CSS之CSS列表详解CSS基础知识详解
Posted 花无缺~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS之CSS列表详解CSS基础知识详解相关的知识,希望对你有一定的参考价值。

👨💻个人主页:@花无缺
欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 花无缺 原创本文章收录于专栏 【CSS】
【CSS专栏】已发布文章
📁【CSS基础认知】
📁【CSS选择器全解指南】
📁【CSS字体样式】
📁【CSS文本样式】
本文目录【CSS文本样式】
🌏概述
CSS中列表分为有序列表和无序列表
- 有序列表:有序列表需要按照项目的顺序列出来
- 无序列表:无序列表用于标记列表项目顺序无关紧要的列表
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表</li>
<li>花无缺</li>
<li>小鱼儿</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>有序列表</li>
<li>花无缺</li>
<li>小鱼儿</li>
</ol>
</body>
</html>

🌏列表标记类型
属性名:list-style-type
作用:设置有序列表项和无序列表项标记的类型
注意:使用list-style-type属性时,不论是有序列表还是无序列表都会生效
取值:
| 取值 | 效果 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文平假名字符) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名字符) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文平假名序号) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名序号) |
例如:
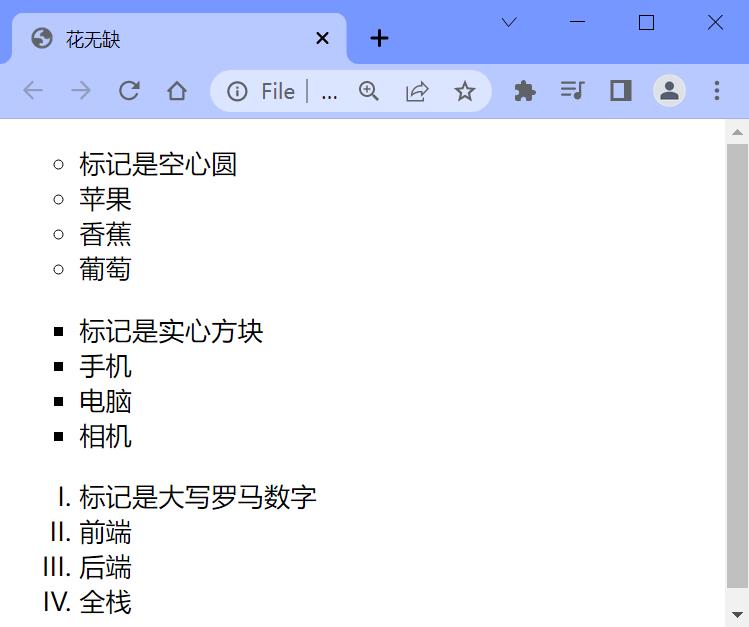
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1
/* 标记是空心圆 */
list-style-type: circle;
.a2
/* 标记是实心方块 */
list-style-type: square;
.a3
/* 标记是大写罗马数字 */
list-style-type: upper-roman;
</style>
</head>
<body>
<ul class="a1">
<li>标记是空心圆</li>
<li>苹果</li>
<li>香蕉</li>
<li>葡萄</li>
</ul>
<ul class="a2">
<li>标记是实心方块</li>
<li>手机</li>
<li>电脑</li>
<li>相机</li>
</ul>
<ul class="a3">
<li>标记是大写罗马数字</li>
<li>前端</li>
<li>后端</li>
<li>全栈</li>
</ul>
</body>
</html>

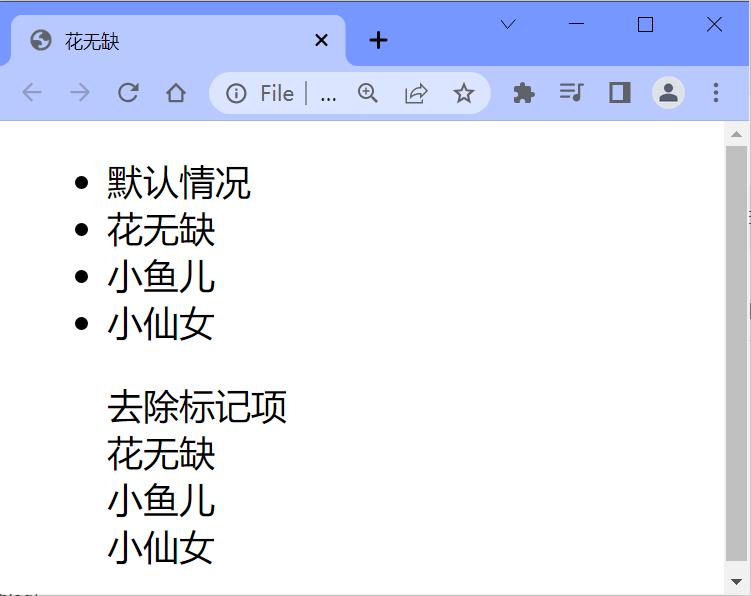
特别指出:可以使用none去除列表的标记项
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a2
list-style: none;
</style>
</head>
<body>
<!-- 默认情况 -->
<ul class="a1">
<li>默认情况</li>
<li>花无缺</li>
<li>小鱼儿</li>
<li>小仙女</li>
</ul>
<!-- 去除标记项 -->
<ul class="a2">
<li>去除标记项</li>
<li>花无缺</li>
<li>小鱼儿</li>
<li>小仙女</li>
</ul>
</body>
</html>

🌏列表标记图像
属性名:list-style-image
作用:使用图像来替换列表项的标记
语法:list-style-image:url(图像地址);
取值:
| 取值 | 效果 |
|---|---|
| URL | 图片路径作为列表的标记 |
| none | 默认,无图片被显示 |
| inherit | 规定应该从父元素继承 list-style-image 属性的值 |
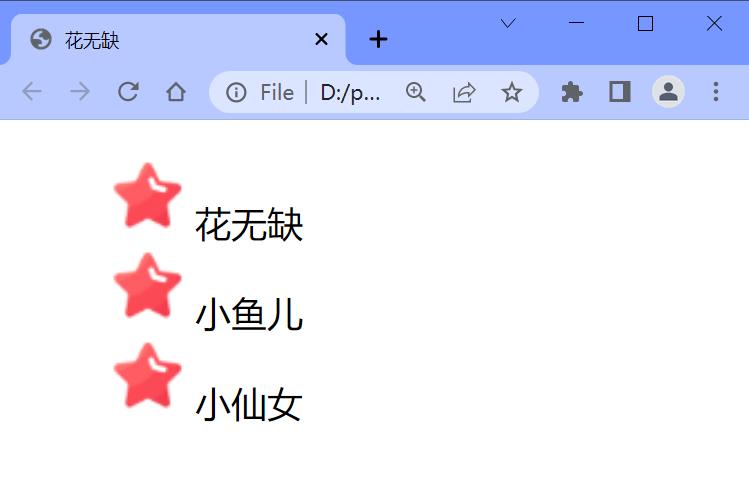
例如:
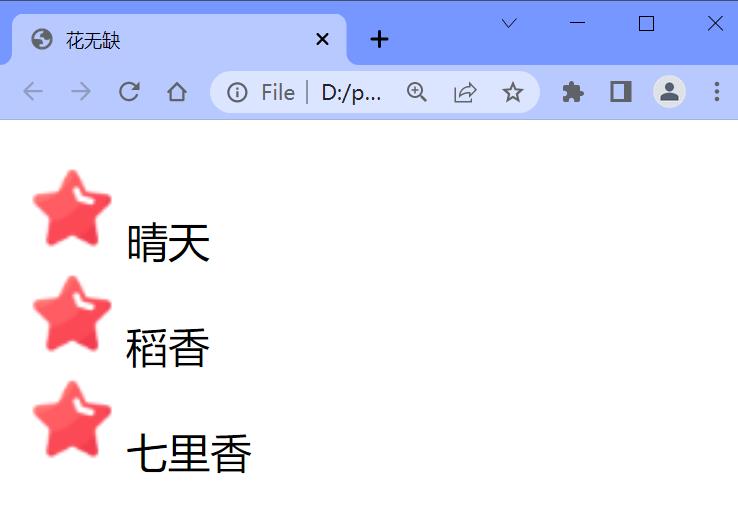
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
ul
list-style-image: url(../../../../../../ChromeDownload/收藏_36x36.png);
</style>
</head>
<body>
<ul>
<li>晴天</li>
<li>稻香</li>
<li>七里香</li>
</ul>
</body>
</html>

🌏列表标记位置
属性名:list-style-position
作用:指定列表项标记(项目符号)的位置
取值:
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
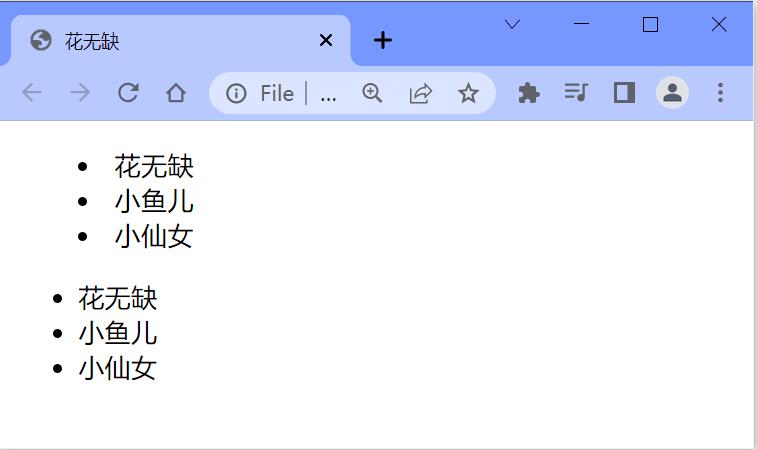
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.inside
list-style-position: inside;
.outside
list-style-position: outside;
</style>
</head>
<body>
<ul class="inside">
<li>花无缺</li>
<li>小鱼儿</li>
<li>小仙女</li>
</ul>
<ul class="outside">
<li>花无缺</li>
<li>小鱼儿</li>
<li>小仙女</li>
</ul>
</body>
</html>

🌏列表颜色
属性名:background
作用:可以自定义列表的颜色
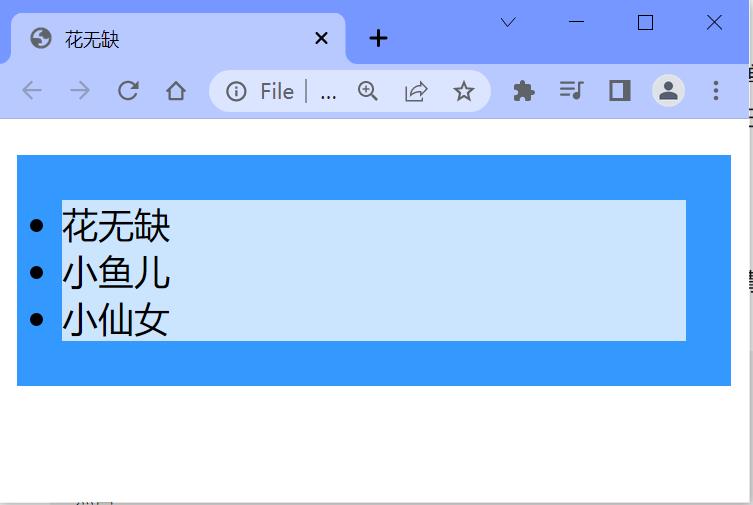
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
ul
background: #3399ff;
padding: 20px;
li
background: #cce5ff;
</style>
</head>
<body>
<ul>
<li>花无缺</li>
<li>小鱼儿</li>
<li>小仙女</li>
</ul>
</body>
</html>

🌏列表简写属性
属性名:list-style
取值:list-style : list-style-type list-style-position list-style-image
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
ul
list-style: circle inside url(../../../../../../ChromeDownload/收藏_36x36.png);
</style>
</head>
<body>
<ul>
<li>花无缺</li>
<li>小鱼儿</li>
<li>小仙女</li>
</ul>
</body>
</html>

OK了,CSS列表详解就到此结束了,欢迎大家在评论区指正与讨论哦~
今天就是除夕了,无缺在这里祝大家兔年大吉,财源广进,工作顺利,offer 多多!
🌸欢迎
关注我的博客:@花无缺
🥇往期精彩好文:
📢【CSS文本样式】
📢【HTML基础知识详解】
你们的点赞👍 收藏⭐ 留言📝 关注✅
是我持续创作,输出优质内容的最大动力!
谢谢!
以上是关于CSS之CSS列表详解CSS基础知识详解的主要内容,如果未能解决你的问题,请参考以下文章