CSS 高级
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 高级相关的知识,希望对你有一定的参考价值。
1、CSS 盒模型(Box Model)
所有 HTML 元素都可以看作是盒子,在 CSS 中,“Box Model”这一术语主要是在布局时使用。
CSS 盒模型(Box Model)规定了处理元素内容、边框、内边距 和 外边距 的方式。
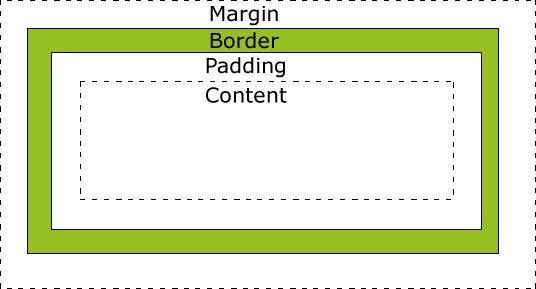
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:外填充也叫外边距(margin),边框(border),内填充也叫内边距(padding)和实际内容(content)。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
如下 CSS 盒子模型图:

盒子模型的最内层是盒子的实际内容(content),显示文本和图像。直接包围内容的是内边距(padding),清楚内容周围的区域,内边距呈现了元素的背景,会受到框中填充的背景颜色影响。内边距的边缘是边框(border),边框以外是外边距(margin),外边距没有背景颜色,默认是透明的,因此不会遮挡其后的任何元素。背景应用于由内容和内边距、边框组成的区域。盒模型就好比一套茶杯,为了避免损坏,每个茶杯的周围都会被填充一些东西,这些填充就是内边距,再用盒子把茶杯装起来,装茶杯的盒子就是边框,一套茶杯不可能只有一个,所有的茶杯会用一个精美包装的大盒子再装起来,那么每个装茶杯的小盒子之间的距离就是外边距。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由浏览器样式表(浏览器缺省值)设置外边距和内边距。因此可以将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素盒子的总尺寸。为了确保在所有浏览器中元素的宽度和高度设置正确,有必要了解盒模型是如何工作的。
当指定一个 CSS 元素的宽度和高度属性时,只是设置了内容区域的宽度和高度,完全大小的元素,还必须添加内边距,边框和外边距。如下设置盒子的样式:
1 #box{ 2 width:200px; 3 height:100px; 4 padding:20px; 5 border:10px solid blue; 6 margin:30px; 7 }
上面例子中,ID 为 box 的宽为 200 像素,高为 100 像素,内边距为 20 像素,边框为 10 像素,外边距是 30 像素,下图是在 Firefox 中计算出的布局样式:

那么该元素的总宽度实际为:30+10+20+200+20+10+30= 320px
实际高度为:30+10+20+100+20+10+30= 220px
最终元素的总宽度计算公式是:总元素的宽度=内容宽度+左外边距+右外边距+左边框+右边框+左内边距+右内边距。
元素的总高度最终计算公式是:总元素的高度=内容高度+顶外边距+底外边距+顶边框+底边框+顶内边距+底内边距。
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。外边距可以是负值,而且在很多情况下都要使用负值的外边距,内边距不可以是负值。
margin 属性的值设为负值即负边距,在 CSS 布局中是一个很有用的技巧。当 margin-top 、 margin-left 为负值的时候,会把元素上移、左移,同时文档流中的位置也发生相应变化,这点与 position:relative 的元素设置 top、left 后元素还占据原来位置不同。当 margin-bottom 、 margin-right 设为负值的时候,元素本身没有位置变化,后面的元素会下移、右移。
当元素被设置为绝对定位时,其 top、right、bottom、left 值是指元素自身的边界到最近的已定位祖先元素的距离,这个元素自身的边界指的就是 margin 定义的边界,所以,如果 margin 为正的时候,那它的边界是向外扩的,即下移/右移,如果 margin 为负的时候,则它的边界是向内收的,即上移/左移,利用这点,就有了经典的利用绝对定位来居中的方法:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>垂直居中</title> 6 <style> 7 *{padding;margin:0;} 8 #box{ 9 width:200px; 10 height:200px; 11 margin:10px auto; 12 border:1px solid blue; 13 position:relative; 14 } 15 #box .content{ 16 width:100px; 17 height:100px; 18 background:green; 19 position:absolute; 20 top:50%; 21 left:50%; 22 margin-top:-50px; 23 margin-left:-50px; 24 } 25 </style> 26 </head> 27 <body> 28 <div id="box">盒子 29 <div class="content">内容</div> 30 </div> 31 </body> 32 </html>
把元素设置为绝对定位,然后设置 top 和 left 为 50%,这时候元素的上边界、左边界就到了父元素的 50% 处,再对元素设置其自身宽度和高度一半的负边距,使元素中心移动到父元素中心,实现居中对齐。
负边距对于浮动元素的影响和上面的情况一样,不过有其特殊性,如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>负边距对浮动元素的影响</title> 6 <style> 7 *{padding;margin:0;} 8 #box{ 9 width:280px; 10 border:1px solid black; 11 overflow:hidden; 12 } 13 #box .float{ 14 width:100px; 15 height:100px; 16 float:left; 17 } 18 #box .float:nth-child(1){ 19 background:red; 20 } 21 #box .float:nth-child(2){ 22 background:yellow; 23 } 24 #box .float:nth-child(3){ 25 background:blue; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="box"> 31 <div class="float">1</div> 32 <div class="float">2</div> 33 <div class="float">3</div> 34 </div> 35 </body> 36 </html>
上面代码中,在一个宽度为 280px 的 div 的容器中向左浮动3个子 div 元素,宽度都为 100px ,由于一行放不下,最后一个会被移动到下一行显示,如果给第三个元素添加 -20px 的外边距,这时候第三个元素就移上去了,并且覆盖了第二个元素 20px ,经典的多列布局正是利用此原理。
1 #box .float:nth-child(3){ 2 background:blue; 3 margin-left:-20px; 4 }
实例:两列布局
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>两列布局</title> 6 <style> 7 *{padding;margin:0;font:bold 18px "微软雅黑";} 8 #box{ 9 width:500px; 10 border:1px solid black; 11 margin:10px auto; 12 overflow:hidden; 13 } 14 #box .wrap{ 15 width:100%; 16 float:left; 17 } 18 #box .wrap .content{ 19 height:200px; 20 margin-right:100px; 21 background:pink; 22 } 23 #box .right{ 24 width:100px; 25 height:200px; 26 background:lightgreen; 27 float:left; 28 margin-left:-100px; 29 } 30 </style> 31 </head> 32 <body> 33 <div id="box"> 34 <div class="wrap"> 35 <div class="content"> 36 1左列内容 2左列内容 3左列内容 4左列内容 5左列内容 6左列内容 7左列内容 8左列内容 9左列内容 37 </div> 38 </div> 39 <div class="right">右列内容</div> 40 </div> 41 </body> 42 </html>
上面的代码很好理解,为 content 元素定义父元素,设置左浮动,宽度为 100%,再为 content 元素设置右边距,值等于 right 元素的宽度,最后给 right 元素设置左浮动,再设置其宽度的负边距为 content 元素设置右边距,即自身宽度。
本来 right 元素应该在第二行显示,但是左浮动使它到了第一行的最右边,覆盖了 wrap 元素的一部分,但是 content 元素有 right 元素宽度的右边距,所以覆盖区域没有内容,这样就实现了两列布局。注意:如果不给 content 元素设置 right 元素宽度的右边距,那么 content 元素的内容则会被覆盖掉。其它此类更复杂的布局原理与其类似。
2、CSS 边框
CSS border 属性可以为元素指定边框的宽度、样式和颜色。元素的边框是围绕元素内容和内边距的一条或多条线。
在 CSS 规范中指出,边框是绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的“,如:点线边框或虚线框,元素的背景应当出现在边框的可见部分之间。CSS2 指出背景只延伸到内边距,而不是边框。在 CSS2.1 中定义:元素的背景是内容、内边距和边框区的背景。
(1)、边框样式(border-style)
border-style 属性用来定义边框的样式。边框样式属性指定要显示什么样的边界,样式是边框最重要的一个属性,如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的非 inherit(继承) 样式,包括 none 和 hidden,该属性无继承。如下:
①、默认值为 none:无边框。border-color 将被忽略,border-width 计算值为0,除非边框轮廓为图像,即 border-image。
②、hidden:隐藏边框。
③、dotted:点状框。
④、dashed: 虚线框。
⑤、solid: 实线框。
⑥、double: 双线框。 两条单线的宽度和 border-width 值相同。
⑦、groove: 3D 凹槽框。效果取决于边界的颜色值。
⑧、ridge: 3D 凸槽框。效果取决于边界的颜色值。
⑨、inset:3D 嵌入(凹)边框。效果取决于边界的颜色值。
⑩、outset:3D 突出(凸)边框。效果取决于边界的颜色值。
border-style 属性可以定义多种样式,即为一个边框定义多个样式,如下:
1 <head> 2 <style> 3 #box{ 4 width:500px; 5 height:300px; 6 color:blue; 7 background:lightgreen; 8 border-style:solid dotted dashed double; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="box"> 14 内容 15 </div> 16 </body>
上面例子中,为 div 元素的边框样式分别为:顶边框为实线框,右边框为点状框,底边框为虚线框,左边框为双线框。
border-style 属性可以设置一个元素四个边框的样式,可以有 1-4 个值:
①、如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
②、如果只提供一个,将用于全部的四边。
③、如果提供两个,第一个用于上、下,第二个用于左、右。
④、如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
该属性属于复合属性,也叫简写属性,如果只为元素框的某一个边框设置样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:
①、border-top-style 设置或检索对象顶边框样式。
②、border-right-style 设置或检索对象右边框样式。
③、border-bottom-style 设置或检索对象底边框样式。
④、border-left-style 设置或检索对象左边框样式。
因此,这两种方法是等同的:
1 #box1{ 2 border-style:none solid solid solid; 3 } 4 #box2{ 5 border-style:solid; 6 border-top-style:none; 7 }
需要注意:如果使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
(2)、边框宽度(border-width)
通过 border-width 属性可以为边框指定宽度。
为边框指定宽度有两种方法:
①、可以指定长度值,比如 2px 或 0.1em。
②、使用关键字设置,默认值为 medium 定义中等的边框, thin 定义细边框,thick 定义粗边框。
需要注意:CSS 没有定义 3 个关键字的具体宽度,所以一个浏览器可能把 thin 、medium 和 thick 分别设置为等于 2px、3px 和 5px,而另一个浏览器则分别设置为 1px、2px 和 3px。通常建议为元素指定长度值的边框。
border-width 属性可以设置一个元素四个边框的宽度,可以有 1-4 个值,和 border-style 属性相同。
①、该属性有 1个 值时,对应元素的四个边框。
②、该属性有 2个 值时,对应元素的顶、底边框,右、左边框。
③、该属性有 3个 值时,对应元素的顶边框,右、左边框,底边框。
④、该元素有 4个 值时,对于元素的顶边框,右边框,底边框,左边框。
该属性属于复合属性,可以使用单独的属性为每个边框指定宽度:
①、border-top-width 设置或检索对象顶边框的宽度。
②、border-right-width 设置或检索对象右边框的宽度。
③、border-bottom-width 设置或检索对象底边框的宽度。
④、border-left-width 设置或检索对象左边框的宽度。
在前面的例子中,如果要显示某种边框,就必须设置边框样式,比如 solid 或 dashed。如果把 border-style 设置为 none,如下:
1 <head> 2 <style> 3 #box1{ 4 border-style:none; 5 border-width:10px; 6 } 7 #box2{ 8 border-style:solid; 9 border-width:10px; 10 } 11 </style> 12 </head> 13 <body> 14 <div id="box1"> 15 内容 内容 16 </div> 17 <div id="box2"> 18 内容 19 </div> 20 </body>
通过上面的例子,可以看到,尽管 box1 的边框的宽度是 10px,但是边框样式设置为 none。在这种情况下,不仅边框的样式没有了,其宽度也会变成 0。边框消失了,这是因为如果边框样式为 none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为 0,而不论宽度定义的是多少。这一点非常重要,根据下面规则,所有 h1 元素都不会有任何边框,更不用说 50 像素宽了:
1 h1{ 2 border-width:50px; 3 }
border-style 属性的默认值是 none,如果没有声明样式,就相当于 border-style:none。所以,如果要想显示边框,就必须声明一个边框样式。
(3)、边框颜色(border-color)
border-color 属性用于设置边框的颜色。可以使用任何颜色类型的值,如指定颜色的名称,"red"。如指定 RGB 值,"rgb(255,0,0)"。如指定16进制值, "#FF0000"。该属性的默认值为 "transparent" 指定边框的颜色为透明。注意: border-color 单独使用是不起作用的,必须得先使用 border-style 来设置边框样式。
border-color 属性可以设置一个元素四个边框的颜色,可以有 1-4 个值,和 border-width 属性相同,即按照 top-right-bottom-left 的顺序设置元素的各边边框。
该属性属于复合属性,可以使用单独的属性为每个边框指定颜色:
①、border-top-color 设置或检索对象顶边框的颜色。
②、border-right-color 设置或检索对象右边框的颜色。
③、border-bottom-color 设置或检索对象底边框的颜色。
④、border-left-color 设置或检索对象左边框的颜色。
默认边框颜色是元素本身的前景色。如果没有为边框设置颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表格的边框颜色就是其父元素的文本颜色,因为 color 属性可以继承,这个父元素很可能是 body、div 或另一个 table。
我们可以为网页上的文字赋予颜色,这就使用到了 CSS 的前景色,前景色使用 color 属性,且通常使用在文字上。与前景色相对应的就是 CSS 背景色,背景色不同于前景色,文字颜色可以使用 color 属性,但是包含文字的 p、div、body 等元素的背景颜色则使用 background-color 属性,前景色具有继承性,而背景色则没有继承。
综上所述,前景色影响边框颜色,如下面的实例,不设置 div 元素的边框颜色:
1 <head> 2 <style> 3 #box{ 4 width:200px; 5 height:100px; 6 border-style:solid; 7 border-width:5px; 8 background:lightgreen; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="box"> 14 内容 15 </div> 16 </body>
上面的例子,给 div 元素设置了背景色为浅绿色,可以看到,元素的背景区包含前景之下直到边框外边界的所有空间,包含内容、内边距,且延伸到边框。而前景色则影响到了边框颜色,例子中没有设置边框颜色,但是前景色默认
以上是关于CSS 高级的主要内容,如果未能解决你的问题,请参考以下文章