标准模式和怪异模式
Posted qdkfyym
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标准模式和怪异模式相关的知识,希望对你有一定的参考价值。
一、< ! DOCTYPE html >有什么作用?
H5头部 < ! DOCTYPE html > DOCTYPE称为Document Type Declaration(文档类型声明,缩写DTD),它在
< ! DOCTYPE html > DOCTYPE称为Document Type Declaration(文档类型声明,缩写DTD),它在
文档正文之前就确定当前文档的类型,以决定其需要渲染的模式,< ! DOCTYPE html >表示以标准模式渲染如果注释这句话,则以怪异模式渲染,< ! DOCTYPE html >前面不能有
标签或者注释,否则也按照怪异模式渲染。
在ie9往上的浏览器中,任何模式在渲染方面几乎没有区别
在ie7 8 9中,理论上存在怪异模式,实际只有标准模式
在ie6中,标准模式和怪异模式的渲染的区别最大
在ie6以下的浏览器中,只有怪异模式
二、标准盒模型和怪异盒模型
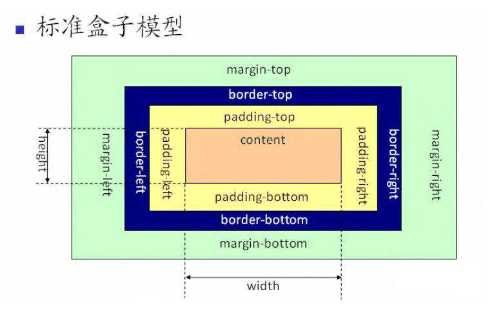
1.标准盒模型
标准盒模型下width指的是内容区域content的宽度
一个块的总宽度=content+padding+border+margin

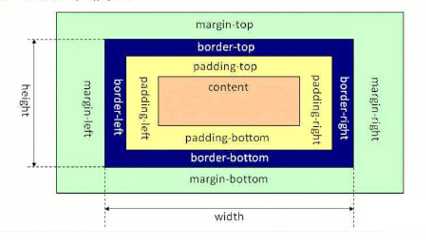
2.怪异盒模型
怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding)
一个块的总宽度=width(content + border + padding) + margin

3.当设置为box-sizing:border-box时,将采用怪异模式解析计算;
以上是关于标准模式和怪异模式的主要内容,如果未能解决你的问题,请参考以下文章