如何用css去除表格内、外边距和边框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css去除表格内、外边距和边框相关的知识,希望对你有一定的参考价值。
一般插入表格后,如<table width="959" border="0" cellspacing="0" cellpadding="0">,如何把 cellspacing="0" cellpadding="0"这两项写进css新建的样式表中?
例如:我给<table class="top22"> 则定义这个类为:
.top22 width:970px; height:30px; margin-left:auto; margin-right:auto; border:0px 0px 0px 0px;但后面边距就不懂了,请高手指导!谢谢!
需要准备的材料分别有:电脑、浏览器、html编辑器。
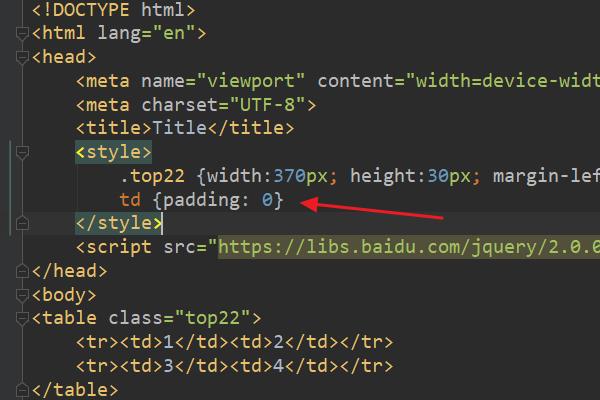
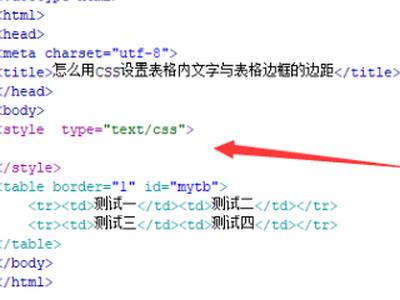
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的<style>标签中,输入css代码:td padding: 0。

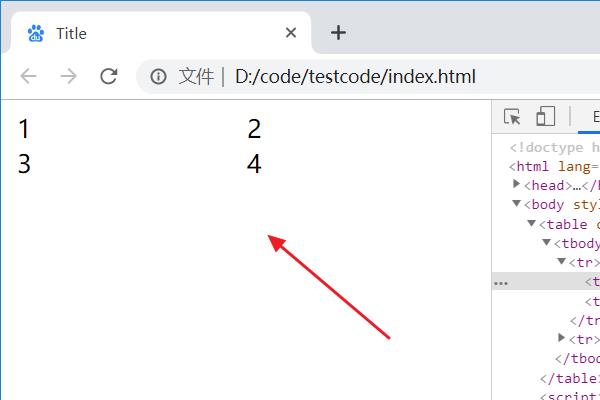
3、浏览器运行index.html页面,此时成功用css去除了表格的边框和边距。

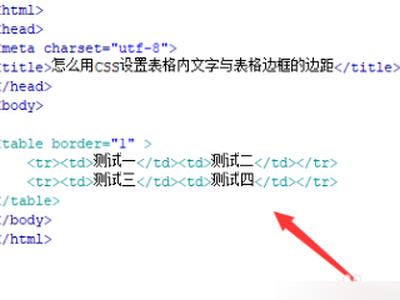
1、新建一个html文件,命名为test.html。

2、在test.html文件内,使用table标签创建一个两行两列的表格用于测试讲解。

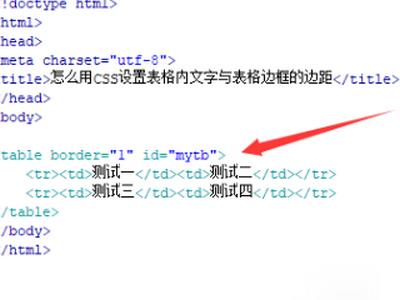
3、在test.html文件内,设置table表格的id为mytb,主要用于下面通过该id设置表格的样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过table的id和td元素名称设置td单元格的样式 ,使用padding属性设置单元格的内边距为20px。

cellpadding 对应 padding
cellspacing 对应 margin
举例:
cellpadding=0
等同于CSS中对TABLE定义为:
table padding:0;
而在CSS中border属性中分别有4个0px,中间用空格间隔,这4个数值分别代表上,右,下,左.顺序不能变.这4个数值可以不一样.有时候border后面只有一个数字,两个数字,三个数字.这就要类推了.
比如border:1px;那么他就定义的是上边距为1个像素.而没有右,下,左咋个办呢?并不是没有就为0,而是根据没有定义左,那么左就和右一样,没有定义下,就和上一样,没有定义右,那右就和上一样.
上面的例子就可以等价为:border:1px 1px;也等价border:1px 1px 1px;还等价border:1px 1px 1px 1px;
再比如border:1px 2px;就是说上,下边距为1px;右,左边距为2px;所以他等价border:1px 2px 1px 2px;
一定要记住顺序为上右下左.
网上还有一种修改cellSpacing的方法.你可以试下Table jerry:expression(cellSpacing="1");
不过只在IE中有用,FF中没用本回答被提问者采纳 参考技术C 在样式中设置:
border:none; <!-- 边框 -->
margin:none; <!-- 外边距 -->
line-height:20px; <!-- 行高-->
padding:0px; <!-- 内边距--> 参考技术D .top22margin:0;/*外边距*/padding:0;/*内填充*/width:970px; height:30px;border:0;
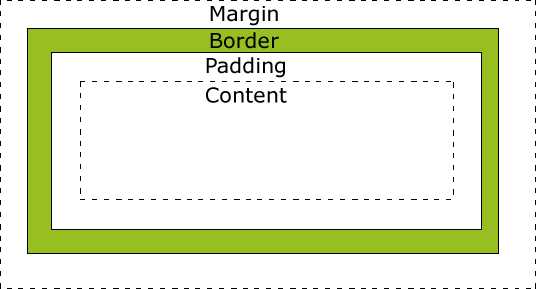
盒子模型
一、css盒子模型概念
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。

1.不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2. 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异
3.有两种设置方式
一种是整体设置margin:0;
一种是分开设置如:margin-left:10px;
4.元素的总高度最终计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
总结:行内样式>内部样式>外部样式 遵循就近原则
以上是关于如何用css去除表格内、外边距和边框的主要内容,如果未能解决你的问题,请参考以下文章