浏览器的标准模式和怪异模式
Posted lolita-web
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器的标准模式和怪异模式相关的知识,希望对你有一定的参考价值。
在标准模式页面按照html,CSS的定义渲染,而在怪异模式就是浏览器为了兼容很早之前针对旧版本浏览器设计,并未严格遵循W3C标准而产生的一种页面渲染模式。浏览器基于页面中文件类型描述的存在以决定采用哪种渲染模式,如果存在一个完整的DOCTYPE则浏览器将会采用标准模式,如果缺失就会采用怪异模式。下面介绍标准模式和怪异模式之间的区别
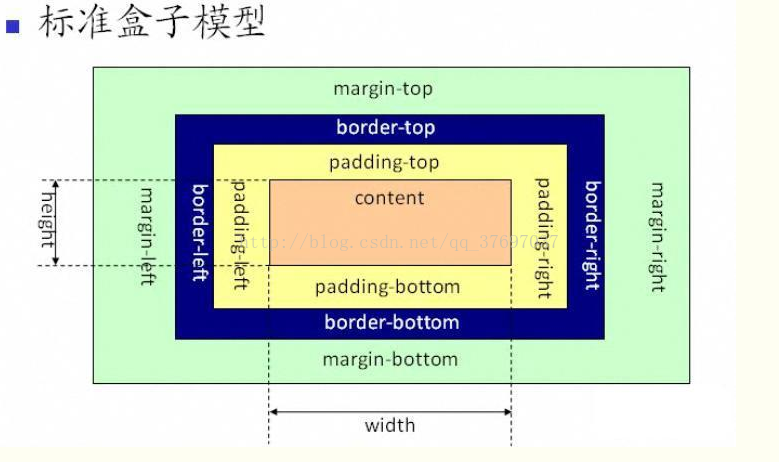
(1 )盒模型:
在怪异模式下,盒模型为IE盒模型,
而在W3C标准的盒模型中为
(2)图片元素的垂直对齐方式:
对于inline元素和table-cell元素,标准模式下vertical-align属性默认取值为baseline,在怪异模式下,table单元格中的图片的vertical-align属性默认取值为bottom,因此在图片底部会有及像素的空间。
(3)<table>元素中的字体:
CSS中,对于font的属性都是可以继承的,怪异模式下,对于table元素,字体的某些元素将不会从body等其他封装元素中继承得到,特别是font-size属性。
(4)内联元素的尺寸:
标准模式下,non-replaced inline元素无法自定义大小,怪异模式下,定义这些元素的width,height属性可以影响这些元素显示的尺寸。
(5)元素的百分比高度:
a:CSS中对于元素的百分比高度规定如下:百分比为元素包含块的高度,不可为负值,如果包含块的高度没有显示给出,该值等同于auto,所以百分比的高度必须在父元素有高度声明的情况下使用。
b:当一个元素使用百分比高度时,标准模式下,高度取决于内容变化,怪异模式下,百分比高度被正确应用。
(6)元素溢出的处理:
标准模式下,overflow取默认值visible,在怪异模式下,该溢出会被当做扩展box来对待,即元素的大小由其内容决定,溢出不会裁减,元素框自动调整,包含溢出内容。
以上是关于浏览器的标准模式和怪异模式的主要内容,如果未能解决你的问题,请参考以下文章