全国疫情统计可视化地图
Posted wendi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全国疫情统计可视化地图相关的知识,希望对你有一定的参考价值。

第三阶段是数据下钻,要求点击省可以下钻到各个地市的数据显示。
1:首先,要显示相应的地图需要导入相应的js 上一篇文章中分享的链接同样包含各个省份的js 链接: https://pan.baidu.com/s/1MFt-0LqAUQXzpiI1qy-Q0w 提取码: q7y4。点击省可以跳转到地市,所以需要在 myChart.on中加一个跳转的语句。语句中加上时间和省份,用于查找。
myChart.on(‘click‘, function (params) { var url = "HebeiData.jsp?province="+params.name+"&time="+time; window.location.href =url; });
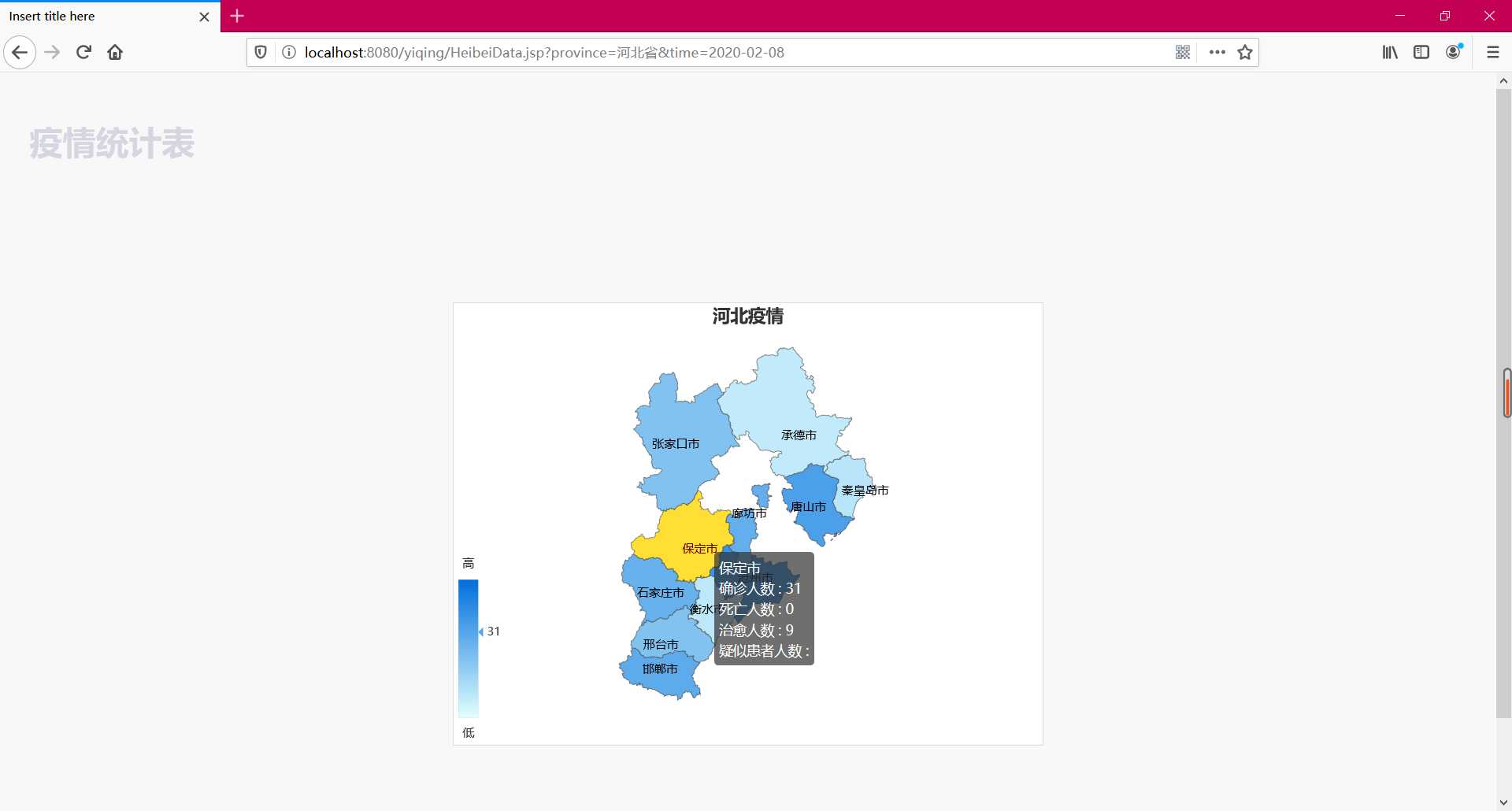
省级地图的绘制和前一阶段绘制过程相同。但是!有一个坑是 series属性配置中mapType 是汉字 如河北地图应为 mapType : ‘河北‘ 地图总是显示不出来的原因正在这,删删改改了好久,看了hebei.js的代码才发现,坑在这里。每个省份点击都可以进入到相应省份的数据。我以河北为例显示。若想全都显示的话,只需将所有省份的js导入,然后把mapType的值 设为 province即可。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@page import="com.bean.Data" %> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <meta charset="UTF-8"> <link type="text/css" rel="stylesheet" href="css/style.css"> <script src="js/echarts.min.js"></script> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/hebei.js"></script> <title>显示</title> <style> *{margin:0;padding:0} html,body{ width:100%; height:100%; } #main{ width:600px; height:450px; margin: 150px auto; border:1px solid #ddd; } /*默认长宽比0.75*/ </style> </head> <body > <br> <h1>疫情统计表</h1> <%String Date=request.getParameter("time"); request.setAttribute("time",Date); String province=request.getParameter("province"); request.setAttribute("province",province); %> <div> </div> <div id="main"> </div> <script type="text/javascript"> function randomValue() { return Math.round(Math.random()*1000); } var dt; var mydata = new Array(0); var time = "${time}"; var province = "${province}"; alert(province); $.ajax({ url : "CityServlet", async : true, type : "POST", data : { "Province" : province, "time" : time, }, dataType : "json", success : function(json) { for (var i = 1; i < json.length; i++) { var d = {}; d["name"] = json[i].City+‘市‘; d["value"] = json[i].Confirmed_num; d["yisi_num"] = json[i].Yisi_num; d["cured_num"] = json[i].Cured_num; d["dead_num"] = json[i].Dead_num; mydata.push(d); } var myChart = echarts.init(document.getElementById(‘main‘)); function randomValue() { return Math.round(Math.random()*1000); } var optionMap = { backgroundColor : ‘#FFFFFF‘, title : { text : ‘河北疫情‘, subtext : ‘‘, x : ‘center‘ }, tooltip : { formatter : function(params) { return params.name + ‘<br/>‘ + ‘确诊人数 : ‘ + params.value + ‘<br/>‘ + ‘死亡人数 : ‘ + params[‘data‘].dead_num + ‘<br/>‘ + ‘治愈人数 : ‘ + params[‘data‘].cured_num + ‘<br/>‘+ ‘疑似患者人数 : ‘ + params[‘data‘].yisi_num; } }, //左侧小导航图标 visualMap: { min: 0, max: 50, left: ‘left‘, top: ‘bottom‘, text: [‘高‘,‘低‘],//取值范围的文字 inRange: { color: [‘#e0ffff‘, ‘#006edd‘]//取值范围的颜色 }, show:true//图注 }, //配置属性 series : [ { type : ‘map‘, mapType : ‘河北‘, label : { show : true }, data : mydata, } ] }; //使用制定的配置项和数据显示图表 myChart.setOption(optionMap); myChart.on(‘click‘, function (params) { alert(params.name); }); alert("成功!"); }, error : function() { alert("请求失败"); }, }); /* setTimeout(function () { myChart.setOption({ series : [ { name: ‘信息量‘, type: ‘map‘, geoIndex: 0, data:dataList } ] }); },1000)*/ </script> </body> </html>
2:以为要点击相应省份显示相应的地图数据,所以dao层查询的时候。加上按照省份查询。

package com.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import com.bean.*; import com.jdbc.Util; public class Dao { public List<Data> dlist(String sDate,String eDate) { // 查询所有信息 String begin=""; String []s=sDate.split("-"); for(int i=0;i<s.length;i++) begin+=s[i].toString(); String end=""; String []e=eDate.split("-"); for(int i=0;i<e.length;i++) end+=e[i].toString(); int bg=Integer.valueOf(begin); int ed=Integer.valueOf(end); List<Data> list = new ArrayList<Data>(); // 创建集合 Connection conn = Util.getConn(); String sql = "select * from info "; // SQL查询语句 try { PreparedStatement pst = conn.prepareStatement(sql); ResultSet rs = pst.executeQuery(); Data data = null; while (rs.next()) { int id= rs.getInt("id");; String Province = rs.getString("Province"); String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String Date=rs.getString("Date"); String num=""; String date=Date.substring(0, 10); String []d=date.split("-"); for(int i=0;i<d.length;i++) { num+=d[i].toString(); } int k=Integer.valueOf(num); if(k>=bg&&k<=ed) { data = new Data(id,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); } list.add(data); } rs.close(); // 关闭 pst.close(); // 关闭 } catch (SQLException e1) { e1.printStackTrace(); // 抛出异常 } return list; // 返回一个集合 } public List<Data> list(String Date) { // 查询所有信息 String begin=""; String []s=Date.split("-"); for(int i=0;i<s.length;i++) begin+=s[i].toString(); int bg=Integer.valueOf(begin); List<Data> list = new ArrayList<Data>(); // 创建集合 Connection conn = Util.getConn(); String sql = "select * from info"; // SQL查询语句 try { PreparedStatement pst = conn.prepareStatement(sql); ResultSet rs = pst.executeQuery(); Data data = null; int index=1; while (rs.next()) { int id= rs.getInt("id");; String Province = rs.getString("Province"); String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String num=""; String date=Date.substring(0, 10); String []d=date.split("-"); for(int i=0;i<d.length;i++) { num+=d[i].toString(); } int k=Integer.valueOf(num); if(k==bg&&index<=32) { index++; data = new Data(id,Date,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); list.add(data); } } rs.close(); // 关闭 pst.close(); // 关闭 } catch (SQLException e1) { e1.printStackTrace(); // 抛出异常 } return list; // 返回一个集合 } public List<Data> list(String Date,String Province) { // 查询所有信息 String begin=""; String []s=Date.split("-"); for(int i=0;i<s.length;i++) begin+=s[i].toString(); int bg=Integer.valueOf(begin); List<Data> list = new ArrayList<Data>(); // 创建集合 Connection conn = Util.getConn(); String sql = "select * from info1 where Province =?"; try { PreparedStatement pst = conn.prepareStatement(sql); pst.setString(1,Province); ResultSet rs = pst.executeQuery(); Data data = null; int index=1; while (rs.next()) { int id= rs.getInt("id");; String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String num=""; String date=Date.substring(0, 10); String []d=date.split("-"); for(int i=0;i<d.length;i++) { num+=d[i].toString(); } int k=Integer.valueOf(num); if(k==bg&&index<=32&&City!=null) { index++; data = new Data(id,Date,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); list.add(data); } } rs.close(); // 关闭 pst.close(); // 关闭 } catch (SQLException e1) { e1.printStackTrace(); // 抛出异常 } return list; // 返回一个集合 } public Data SelectAll() { // 根据ID进行查询 String sql = "select * from info "; Connection conn = Util.getConn(); Statement state = null; ResultSet rs = null; Data data = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { int id= rs.getInt("id");; String Province = rs.getString("Province"); String Confirmed_num = rs.getString("Confirmed_num"); String Yisi_num = rs.getString("Yisi_num"); String Cured_num = rs.getString("Cured_num"); String Dead_num = rs.getString("Dead_num"); String Code = rs.getString("Code"); String City = rs.getString("City"); String Date=rs.getString("Date"); data = new Data(id,Date,Province,City,Confirmed_num,Yisi_num,Cured_num,Dead_num,Code); } } catch (Exception e) { e.printStackTrace(); } finally { Util.close(rs, state, conn); } return data; } }
3:Servlet传值和前篇类似,将list转换为json。

package com.servlet; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.dao.Dao; import com.google.gson.Gson; import com.bean.*; @WebServlet("/CityServlet") public class CityServlet extends HttpServlet { // 显示全部数据 private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String Province=req.getParameter("Province"); String Date=req.getParameter("time"); Dao dao = new Dao(); List<Data> list=null; System.out.println(Date); list=dao.list(Date,Province); Gson gson = new Gson(); String json = gson.toJson(list); System.out.println(json); resp.getWriter().write(json); } }
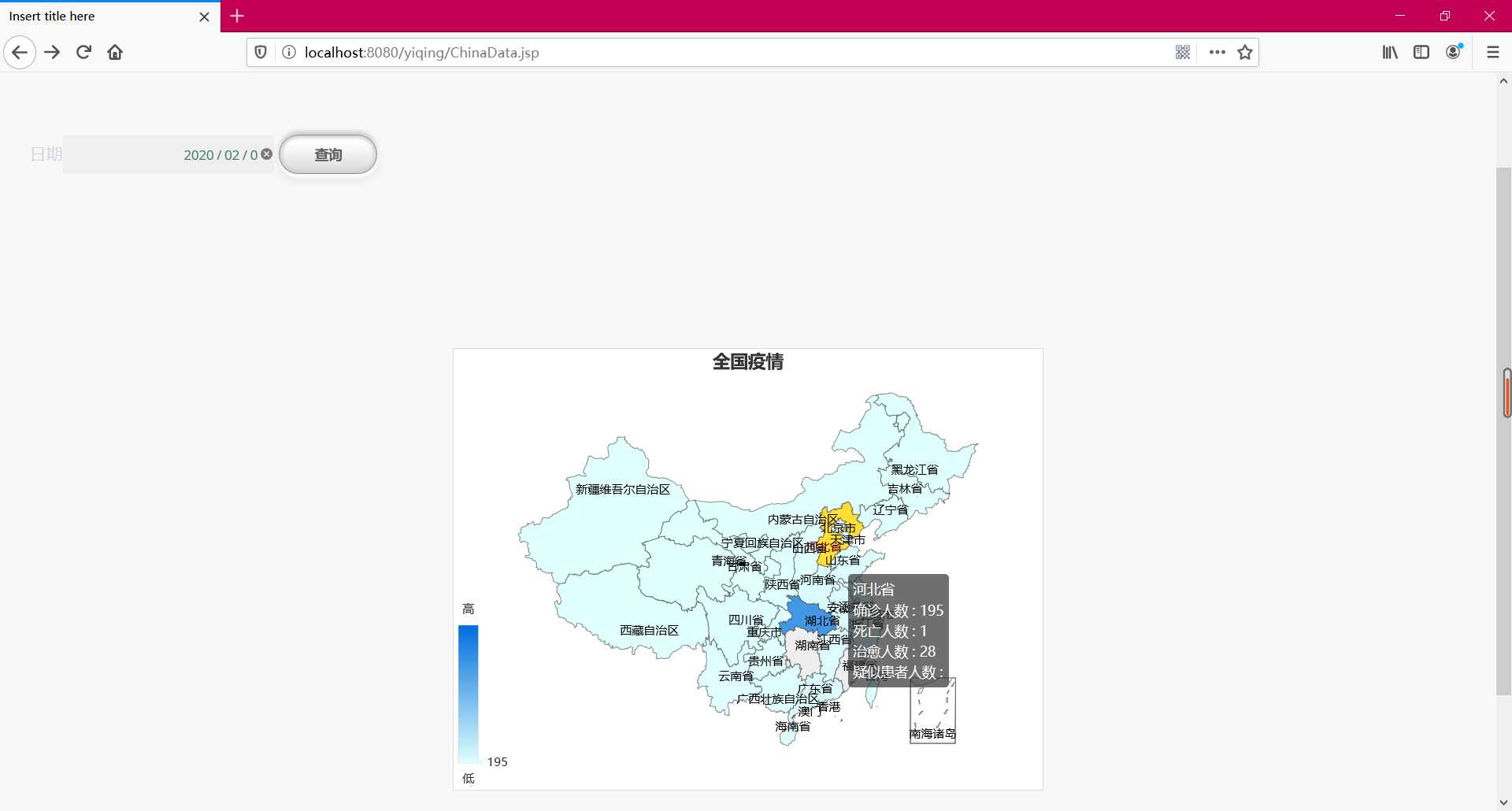
下面是运行截图:


以上是关于全国疫情统计可视化地图的主要内容,如果未能解决你的问题,请参考以下文章
