标准模式(严格模式)和怪异模式相关问题总结
Posted amcy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标准模式(严格模式)和怪异模式相关问题总结相关的知识,希望对你有一定的参考价值。
标准模式和怪异模式的来由
在html与CSS的标准化未完成之前,各个浏览器对于HTML和CSS的解析有各自不同的实现,而有很多旧的网页都是按照这些非标准的实现去设计的。
在HTML与CSS标准确定之后,浏览器一方面要按照标准去实现对HTML与CSS的支持,另一方面又要保证对非标准的旧网页设计的后向兼容性。
因此,现代的浏览器一般都有两种渲染模式:标准模式和怪异模式。
在标准模式下,浏览器按照HTML与CSS标准对文档进行解析和渲染;而在怪异模式下,浏览器则按照旧有的非标准的实现方式对文档进行解析和渲染。
这样的话,对于旧有的网页,浏览器启动怪异模式,就能够使得旧网页正常显示;对于新的网页,则可以启动标准模式,使得新网页能够使用HTML与CSS的标准特性。
浏览器如何确定使用哪种渲染模式
平常编写网页的时候,一般都会见到HTML文档的头部会有文档类型声明:DOCTYPE。(DTD声明)
当浏览器遇到正确的文档声明时,浏览器就会启动标准模式:浏览器按W3C标准解析执行代码;
而对于旧有的网页,由于网页编写的当时标准还没有确定,所以一般是不会有文档类型声明的。
所以,对于没有文档类型声明或者文档类型声明不正确的文档,浏览器就会认为它是一个旧的HTML文档:
使用浏览器自己的方式解析执行代码,因为不同浏览器解析执行的方式不一样,所以称之为怪异模式 --- 使用怪异模式解析和渲染该文档。
标准模式与怪异模式的常见区别
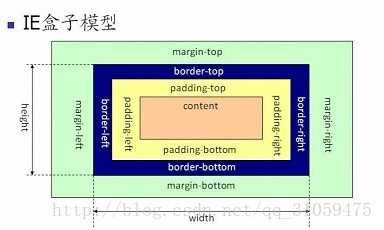
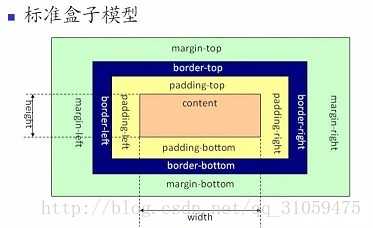
- 盒模型的处理差异:在怪异模式下,盒模型为IE模型 ;标准模式下为W3C标准的盒模型


-
图片元素的垂直对齐方式
对于inline元素和table-cell元素,标准模式下vertical-align属性默认取值是baseline;在怪异模式下,table单元格中的图片的vertical-align属性默认取值是bottom。因此在图片底部会有及像素的空间。
- 元素中的字体
CSS中,对于font的属性都是可以继承的。怪异模式下,对于table元素,字体的某些元素将不会从body等其他封装元素继承中的得到,特别是font-size属性。
- 内联元素的尺寸
标准模式下,non-replaced inline元素无法自定义大写;
怪异模式下,定义这些元素的width、height属性可以影响这些元素显示的尺寸。
-
元素的百分比高度
CSS中对于元素的百分比高度规定:百分比为元素包含块的高度,不可为负值;如果包含块的高度没有显示给出,该值等同于auto,所以百分比的高度必须是在元素有高度声明的情况下使用。
当一个元素使用百分比高度是,标准模式下,高度取决于内容变化,怪异模式下,百分比高度被准确应用 -
元素溢出的处理
标准模式下,overflow取值默认为visible;在怪异模式在,该溢出会被当做扩展box来对待,即元素的大小由内容决定,溢出不会裁剪,元素框自动调整,包含溢出内容。
参考:
https://www.jianshu.com/p/dcab7cde8c04
https://blog.csdn.net/qq_31059475/article/details/78010601
以上是关于标准模式(严格模式)和怪异模式相关问题总结的主要内容,如果未能解决你的问题,请参考以下文章