css的定位
Posted 小明明的小小窝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的定位相关的知识,希望对你有一定的参考价值。
定位
好啦。 下面是css的基础部分的最后一节,定位
定位结束以后css2的基础知识,,css的基础知识也就差不多了。心累。下面就要纠结到底是js基础知识呢,还是css3呢。
css3就要设计到一些新的东西了,弹性盒子布局,不过有css2的盒子布局的基础知识,弹性盒子布局应该好学的,毕竟已经有基础了。
感觉还是搞定js的基础知识吧。
一些基础概念
文档流
定位为relative的定位原型文档流依旧会保留
定位为absolute元素,原先的文档流会完全删除,并不会对其他文档流产生隐形。类似于浮动。但是和浮动不同的是,浮动会影响其框外的文档流,而absolute的定位元素不会对框外的元素进行影响。
原先元素所在的位置的文档流关闭
包含块
定位的参考块和或者定位的参考元素
根元素的包含块
由浏览器建立,根元素即为html元素,是整个浏览器的界面
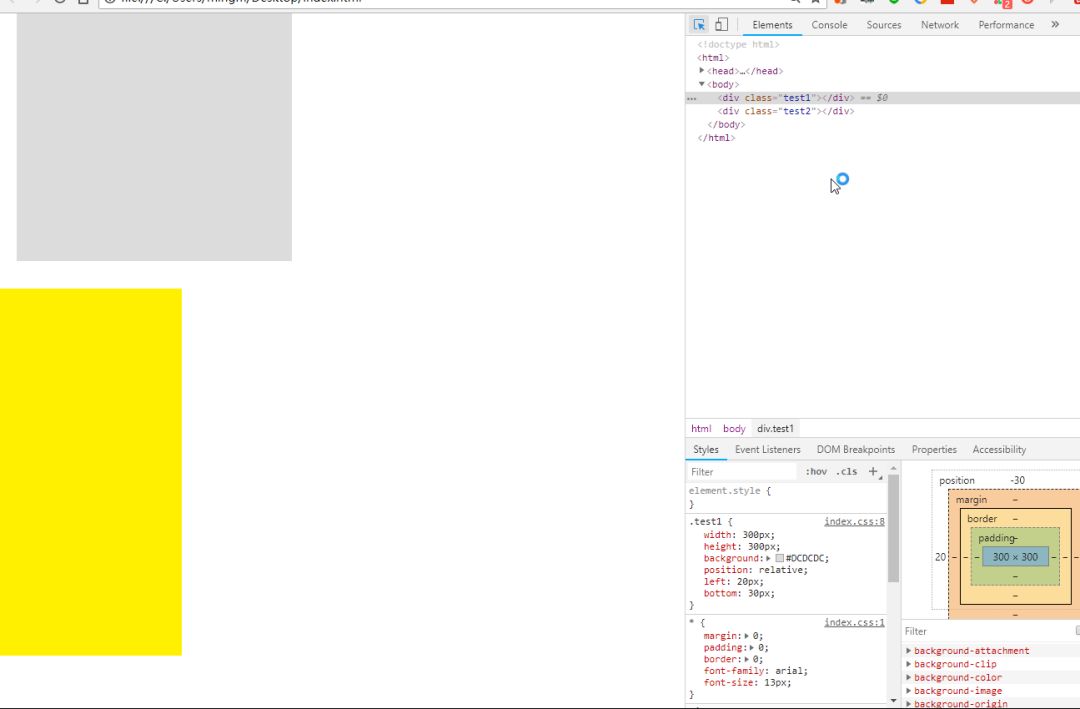
如果定位是相对定位(根据其正常的流进行定位),以及没有定位的时候
包含块为最近的块级框,或者父元素的内容边界
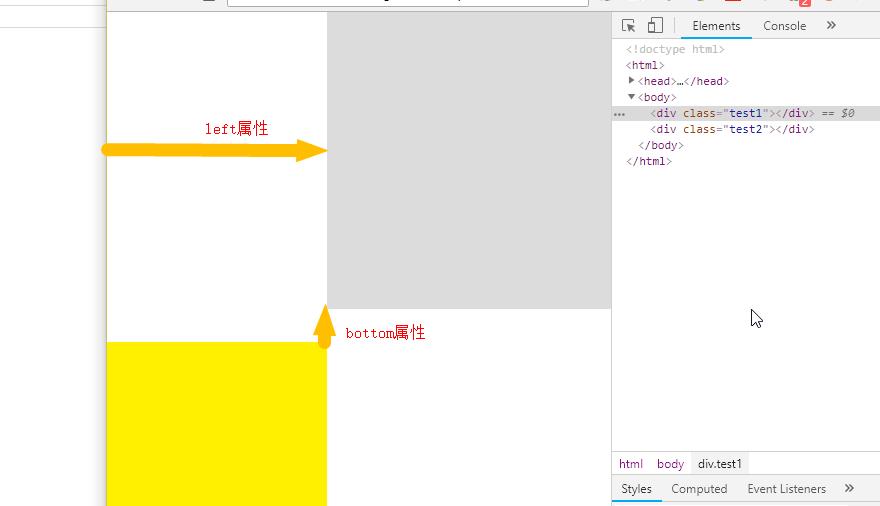
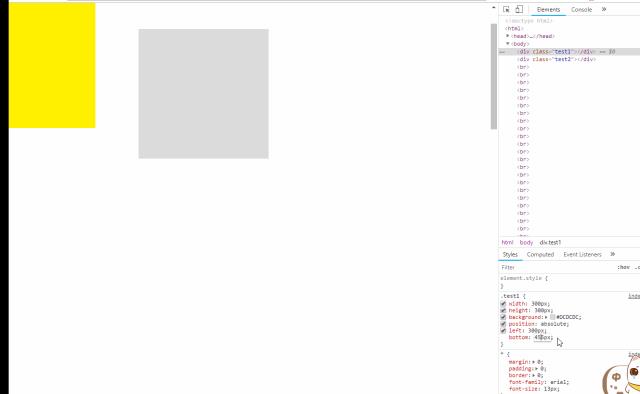
灰色块的定位相对于其浏览器窗口的左边进行定位,left属性
相对黄色块的顶部定位,bottom属性
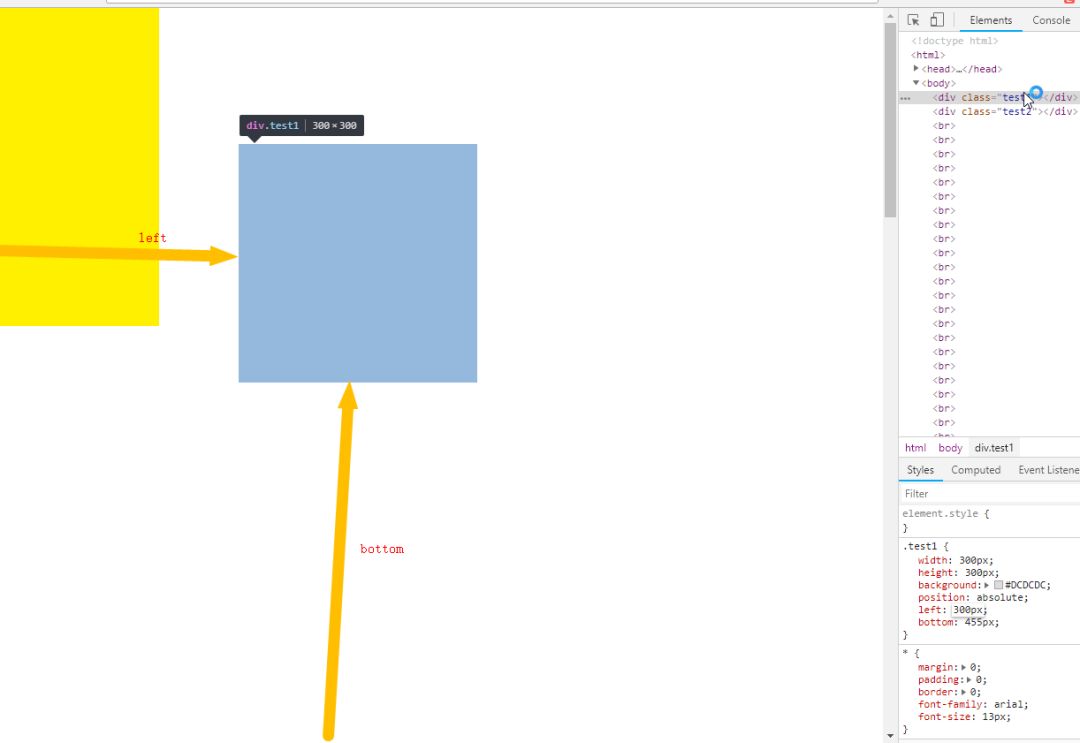
如果定位是绝对定位,absolute
包含块为其父元素定位不是默认定位的static元素
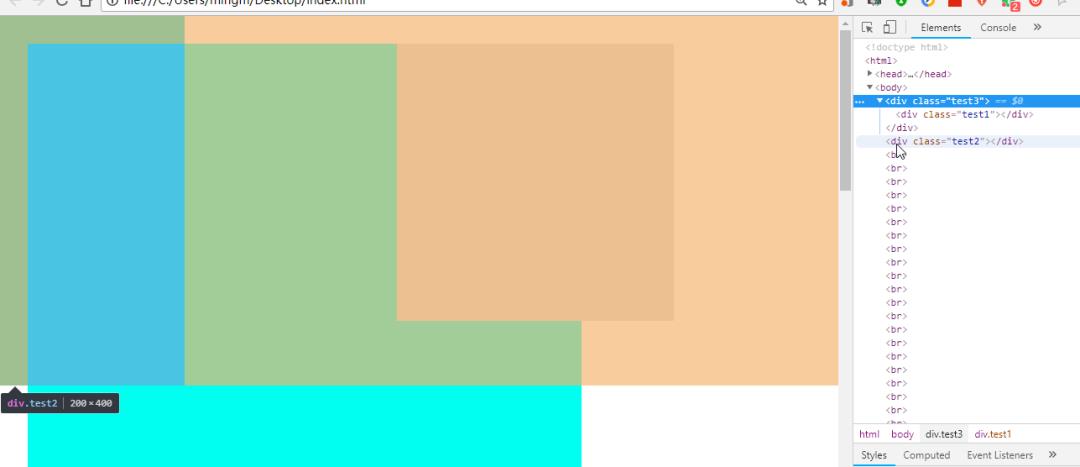
块级元素定位
如果父元素定位全为static
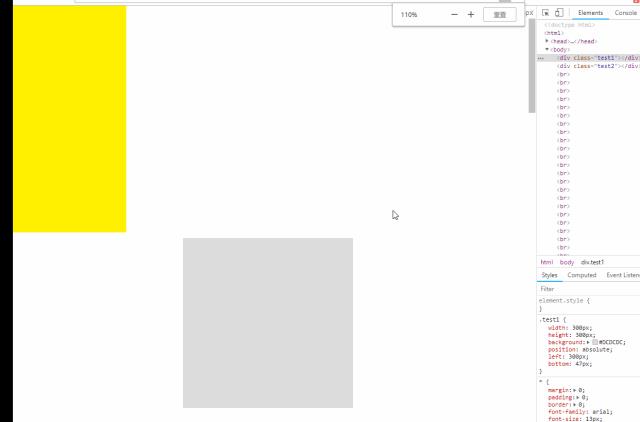
相对于浏览器的默认的视窗大小的矩形定位、
对网页滚动
仍旧以初始屏的大小进行调整
进行放大缩小
仍旧以其浏览器的初始界面大小进行参考
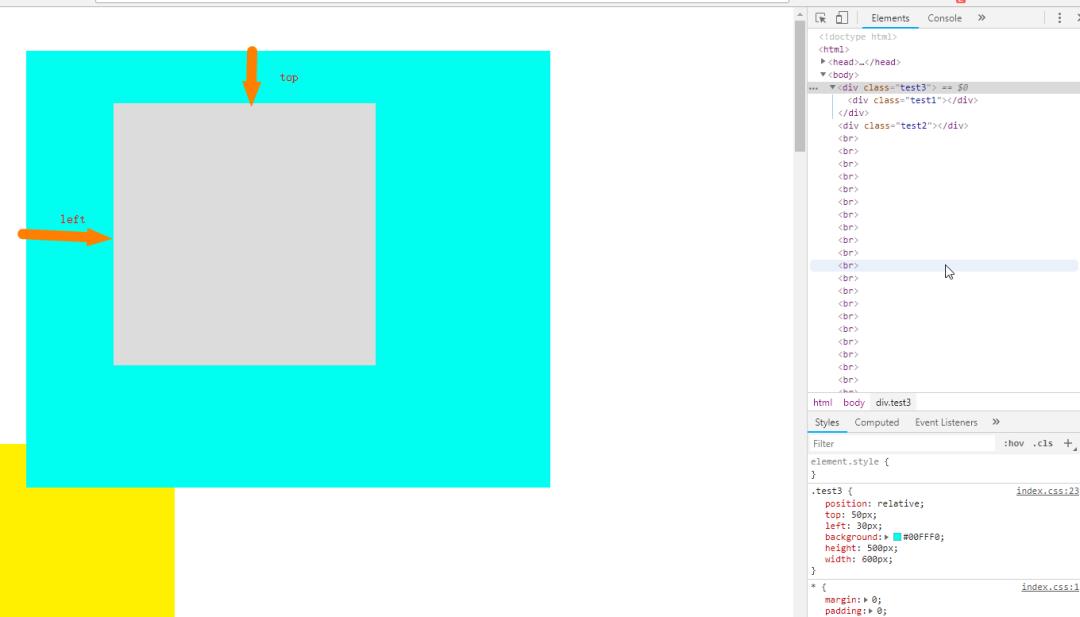
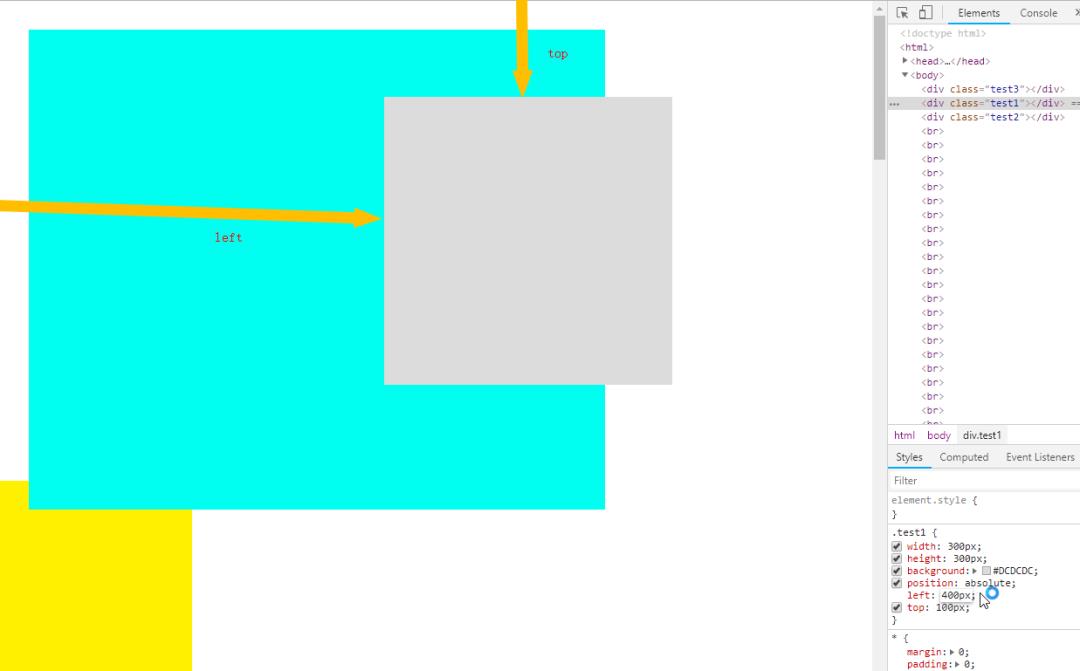
如果父元素定位不为static

按照其父元素进行定位
兄弟元素定位不为static

依旧按照其父元素定位不为static
行内元素的定位
定位为relative,相对定位
方式和块级元素定位类似,不在阐述
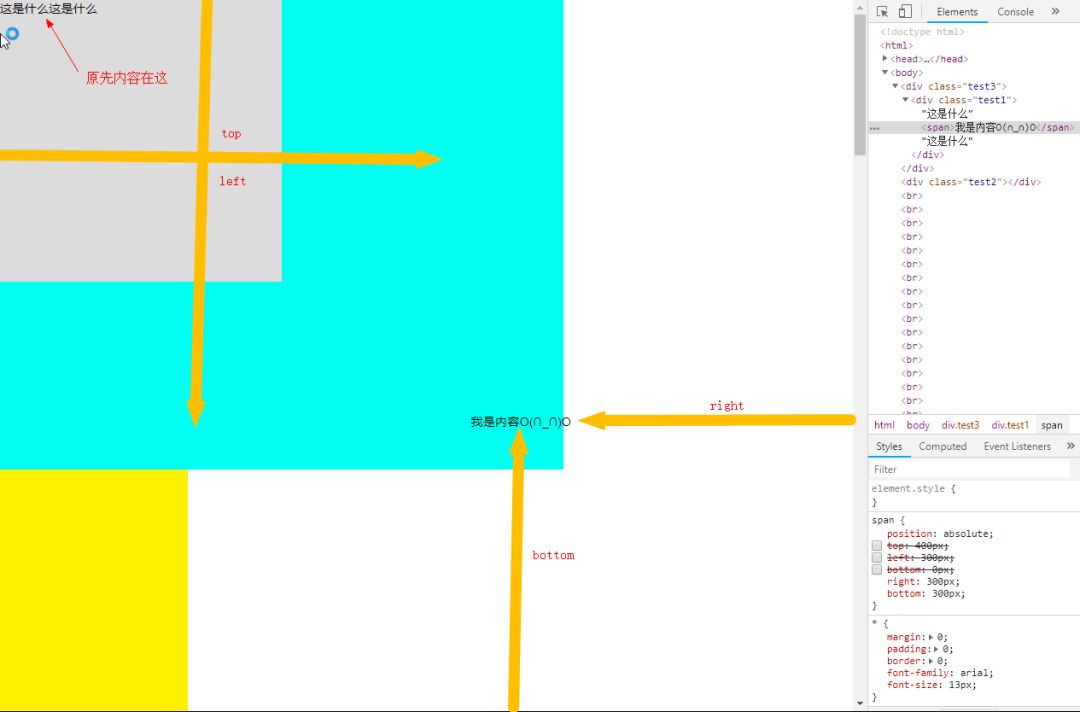
定位为absolute,绝对定位
顶部和左的包含块是是其父元素的第一行文字的顶行框,和第一行文字的左边界。
包含块的最后一个边界是最后一个内容区的右边界和下底框。
(ps;参考的父级元素的要求是不是static的元素进行定位,如果元素全为ststic方式进行定位的,统统按照其用户初始界面进行定位,否则遇见其父元素定位一旦不是static的元素,按照其进行定位)
其父元素定位全为static的元素
其父元素定位为static的元素,但是其父元素的父元素定位为absolute绝对定位
偏移的四大属性
top,right,bottom,left
按照权重分,(top left)> (bottom lright)
可以设置负值
绝对定位relative无法居中
使用relative的时候,设置居中
思路:其父元素设置为相对定位,确保其文档流不会发生改变,子元素设置绝对定位,参考于父元素的定位进行设置,其父元素为相对定位。
将其top和margin,left,bottom,设置为0,默认即可。设置margin为auto即可实现居中。
原理:因为默认不是0,是auto。。
这就完成就垂直居中
以上是关于css的定位的主要内容,如果未能解决你的问题,请参考以下文章