100%;
}
效果如下:
7. 样式的顺序
CSS 代码:
.red {
color: red;
}
.blue {
color: blue;
}
HTML 代码:
<div class="red blue">这是什么颜色</div>
<div class="blue red">这是什么颜色</div>
记得之前这是一道比较火的 CSS 考题,当时好像是有不少的人答错(30% 以上)
8. 浏览器会从右到左解析 CSS 选择器
.content_box div p a {
// ...
}
浏览器会对上面的例子做如下的步骤处理:
首先找到页面所有的
<a>元素然后向上找到被
<p>元素包裹的<a>元素再向上查找到一直到
.content_box的元素
从上面的步骤我们可以看出,越靠右的选择器越具有唯一性,浏览器解析 CSS 属性的效率就越高。
所以一定换成使用具体的 class 编写 CSS 代码。
9. 每个单词的首字母大写
其实我第一次看到这个功能的时候就是使用 JS 去实现这个功能:
function capitalizeFirst( str ) {
let result = '';
result = str.toLowerCase().replace(/( |^)[a-z]/g, (L) => L.toUpperCase());
return result
}
直到有一天看到 CSS 也能做这个功能的时候,我才反应过来明明一句 CSS 就能解决的问题,我却使用了更复杂的方案。
CSS 方案如下:
.capitalizeFirst-css {
text-transform: capitalize;
}
是不是特别简单。
text-transform 简单介绍
这是 CSS2 中的属性,参数有 capitalize | uppercase | lowercase | none
参数介绍:
none:默认。定义带有小写字母和大写字母的标准的文本。
capitalize:文本中的每个单词以大写字母开头。
uppercase:定义仅有大写字母。
lowercase:定义无大写字母,仅有小写字母。
从这个属性我们可以知道全部大写(小写)的需求这个属性也能轻易实现。
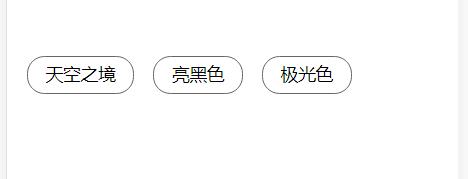
10. 单选高亮
可能你看到“单选高亮”没反应过来,直接来张图片你就马上清楚了:

这个需求用 CSS 更方便处理。主要代码就是一段 CSS 代码:
// 省略部分代码,详细代码看仓库
.input:checked + .colors {
border-color: #e63838;
color: #e63838;
}
<div class="single-check">
<input class="input" type="radio" name="colors" value="1">
<div class="colors">天空之境</div>
</div>
看效果:

两个选择器的区别
~选择器:查找某个元素后面的所有兄弟元素
+选择器:查找某个元素后面紧邻的兄弟元素
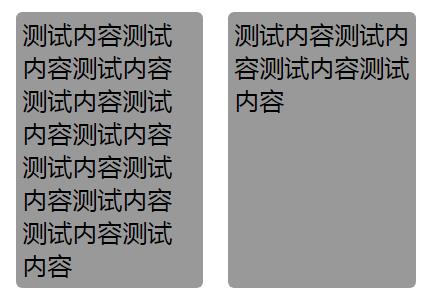
11. 多列等高问题
有三种 CSS 的处理方案:
每列设置一个很大的 padding,再设置一个很大的负的 margin
使用
display:table;使用 flex
第一种有明显的缺陷:
border-bottom看不到了设置的下方的两个圆角也不见了
所以可以使用 display:table; 或者 flex布局 的方式来实现等高。

建议不要一味的抵触 table,有的场景还是可以使用的。
11 个有趣实用的 JS 特性
在日常开发中总是和各种
API打交道,我们名为前端工程师实为API调用工程师。这里分享 11 个实用又有趣的 JS 特性,使用得当可以提高你应用的友好性。
1. 监听屏幕旋转变化接口: orientationchange
定义:
这个 API 可以将你手机是否横屏的情况暴露给需要知道的人知道。
使用:
screenOrientation: function(){
let self = this;
let orientation = screen.orientation || screen.mozOrientation || screen.msOrientation;
window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", function() {
self.angle = orientation.angle;
});
},
| orientation.angle 值 | 屏幕方向 |
|---|---|
| 0 | 竖屏 |
| 90 | 向左横屏 |
| -90/270 | 向右横屏 |
| 180 | 倒屏 |
通过这个
API我们在横屏和竖屏的时候可以添加一些动作或者是样式的改变。
如果只是样式的改变也可以通过媒体查询来监听:
/* 竖屏 */
@media screen and (orientation: portrait) {
// some css code
}
/* 横屏 */
@media screen and (orientation: landscape) {
// some css code
}
2. 电池状态:navigator.getBattery()
定义:
这个 API 可以将你手机电池状态的情况暴露给需要知道的人知道。
这个
api返回的是一个promise对象,会给出一个BatteryManager对象,对象中包含了以下信息:
| key | 描述 | 备注 |
|---|---|---|
| charging | 是否在充电 | 可读属性 |
| chargingTime | 若在充电,还需充电时间 | 可读属性 |
| dischargingTime | 剩余电量 | 可读属性 |
| level | 剩余电量百分数 | 可读属性 |
| onchargingchange | 监听充电状态的改变 | 可监听事件 |
| onchargingtimechange | 监听充电时间的改变 | 可监听事件 |
| ondischargingtimechange | 监听电池可用时间的改变 | 可监听事件 |
| onlevelchange | 监听剩余电量百分数的改变 | 可监听事件 |
使用:
getBatteryInfo: function(){
let self = this;
if(navigator.getBattery){
navigator.getBattery().then(function(battery) {
// 判断是否在充电
self.batteryInfo = battery.charging ? `在充电 : 剩余 ${battery.level * 100}%` : `没充电 : 剩余 ${battery.level * 100}%`;
// 电池充电状态改变事件
battery.addEventListener('chargingchange', function(){
self.batteryInfo = battery.charging ? `在充电 : 剩余 ${battery.level * 100}%` : `没充电 : 剩余 ${battery.level * 100}%`;
});
});
}else{
self.batteryInfo = '不支持电池状态接口';
}
},
3. 让你的手机震动: window.navigator.vibrate(200)
定义:
这个 API 可以让你的手机按你的想法震动。
使用:
震动效果会在很多游戏使用。比如欢乐斗地主中,地主打完王炸后手机都会有震动的效果,以此来表达地主嘚瑟的心情也很是合理。
示例代码如下:
vibrateFun: function(){
let self = this;
if( navigator.vibrate ){
navigator.vibrate([500, 500, 500, 500, 500, 500, 500, 500, 500, 500]);
}else{
self.vibrateInfo = "您的设备不支持震动";
}
<!--
// 清除震动
navigator.vibrate(0);
// 持续震动
setInterval(function() {
navigator.vibrate(200);
}, 500);
-->
},
4. 当前语言:navigator.language
定义:
这个 API 可以告诉你当前应该使用什么语言。
如果你需要和我一样做多语言适配,这个 API 或许可以给你提供一个不错的思路。
使用:

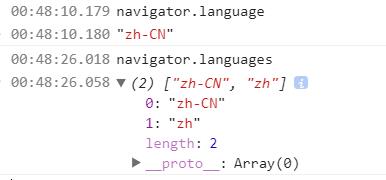
不同浏览器返回的值稍微有点差异。你可以通过以下封装好的方法来消除这种差异:
function getThisLang(){
const langList = ['cn','hk','tw','en','fr'];
const langListLen = langList.length;
const thisLang = (navigator.language || navigator.browserLanguage).toLowerCase();
for( let i = 0; i < langListLen; i++ ){
let lang = langList[i];
if(thisLang.includes(lang)){
return lang
}else {
return 'en'
}
}
}
不同的语言就对应不同的语言文案就好。
5. 联网状态:navigator.onLine
定义:
这个 API 可以告诉让你知道你的设备的网络状态是否连接着。
使用:
比如我上午登陆了掘金在看一篇文章,可是没看完就到了吃饭的点,这么热爱学习的我肯定是选择吃完午饭回来继续看。
30 分钟过后……
吃晚饭回到公司,打开电脑继续把那篇文章看完,看完了打算点了赞,发现给了这个提示:

这个提示让我有点懵(就是没网络了)。
这个时候我们就可以使用这个 API,这样就可以准确的告诉用户“您的网络无法连接,请检查”。这样用户是不是可以有更好的体验呢?
代码如下:
mounted(){
let self = this;
window.addEventListener('online', self.updateOnlineStatus, true);
window.addEventListener('offline', self.updateOnlineStatus, true);
},
methods: {
updateOnlineStatus: function(){
var self = this;
self.onLineInfo = navigator.onLine ? "online" : "offline";
},
}
注意:
navigator.onLine只会在机器未连接到局域网或路由器时返回false,其他情况下均返回true。也就是说,机器连接上路由器后,即使这个路由器没联通网络,navigator.onLine仍然返回true。
6. 页面可编辑:contentEditable
定义:
这个 API 可以使页面所有元素成为可编辑状态,使浏览器变成你的编辑器。
使用:

使用场景:
需求 —— 页面需要一个文本输入框。
该文本输入框默认状态下有默认文本提示信息
文本框输入状态下其高度会随文本内容自动撑开
像这样的需求我们就可以使用 <divcontentEditable='true'></div> 代替 <textarea> 标签。
不过 contentEditable='true' 是不会有 placeholder 的,那 placeholder 怎么办呢?
我一般会使用如下方案,输入内容后改变 class:
<div class='haveInput' contentEditable='true' placeholder='请输入'></div>
// css 样式
.haveInput:before {
content: attr(placeholder);
display: block;
color: #333;
}
好玩的事儿
你可以在浏览器的 consloe 控制台输入
document.body.contentEditable=true,你会发现整个页面都是可编辑的。
可以编辑页面内容,去逗一逗你的朋友,也是一个挺好玩的事儿。(下图我就修改了一些数据)

7. 浏览器活跃窗口监听: window.onblur & window.onfocus
定义:
这两个 api 分别表示窗口失去焦点和窗口处于活跃状态。
浏览其他窗口、浏览器最小化、点击其他程序等, window.onblur 事件就会触发;
回到该窗口,window.onfocus 事件就会触发。
使用:

上面的截图是微信网页版的消息提示。
代码很简单:
mounted(){
let self = this;
window.addEventListener('blur', self.doFlashTitle, true);
window.addEventListener('focus', function () {
clearInterval(self.timer);
document.title = '微信网页版';
}, true);
},
methods: {
doFlashTitle: function(){
var self = this;
self.timer = setInterval( () => {
if (!self.flashFlag) {
document.title = "微信网页版";
} else {
document.title = `微信(${self.infoNum})`;
}
self.flashFlag = ! self.flashFlag
}, 500)
},
}
8. 全屏 API(Fullscreen API)
定义:
这个 API 可以使你所打开的页面全屏展示,没有其他页面外的内容展示在屏幕上。
使用:
Element.requestFullscreen() 方法用于发出异步请求使元素进入全屏模式。
调用此 API 并不能保证元素一定能够进入全屏模式。如果元素被允许进入全屏幕模式,document 对象会收到一个 fullscreenchange 事件,通知调用者当前元素已经进入全屏模式。如果全屏请求不被许可,则会收到一个 fullscreenerror 事件。
当进入/退出全屏模式时,会触发 fullscreenchange 事件。你可以在监听这个事件,做你想做的事。
fullScreenFun: function(){
let self = this;
var fullscreenEnabled = document.fullscreenEnabled ||
document.mozFullScreenEnabled ||
document.webkitFullscreenEnabled ||
document.msFullscreenEnabled;
if (fullscreenEnabled) {
let de = document.documentElement;
if(self.fullScreenInfo === '打开全屏'){
if( de.requestFullscreen ){
de.requestFullscreen();
}else if( de.mozRequestFullScreen ){
de.mozRequestFullScreen();
}else if( de.webkitRequestFullScreen ){
de.webkitRequestFullScreen();
}
self.fullScreenInfo = '退出全屏'
} else {
if( document.exitFullscreen ){
document.exitFullscreen();
}else if( document.mozCancelFullScreen ){
document.mozCancelFullScreen();
}else if( document.webkitCancelFullScreen ){
document.webkitCancelFullScreen();
}
self.fullScreenInfo = '打开全屏'
}
} else {
self.fullScreenInfo = '浏览器当前不能全屏';
}
}
相关:
document.fullscreenElement: 当前处于全屏状态的元素 element
document.fullscreenEnabled: 标记 fullscreen 当前是否可用
document.exitFullscreen(): 退出全屏
9. 利用 a 标签解析 URL
有的时候我们需要从一个 URL 中提取域名,查询关键字,变量参数值等,一般我们会自己去解析 URL 来获取这些内容。可是你或许不知道还有更简单的方法。
即创建一个 a 标签将需要解析的 URL 赋值给 a 的 href 属性,然后我们就能很方便的拿到这些内容。代码如下:
function parseURL(url) {
var a = document.createElement('a');
a.href = url;
return {
host: a.hostname,
port: a.port,
query: a.search,
params: (function(){
var ret = {},
seg = a.search.replace(/^?/,'').split('&'),
len = seg.length, i = 0, s;
for (;i<len;i++) {
if (!seg[i]) { continue; }
s = seg[i].split('=');
ret[s[0]] = s[1];
}
return ret;
})(),
hash: a.hash.replace('#','')
};
}
10. getBoundingClientRect() 知多少
这个
API可以告诉你页面中某个元素相对浏览器视窗上下左右的距离。
使用:
tab 吸顶可以使用 obj.getBoundingClientRect().top 代替 scrollTop-offsetTop,代码如下:
// html
<div class="pride_tab_fixed" ref="pride_tab_fixed">
<div class="pride_tab" :class="titleFixed == true ? 'isFixed' :''">
// some code
</div>
</div>
// vue
export default {
data(){
return{
titleFixed: false
}
},
activated(){
this.titleFixed = false;
window.addEventListener('scroll', this.handleScroll);
},
methods: {
//滚动监听,头部固定
handleScroll: function () {
let offsetTop = this.$refs.pride_tab_fixed.getBoundingClientRect().top;
this.titleFixed = offsetTop < 0;
// some code
}
}
}
offsetTop 和 getBoundingClientRect() 区别
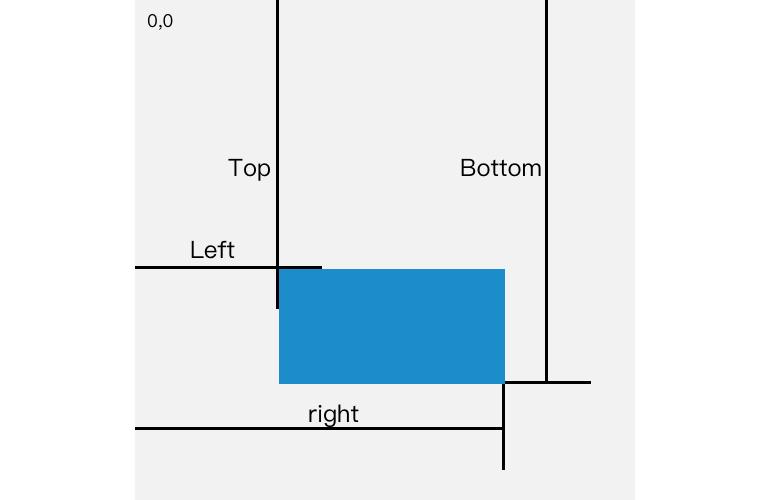
1. getBoundingClientRect():
用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。不包含文档卷起来的部分。

该函数返回一个 object 对象,有8个属性:top,right,buttom,left,width,height,x,y
2. offsetTop:
用于获得当前元素到定位父级( element.offsetParent )顶部的距离(偏移值)。
定位父级
offsetParent的定义是:与当前元素最近的 position != static 的父级元素。
offsetTop 和 offsetParent 方法相结合可以获得该元素到 body 上边距的距离。代码如下:
getOffset: function(obj,direction){
let offsetL = 0;
let offsetT = 0;
while( obj!== window.document.body && obj !== null ){
offsetL += obj.offsetLeft;
offsetT += obj.offsetTop;
obj = obj.offsetParent;
}
if(direction === 'left'){
return offsetL;
}else {
return offsetT;
}
}
11. IntersectionObserver 是什么?
IntersectionObserver 可以用来监听元素是否进入了设备的可视区域之内,而不需要频繁的计算来做这个判断。
所以我们可以用这个特性来处理曝光埋点,而不是用 getBoundingClientRect().top 这种更加损耗性能的方式来处理。
当然你也可以用这个 API 来优化滚动吸顶,代码如下:
IntersectionObserverFun: function() {
let self = this;
let ele = self.$refs.pride_tab_fixed;
if( !!IntersectionObserver ){
let observer = new IntersectionObserver(function(){
let offsetTop = ele.getBoundingClientRect().top;
self.titleFixed = offsetTop < 0;
}, {
threshold: [1]
});
observer.observe(document.getElementsByClassName('title_box')[0]);
} else {
window.addEventListener('scroll', _.throttle(function(){
let offsetTop = ele.getBoundingClientRect().top;
self.titleFixed = offsetTop < 0;
}, 50));
}
},
The end not the end
愿你生活满是希望,有一天可以成为某个他(她)的“三分月色”。
》》《《
以上是关于前端词典11 个 CSS 知识搭配 11 个 JS 特性 (实用合集)的主要内容,如果未能解决你的问题,请参考以下文章