HTML+CSS:css定位详解之相对定位绝对定位和固定定位
Posted xzybk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS:css定位详解之相对定位绝对定位和固定定位相关的知识,希望对你有一定的参考价值。
相对定位
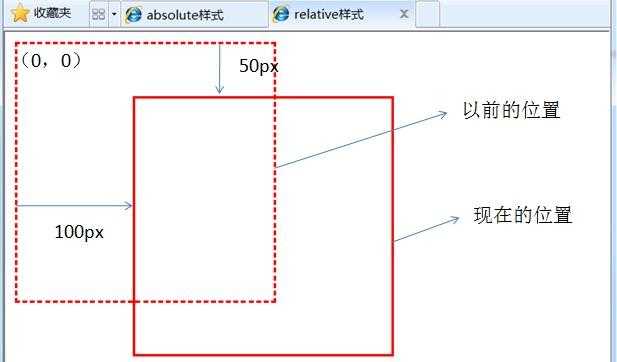
如果想为元素设置层模型中的相对定位,需要设置position:relative;,它还是会占用该元素在文档中初始的页面空间,通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置,然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。

绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute;,这条语句的作用将元素从文档流中拖出来,将不占用原来元素的空间,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父级元素进行绝对定位。如果不存在就逐级向上排查,直到相对于body元素,即相对于浏览器窗口。
以上是关于HTML+CSS:css定位详解之相对定位绝对定位和固定定位的主要内容,如果未能解决你的问题,请参考以下文章