程序猿小白成长之路[盒模式&浮动布局]
Posted smillin2018-0803
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序猿小白成长之路[盒模式&浮动布局]相关的知识,希望对你有一定的参考价值。
深入盒模式及浮动布局
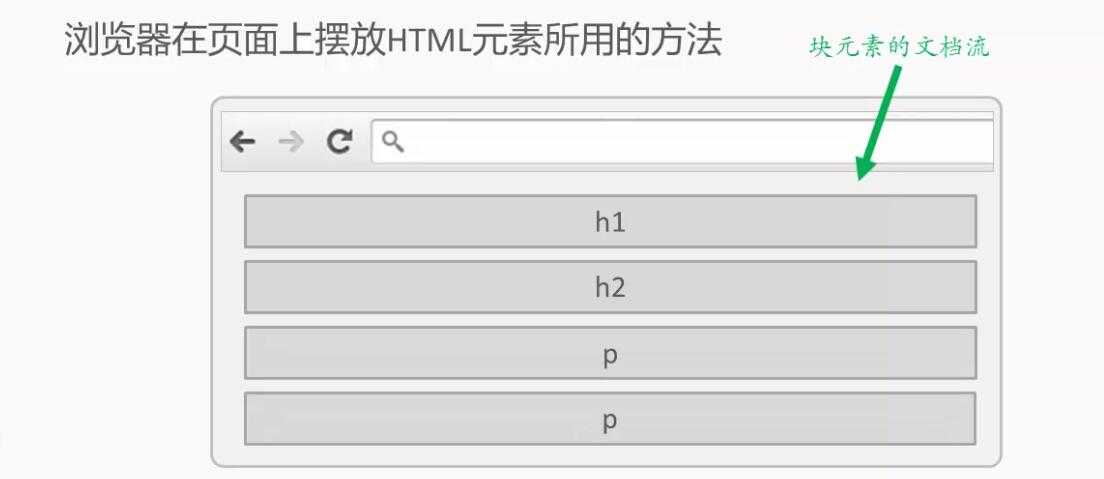
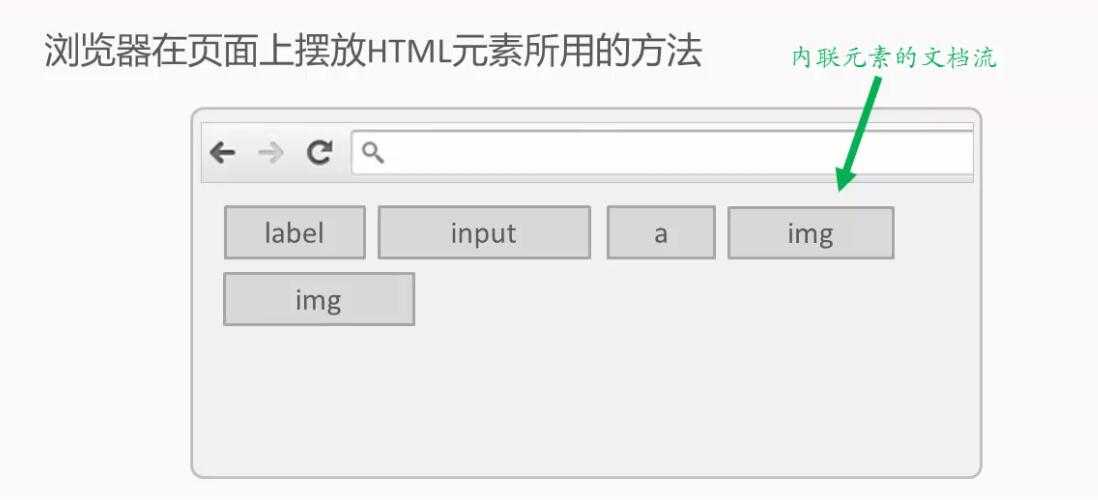
1文档流:浏览器在页面上摆放html元素所用的方法
1-1块元素的文档流

1-2内联标签的文档流:如果有足够空间 他们会挨个摆放,如果空间不够,剩下的会摆到下一行

2浮动布局
<div>
float 浮动
clear 清除 有left right both none值
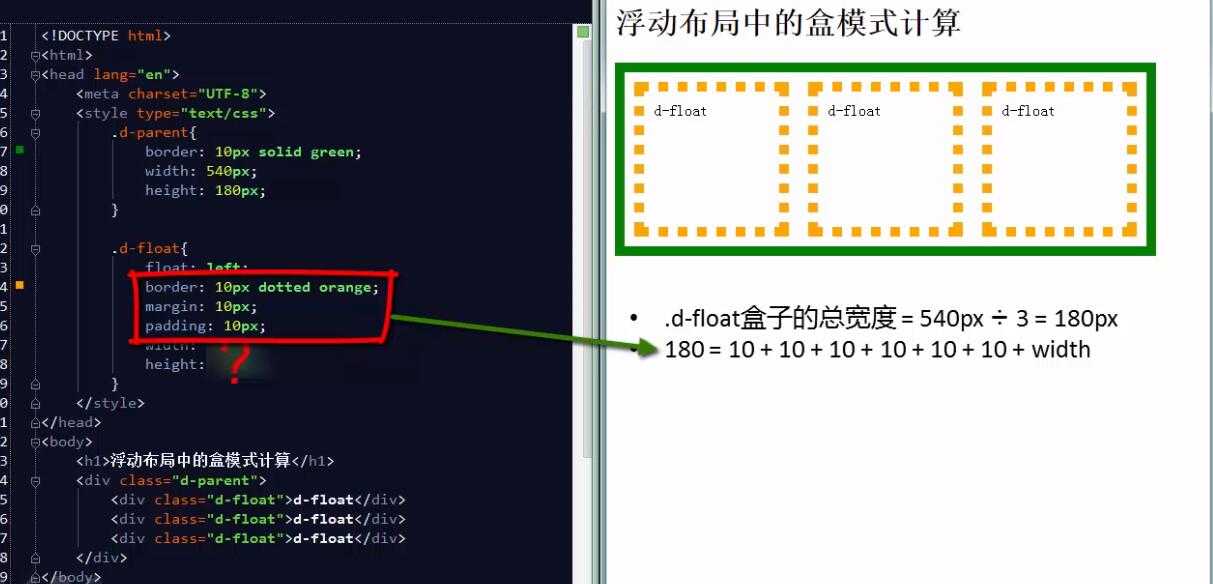
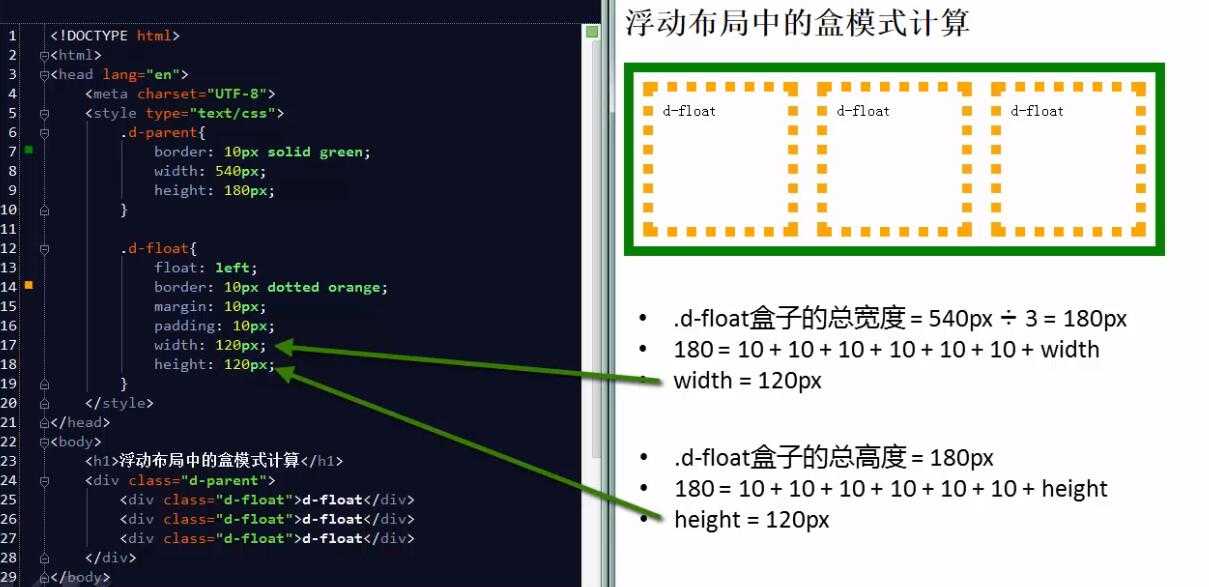
3浮动不居中的盒模式计算
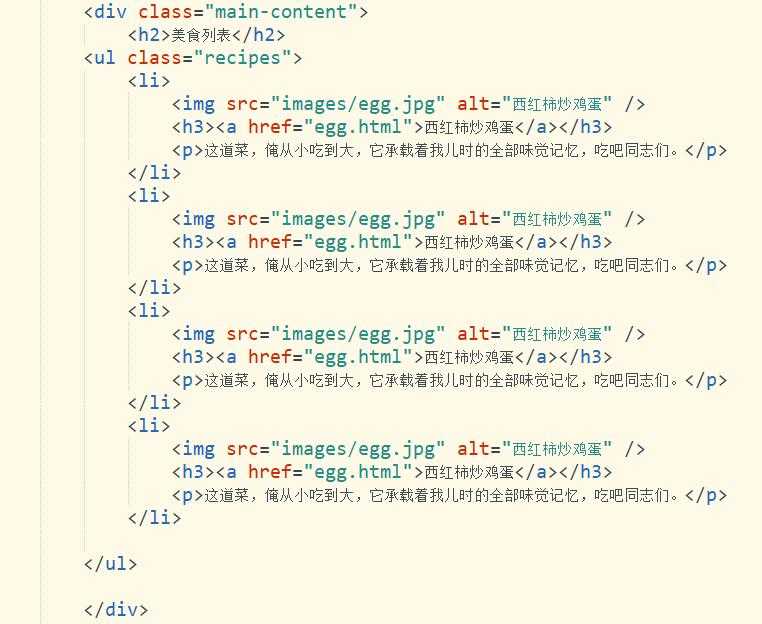
在列表页添加左侧浮动的图片
1-1使用 img 同样也添加一个alt属性

<img src="images/egg.jpg" alt="西红柿炒鸡蛋">
1-2 在CSS样式表进行尺寸控制,宽度width150 高度height150 左侧浮动float 补白padding5 背景色background-color:#ffffff
边距 右边距margin-right10, 定义内容高度height的像素160


1-3如果内容文字过多应该怎么办呢?
可以设置p标签左侧的边距为170像素 margin-left
1-4文字从盒子中溢出了有2种解决方案:
第一,使用清除浮动,让盒子跟随文字的多少而自由的伸缩
如果要用清除浮动的话要先把li中的高度删掉,可屏蔽
然后在li中子元素的最后添加一个div 类名class叫clear,清除属性
每个li都要添加,就是每个盒子都要添加

然后在CSS中添加一个clear 选择器 clear: left;也可以Both

不过大多数我们的盒子都是固定的,多余的文字会被截断,看方法二
第二,就是截断溢出的文字,也就是说盒子的大小是固定的,但是不希望多余的文字显示出来,
一般采用这种方式
计算p标签高度,明确给他一个高度91
文字从p标签这个盒子溢出的,那么再给p标签添加 overflow属性,overflow: hidden; 把文字隐藏起来,
就是超出那个标签的内容不显示
滚动条设置也是使用 overflow 属性,overflow: scroll;
<ul class="recipes">
<li>
<img src="images/egg.jpg" alt="西红柿炒鸡蛋" />
<h3><a href="egg.html">西红柿炒鸡蛋</a></h3>
<p>这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。
这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。
这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。
这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。</p>
<!--<div class="clear"></div>-->
</li>
<li>
<img src="images/egg.jpg" alt="西红柿炒鸡蛋" />
<h3><a href="egg.html">西红柿炒鸡蛋</a></h3>
<p>这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。</p>
<!--<div class="clear"></div>-->
</li>
<li>
<img src="images/egg.jpg" alt="西红柿炒鸡蛋" />
<h3><a href="egg.html">西红柿炒鸡蛋</a></h3>
<p>这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。</p>
<!--<div class="clear"></div>-->
</li>
<li>
<img src="images/egg.jpg" alt="西红柿炒鸡蛋" />
<h3><a href="egg.html">西红柿炒鸡蛋</a></h3>
<p>这道菜,俺从小吃到大,它承载着我儿时的全部味觉记忆,吃吧同志们。</p>
<!--<div class="clear"></div>-->
</li>
</ul>
CSS
.recipes img{
width: 150px;
height: 150px;
padding: 5px;
float: left;
background-color: #ffffff;
margin-right: 10px;
}
.recipes p{
margin-left: 170px;
height: 91px;
overflow: hidden;
}
/*.clear{
clear:both;
}*/
以上是关于程序猿小白成长之路[盒模式&浮动布局]的主要内容,如果未能解决你的问题,请参考以下文章