全国疫情统计地图可视化
Posted wushenjiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全国疫情统计地图可视化相关的知识,希望对你有一定的参考价值。
写在前面
该思路借鉴了王正帅同学和张凯鑫同学的博客(地址:https://www.cnblogs.com/20183544-wangzhengshuai/p/12405503.html和 https://www.cnblogs.com/wuren-best/p/12404361.html),并在其基础上进行了修改和改进。
题目要求:
- 在全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示、点击鼠标会显示该省具体疫情情况、点击某个省份显示该省疫情的具体情况
显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
实现思路:
首先我们理解题目,在全国地图可视化的显示各个区域的疫情情况,则我们首先需要一个中国地图(echarts),然后从数据库读取数据,即可在web中显示,其他的目标可进行各种的样式设置。以下为具体步骤:- 1.为地图提供一个div容器,并设置一个id以便绑定地图.
- 2.导入china.js以便显示中国地图(最下面提供下载地址)。
- 3.通过ajax从数据库读取数据,并对数据做适配性修改,转换成适合echarts的格式(json转数组)。
4.拿到数据后对echarts的样式进行设置以便符合要求。
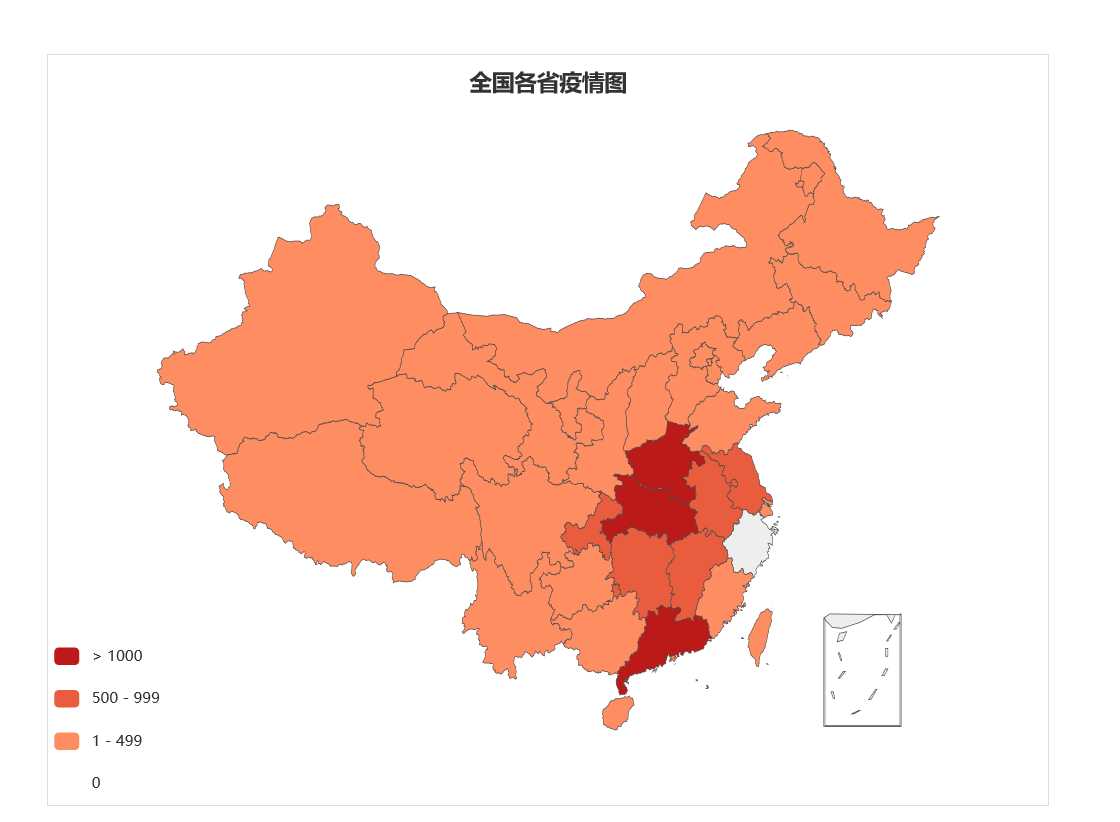
效果截图:

部分代码:
前台代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>地图显示界面</title>
<script src="./js/jquery-1.11.3.min.js"></script>
<script src="./js/echarts.min.js"></script>
<script src="./js/china.js"></script>
<script src="./js/china-main-city-map.js"></script>
<style>
* {
margin: 0;
padding: 0
}
html, body {
width: 100%;
height: 100%;
}
#map {
width: 800px;
height: 600px;
margin: 150px auto;
border: 1px solid #ddd;
}
/*建议长宽比0.75,符合审美*/
</style>
</head>
<body>
<div id="map"></div>
<script>
var postURL = "/Course3/GetJson";
var mydata1 = new Array();
var chart = echarts.init(document.getElementById("map"));
//设置成同步
$.ajaxSettings.async = false;
$.post(postURL, {}, function(rs) {
var dataList = JSON.parse(rs);
for(var i=0;i<dataList.length;i++)
{
var d={};
d['name'] = dataList[i].province;
d['value'] = dataList[i].confirmed_num;
d['yisi_num'] = dataList[i].yisi_num;
d['cured_num'] = dataList[i].cured_num;
d['dead_num'] = dataList[i].dead_num;
mydata1.push(d);
}
});
//设置成异步
$.ajaxSettings.async = true;
var option = {
//大标题
title : {
text : '全国各省疫情图',
subtext : '',
x : 'center'
},
//设置鼠标移上去的悬浮菜单
tooltip : {
formatter : function(params) {
return params.name + '<br/>'+'确诊人数:'
+ params.value +"<br/>"+'疑似患者人数:'
+ params['data'].yisi_num +"<br/>"+'治愈人数:'
+ params['data'].cured_num + "<br/>"+'死亡人数:'
+ params['data'].dead_num;
}//数据格式化
},
//左侧小导航
visualMap : {
min : 0,
max : 500,
inRange : {
color : [ '#ffaa85', '#FF7F50','#bc1a19' ]
//取值范围的颜色
},
pieces:[
{gt:1000},
{gt:500,lte:999},
{gte:1,lte:499},
{value:0,label:'0',color:'#ffffff'},
],
show : true
//图注
},
series : [ {
type : 'map',
mapType : 'china',
data : mydata1,
nameMap : {
'南海诸岛' : '南海诸岛',
'北京' : '北京市',
'天津' : '天津市',
'上海' : '上海市',
'重庆' : '重庆市',
'河北' : '河北省',
'河南' : '河南省',
'云南' : '云南省',
'辽宁' : '辽宁省',
'黑龙江' : '黑龙江省',
'湖南' : '湖南省',
'安徽' : '安徽省',
'山东' : '山东省',
'新疆' : '新疆维吾尔自治区',
'江苏' : '江苏省',
'浙江' : '浙江省',
'江西' : '江西省',
'湖北' : '湖北省',
'广西' : '广西壮族自治区',
'甘肃' : '甘肃省',
'山西' : '山西省',
'内蒙古' : "内蒙古自治区",
'陕西' : '陕西省',
'吉林' : '吉林省',
'福建' : '福建省',
'贵州' : '贵州省',
'广东' : '广东省',
'青海' : '青海省',
'西藏' : '西藏自治区',
'四川' : '四川省',
'宁夏' : '宁夏回族自治区',
'海南' : '海南省',
'台湾' : '台湾',
'香港' : '香港',
'澳门' : '澳门'
}
} ]
};
chart.setOption(option);
chart.on('click', function (params) {
var url = "${pageContext.request.contextPath }/provinceMap?province=" + params.name;
window.location.href = url;
});
</script>
</body>
</html>servlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
DataService dataservice = new DataService();
List<Data> dataList = null;
List<Data> provinces = null;
try {
provinces = dataservice.getData1();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
request.setAttribute("rs", dataList);
Gson gson = new Gson();
String json2 = gson.toJson(provinces);
response.getWriter().write(json2);
}以上需要用到的js和jar:
echarts.js可以从官网下载
Google的转json插件和china.js:链接:https://pan.baidu.com/s/1ATbGjFp94DUrvXLE-E4geQ 提取码:hbsm
以上是关于全国疫情统计地图可视化的主要内容,如果未能解决你的问题,请参考以下文章