前端chrome调试
Posted vikeykuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端chrome调试相关的知识,希望对你有一定的参考价值。
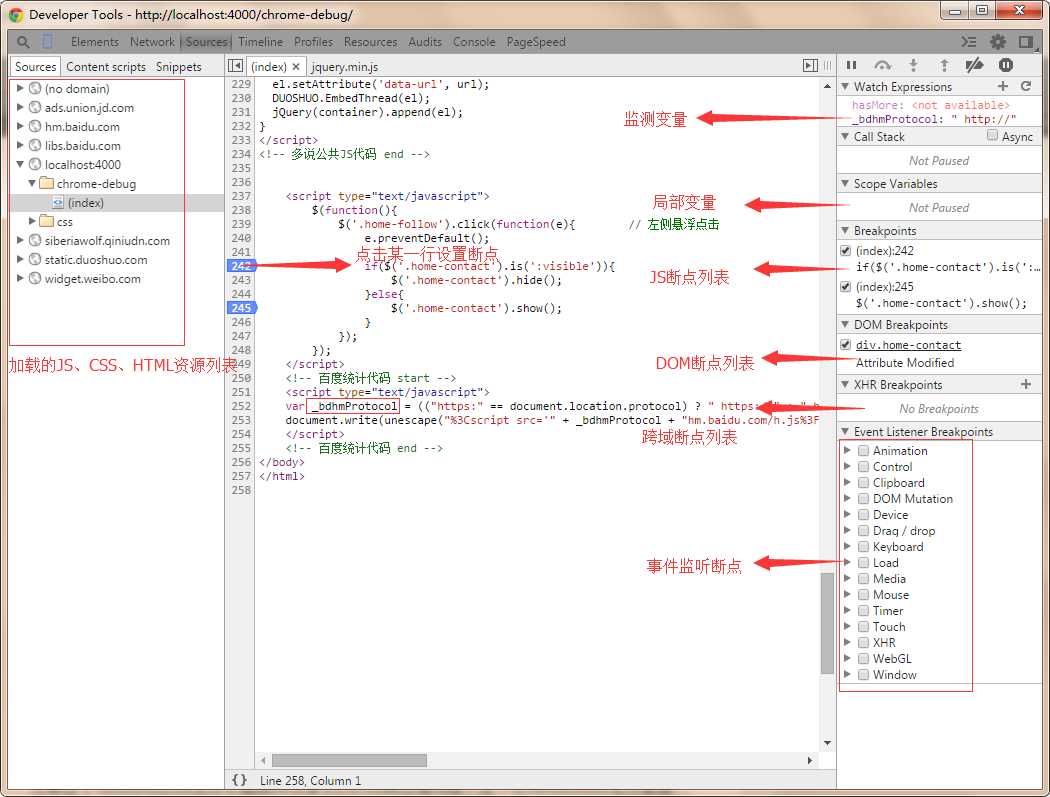
Resources标签页
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。


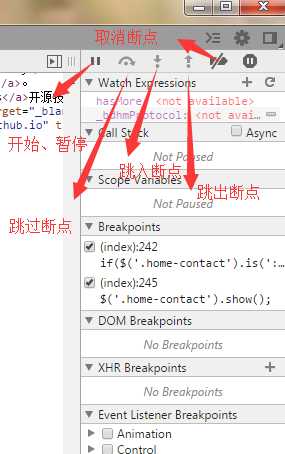
几个常用的断点快捷键:
F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
以上是关于前端chrome调试的主要内容,如果未能解决你的问题,请参考以下文章