chrome 如何调试js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome 如何调试js相关的知识,希望对你有一定的参考价值。
是可以调试js的。
使用的工具:谷歌浏览器、测试的网站;
可以按照下面的方法进行调试:
1、f12 打开开发者工具,控制台介绍:
Elements:页面元素,可以进行编辑,保存后实时查看页面效果;
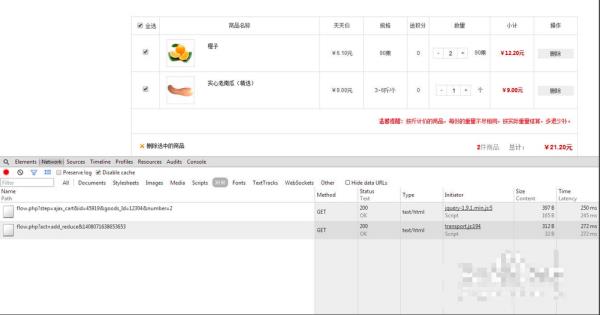
Network: 查看js模拟的http请求,例如下图中修改购物车中商品数量,可以实时的看到请求地址,直接上图。

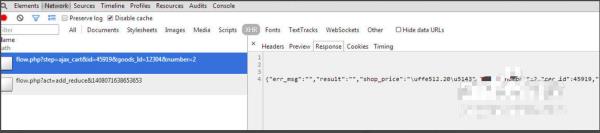
2、点击请求地址,会把请求的头信息和响应信息等数据展示出来,此处非常便捷,展示样式比firebug更直观,直接上图,可以点击查看头信息,preview,响应信息,cookie,timeline对我们有用的。注意,preview是此处模拟http请求的发送数据,直接预览出来了。

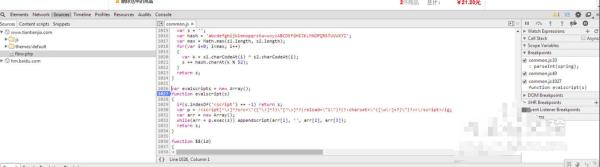
3、Sources:次功能是js页面调试中最突出的功能,上图。
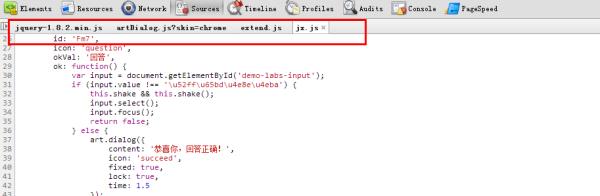
功能介绍:左侧sources目录可以展开,查看加载本页面所调用的资源,如js,css,php。此处先介绍断点调试,可以顺序的看到程序的执行过车,勾选右侧的Any XHR 按钮,上图。

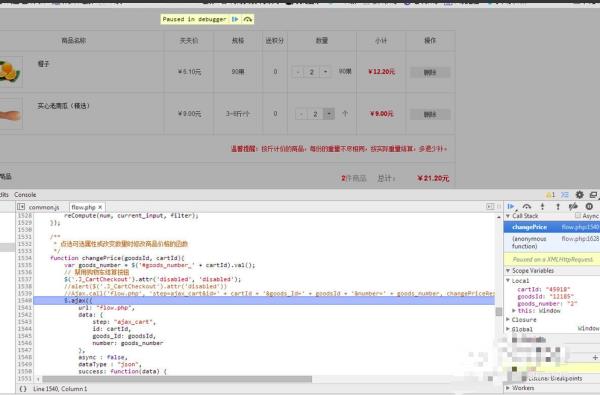
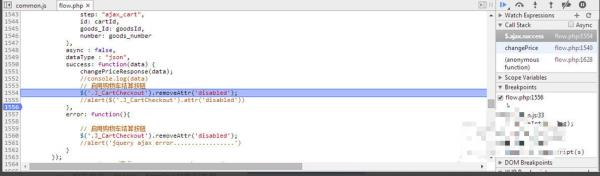
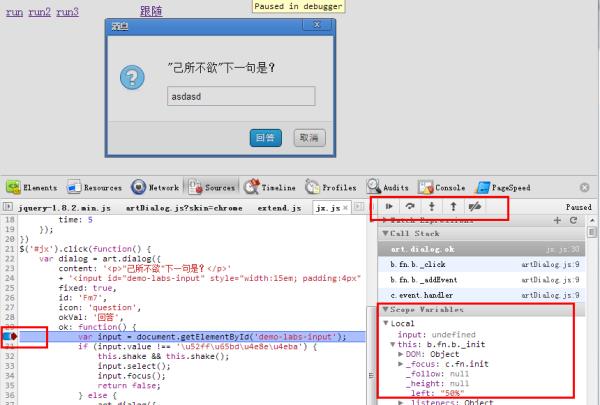
4、一步一步执行,如添加数量的时候,可以看到右侧的call stock进程,可以看到此处出发了js中changePrice()函数,在此处我们可以进行逻辑分析了。或则在代码行处单击设置断点,英文选项是add breakpoints,单击右击都可以,最是好用,上图。

5、可以查看你设置的所有断点,右侧展开,如图,断点调试用的比较多,当然了还可以在js里直接写代码,查看实时数据变化,查看要注意ctrl+s 保存操作。

6、Timeline:次功能是查看页面性能,页面渲染速度的,一般是用不到的。测试人员可以查看,图中展示一些性能参数供参考,上图。
Profile:次功能主要测试加载文件速度参考,可以在此处上传我们的文件供测试用。点击 Load上传即可,一般用不着。

备注:Console:此功能是模拟js控制台,直接写代码,查看结果。高级功能使用时开启断点,查看变量的变化过程。还可以条用函数。
参考技术A 方法/步骤打开测试网址:
f12 打开开发者工具:
控制台介绍:
Elements:页面元素,可以进行编辑,保存后实时查看页面效果
Network: 查看js模拟的http请求,例如下图中修改购物车中商品数量,可以实时的看到请求地址,直接上图。点击请求地址,会把请求的头信息和响应信息等数据展示出来,此处非常便捷,展示样式比firebug更直观,直接上图,可以点击查看头信息,preview,响应信息,cookie,timeline对我们有用的。注意,preview是此处模拟http请求的发送数据,直接预览出来了。
Sources:次功能是js页面调试中最突出的功能,上图。
功能介绍:左侧sources目录可以展开,查看加载本页面所调用的资源,如js,css,php。此处先介绍断点调试,可以顺序的看到程序的执行过车,勾选右侧的Any XHR 按钮,上图。一步一步执行,如添加数量的时候,可以看到右侧的call stock进程,可以看到此处出发了js中changePrice()函数,在此处我们可以进行逻辑分析了。或则在代码行处单击设置断点,英文选项是
add breakpoints,单击右击都可以,最是好用,上图,还可以查看你设置的所有断点,右侧展开,如图,断点调试用的比较多,当然了还可以在js里直接写代码,查看实时数据变化,查看要注意ctrl+s 保存操作。
Timeline:次功能是查看页面性能,页面渲染速度的,一般是用不到的。测试人员可以查看,图中展示一些性能参数供参考,上图。
Profile:次功能主要测试加载文件速度参考,可以在此处上传我们的文件供测试用。点击 Load上传即可,一般用不着。
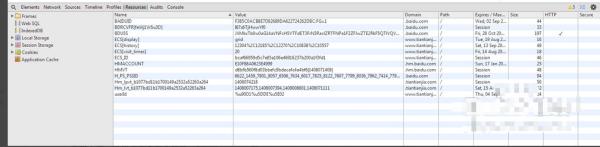
Resources:次功能是查看加载页面所用的资源,链接的数据库,域名下保存的cookie信息等都可以查看,上图,点击左侧栏目,依次查看。
Audits:次功能也是性能测试,上图,点击run执行,查看效率,不是很重要,上图。
Console:此功能是模拟js控制台,直接写代码,查看结果,上图。高级功能使用时开启断点,查看变量的变化过程。还可以条用函数,上图。还有好些工能需要我们慢慢的学习分享。 参考技术B
首先请打开“谷歌浏览器”(废话),然后打开一个网页,按“F12”会出现一个控制台,找到一个叫做“Sources”,点击它

OK,如果你的页面现在已经加载过JS脚本的话,那么应该可以看到一些JS文件了

然后你可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自动进入调试模式了

有没有专业的调试工具?
追答自带的工具已经很全了
追问就是想问详细的debug方法,我现在用f12主要是高度html+css方面,js不会调试
追答JS调试
设置断点
http://blog.csdn.net/teresa502/article/details/5087241
如何进行html调试和js脚本调试
工具/原料
chrome浏览器 Mozilla firefox 电脑
方法/步骤
1、以chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具。

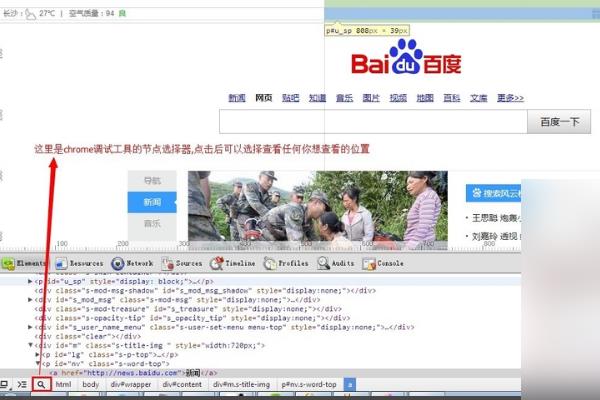
2、选择指定的dom节点进行查看和编辑。

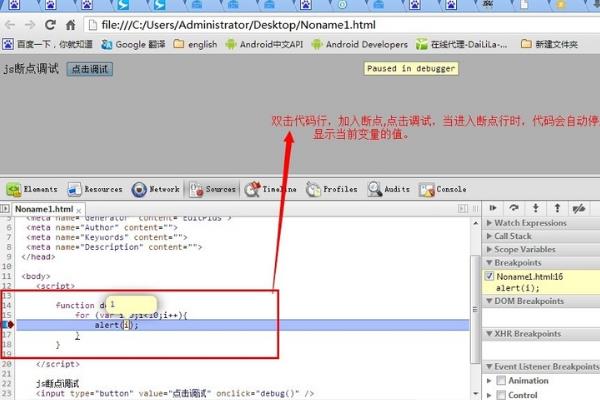
3、js断点调试:chrome非常强大,在chrome调试工具栏中,你可以进行js断点调试以及格式化查看(一些大型的门户网站都会将js压缩成无任何格式的代码这在研究时特别费劲):我先写一段简单的js代码:function debug()for (var i=0;i<10;i++)alert(i);调试截图如下:

4、js ajax调试,ajax技术如今越来越频繁使用,所以,ajax调试也必不可少:在chrome调试工具中,可以查看到当前页面所以的请求,包括ajax请求,以下是页面打开后所有发起的请求。

1、在chrome中打开开发者工具,打开方式如下图,也可以使用快捷键F12来打开。
2、找到一个叫做“Sources”,点击它
3、可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自动进入调试模式了 参考技术B
已chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具如下:
在调试窗口中,所有的HTML元素都会呈现在调试窗口中

以上是关于chrome 如何调试js的主要内容,如果未能解决你的问题,请参考以下文章
如何在 SIGINT 上停止 node.js 检查器/Chrome 调试器?