css外边距怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css外边距怎么设置相关的知识,希望对你有一定的参考价值。
参考技术A在CSS中,可以使用margin属性及其相关属性来设置外边距。margin(外边距)属性定义元素周围的空间,允许使用负值。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
CSS外边距的属性
margin:简写属性。在一个声明中设置所有外边距属性。
margin-bottom:设置元素的下外边距。
margin-left:设置元素的左外边距。
margin-right:设置元素的右外边距。
margin-top:设置元素的上外边距。

请点击输入图片描述
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
margin:10px 5px 15px;上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
margin:10px 5px;上外边距和下外边距是 10px
右外边距和左外边距是 5px
margin:10px;所有 4 个外边距都是 10px
说明:
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
示例:
- <head> <meta charset="UTF-8">
- <style type="text/css"> p.margin margin: 2cm 4cm 3cm 4cm </style>
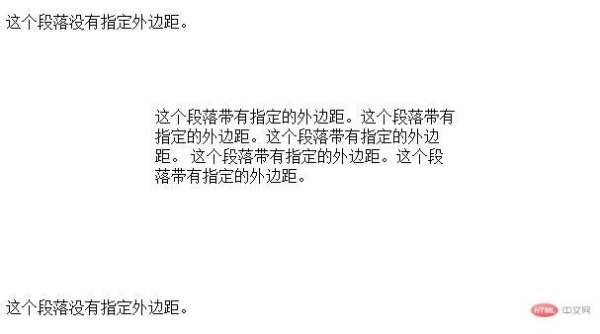
- <p>这个段落没有指定外边距。</p>
- <p class="margin"> 这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。 这个段落带有指定的外边距。这个段落带有指定的外边距。 </p>
效果图:

请点击输入图片描述
内边距、边框和外边距(三)
参考技术A 元素内边距是指元素内容与边框之前的空间,以 padding 关键字声明,其值可以是 1-4 个带单位或者百分比长度:元素的背景色会延伸到内边距中。
如果内边距值设置为百分比,那么其值会基于父级元素的宽度来计算获取。
如果只想设置单边或者固定几边,那么可以使用 padding- 加位置的方式来声明,下面两个样式的内边距效果是一致的:
以上是关于css外边距怎么设置的主要内容,如果未能解决你的问题,请参考以下文章