UE4材质中的TexCoord/TextureCoordinate
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4材质中的TexCoord/TextureCoordinate相关的知识,希望对你有一定的参考价值。
TextureCoordinate解决什么问题
在之前的文章中,我们知道材质是按照每个像素计算的。
如果把一张图片,贴到物体表面,那么材质系统如何把图片上的点对应到物体表面呢?
也就是说,材质系统如何知道图片上哪个点对应物体表面上的哪个点呢?
这就是TextureCoordinate起作用了。
TextureCoordinate的含义
在材质节点中,TextureCoordinate缩写为TexCoord。
TextureCoordinate直译过来是纹理坐标。既然是纹理的坐标,那么它作为一个二维向量也就很容易理解了。
默认情况下,TextureCoordinate二维向量的每一个分量,取值范围都是0~1。
坐标(0,0)对应纹理的左上角,坐标(1,1)对应纹理的右下角。
当渲染物体表面时,像素在物体上的坐标,同样按照纹理坐标的计算方式。
比如一个平板,处于中心的点的坐标为(0.5,0.5),当渲染这个像素时,则取对应纹理的(0.5,0.5)坐标处的像素,直接贴过去。
这样就把纹理对应到物体表面了。
确认TextureCoordinate坐标的取值范围
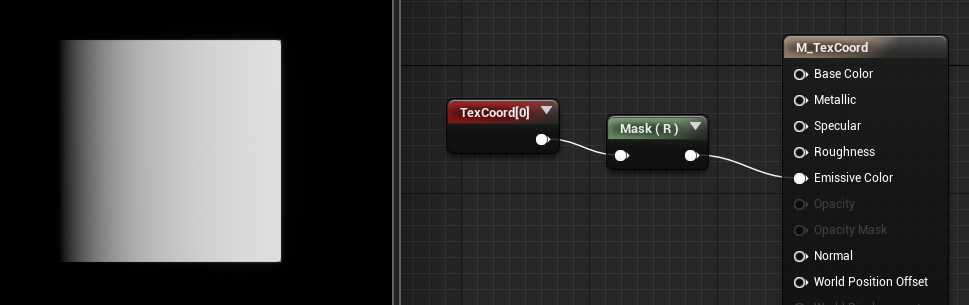
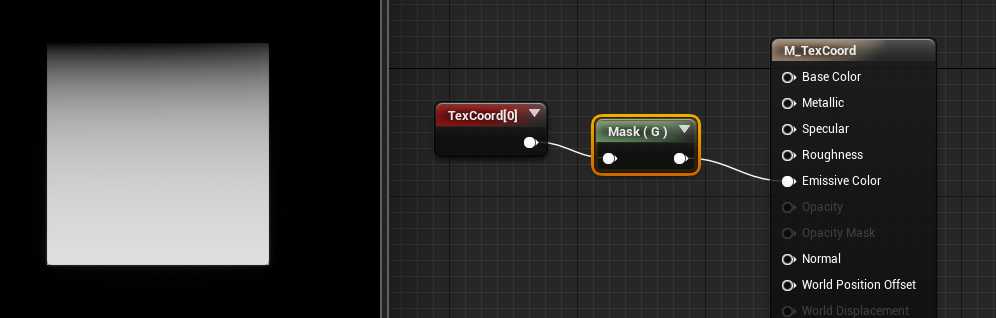
用材质,最清楚不过了。


由上面的材质可以看出,TexCoord的第一个分量,也就是Mask(R),表示横坐标,取值范围为0~1,由左到右。
TexCoord的第二个分量,也就是Mask(G),表示横坐标,取值范围为0~1,由上到下。
友情提示,黑色是0,白色1。
TexCoord的快捷键
TexCoord的快捷键不是T,而是U。应该是来自UV。
原文地址:原文地址
本文首发于翰者学堂
以上是关于UE4材质中的TexCoord/TextureCoordinate的主要内容,如果未能解决你的问题,请参考以下文章
UE4材质中的TexCoord/TextureCoordinate