3Dmax如何使用mat材质?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3Dmax如何使用mat材质?相关的知识,希望对你有一定的参考价值。
是下载下来的vary材质,如何在3DMAX中使用?谢谢

1、首先在电脑上双击打开3dmax软件,进入操作界面,如图所示。

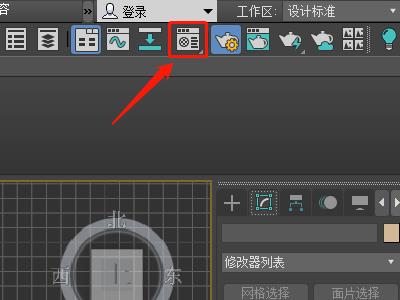
2、在上方选项卡中找到材质编辑器,点击打开,或直接按键盘上的快捷键“m”打开材质编辑器。

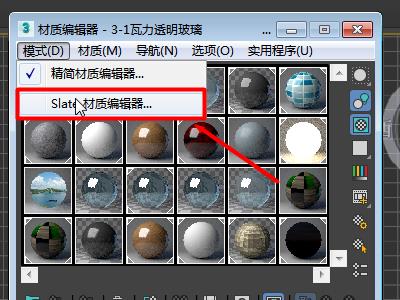
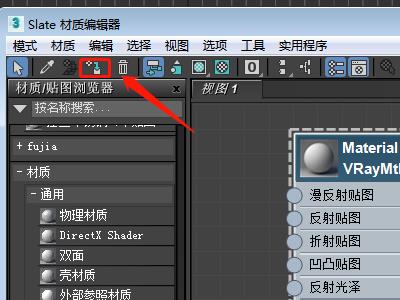
3、打开精简材质编辑器后,我们要切换到Slate材质编辑器,点击左上角模式选项,弹出下拉列表,选择Slate材质编辑,就会切换为Slate材质编辑器。

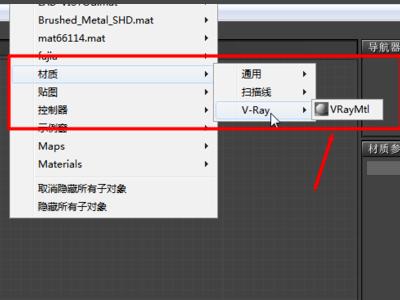
4、在Slate材质编辑器中创建材质呢,可以直接将左侧列表中的材质拖入到面板中,也可以点击鼠标右键找到VaryMalt。

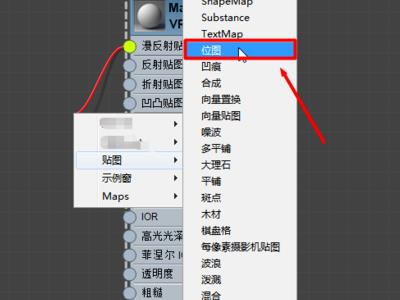
5、点击材质左侧圆形按钮(接入端)并拖动,就会弹出贴图选择。

6、材质制作完成后,然后点击想要赋予的材质上方,选中材质,在操作界面中选中物体,点击材质编辑器上方赋予材质工具,也可以点击鼠标右键将材质赋予物体。

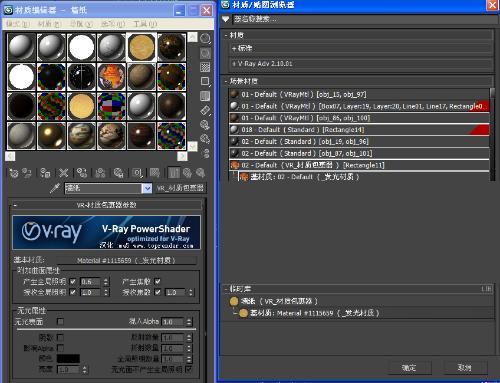
.max文件 是3dsmax材质文件,其使用方法如下:
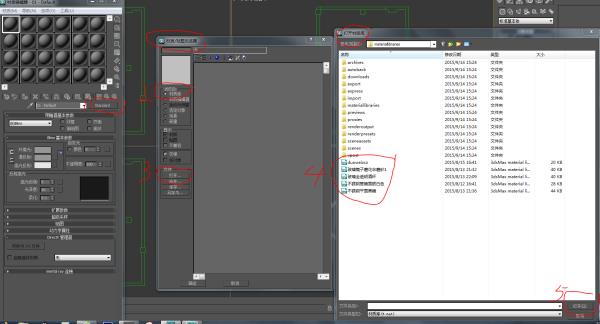
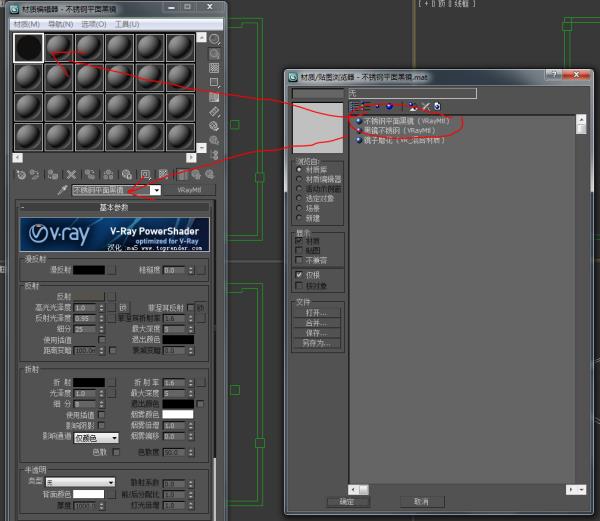
1 依次打开材质通道----------材质/贴图浏览器 --------选择材质库---------打开材质库---------选择需要的材质-----------打开。

2 选择一个材质球,双击材质浏览器里导入的材质文件,材质球上就有了这个材质。

然后就是左数第三个的那个图标.(将材质指定给选定的对象)
然后再是同一行图标里右数第四个那个正方体的形状有棋盘格的那个.(在视口中显示贴图.)
参考技术D 你可以先去【绘学霸】网站找“3d建模”板块的【免费】视频教程-【点击进入】完整入门到精通视频教程列表: www.huixueba.net/web/AppWebClient/AllCourseAndResourcePage?type=1&tagid=307&zdhhr-11y04r-284413828
想要系统的学习可以考虑报一个网络直播课,推荐CGWANG的网络课。老师讲得细,上完还可以回看,还有同类型录播课可以免费学(赠送终身VIP)。
自制能力相对较弱的话,建议还是去好点的培训机构,实力和规模在国内排名前几的大机构,推荐行业龙头:王氏教育。
王氏教育全国直营校区面授课程试听【复制后面链接在浏览器也可打开】: www.huixueba.com.cn/school/3dmodel?type=2&zdhhr-11y04r-284413828
在“3d建模”领域的培训机构里,【王氏教育】是国内的老大,且没有加盟分校,都是总部直营的连锁校区。跟很多其它同类型大机构不一样的是:王氏教育每个校区都是实体面授,老师是手把手教,而且有专门的班主任从早盯到晚,爆肝式的学习模式,提升会很快,特别适合基础差的学生。
大家可以先把【绘学霸】APP下载到自己手机,方便碎片时间学习——绘学霸APP下载: www.huixueba.com.cn/Scripts/download.html
角材质textarea(拉伸高度)
【中文标题】角材质textarea(拉伸高度)【英文标题】:Angular material textarea (stretch height) 【发布时间】:2019-10-06 07:41:24 【问题描述】:如何将 textarea (mat-form-field) 的高度缩放到内容的 100%?
我在指令内的每个元素中尝试了 height: 100%,但它不起作用。
我也在这里尝试使用代码镜像:
<div [formGroup]="codeGroup">
<mat-form-field class="full-width">
<mat-codemirror formControlName="code"
[options]=" theme: 'neat', mode: 'yaml' "
placeholder="Code"></mat-codemirror>
</mat-form-field>
</div>
但是仍然有一行的大小:
【问题讨论】:
代码会有帮助 【参考方案1】:HTML 和 CSS
.example-full-width
width: 100%;
<div [formGroup]="codeGroup">
<mat-form-field class="example-full-width">
<textarea matInput placeholder="Code">1600 Amphitheatre Pkwy</textarea>
</mat-form-field>
<mat-form-field class="example-full-width">
<textarea matInput placeholder="Code 2"></textarea>
</mat-form-field>
</div>【讨论】:
我问的是高度而不是宽度以上是关于3Dmax如何使用mat材质?的主要内容,如果未能解决你的问题,请参考以下文章
我的渲染技术进阶之旅Google开源的基于物理的实时渲染引擎Filament源码分析:在android中如何使用matc命令自动将输入材质定义.mat文件转换为输出材质包.filamat文件?