如何进行html调试和js脚本调试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何进行html调试和js脚本调试相关的知识,希望对你有一定的参考价值。
工具/原料
chrome浏览器 Mozilla firefox 电脑
方法/步骤
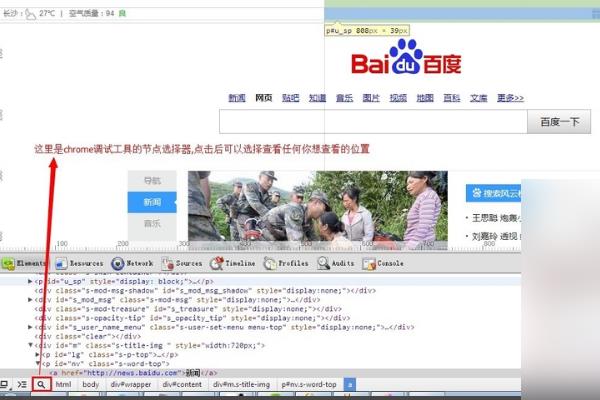
1、以chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具。

2、选择指定的dom节点进行查看和编辑。

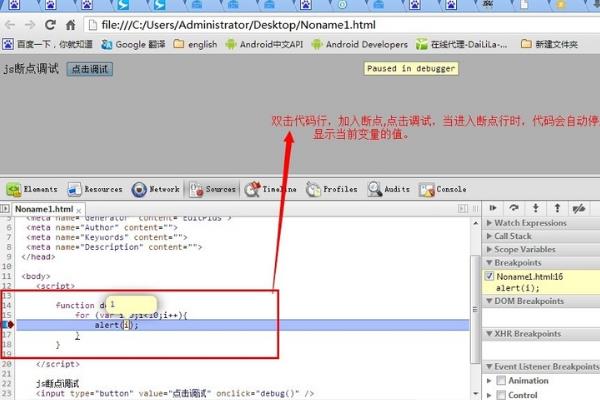
3、js断点调试:chrome非常强大,在chrome调试工具栏中,你可以进行js断点调试以及格式化查看(一些大型的门户网站都会将js压缩成无任何格式的代码这在研究时特别费劲):我先写一段简单的js代码:function debug()for (var i=0;i<10;i++)alert(i);调试截图如下:

4、js ajax调试,ajax技术如今越来越频繁使用,所以,ajax调试也必不可少:在chrome调试工具中,可以查看到当前页面所以的请求,包括ajax请求,以下是页面打开后所有发起的请求。

1、在chrome中打开开发者工具,打开方式如下图,也可以使用快捷键F12来打开。
2、找到一个叫做“Sources”,点击它
3、可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自动进入调试模式了 参考技术B
已chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具如下:
在调试窗口中,所有的HTML元素都会呈现在调试窗口中

在VS中怎样调试JS代码
参考技术A 进行html调试和js脚本调试的方法: 1、在chrome中打开开发者工具,打开方式如下图,也可以使用快捷键F12来打开。 2、找到一个叫做“Sources”,点击它 3、可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自本回答被提问者采纳以上是关于如何进行html调试和js脚本调试的主要内容,如果未能解决你的问题,请参考以下文章