209.4.4 盒模型&定位&浮动
Posted lzb1234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了209.4.4 盒模型&定位&浮动相关的知识,希望对你有一定的参考价值。
盒模型
盒模型
除了图片表单元素之外,基本所有标签都可以看做一个盒子
盒模型的要素
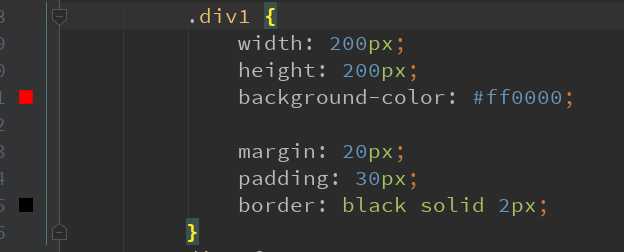
width和height
标签内容的宽高,不是盒子的宽高
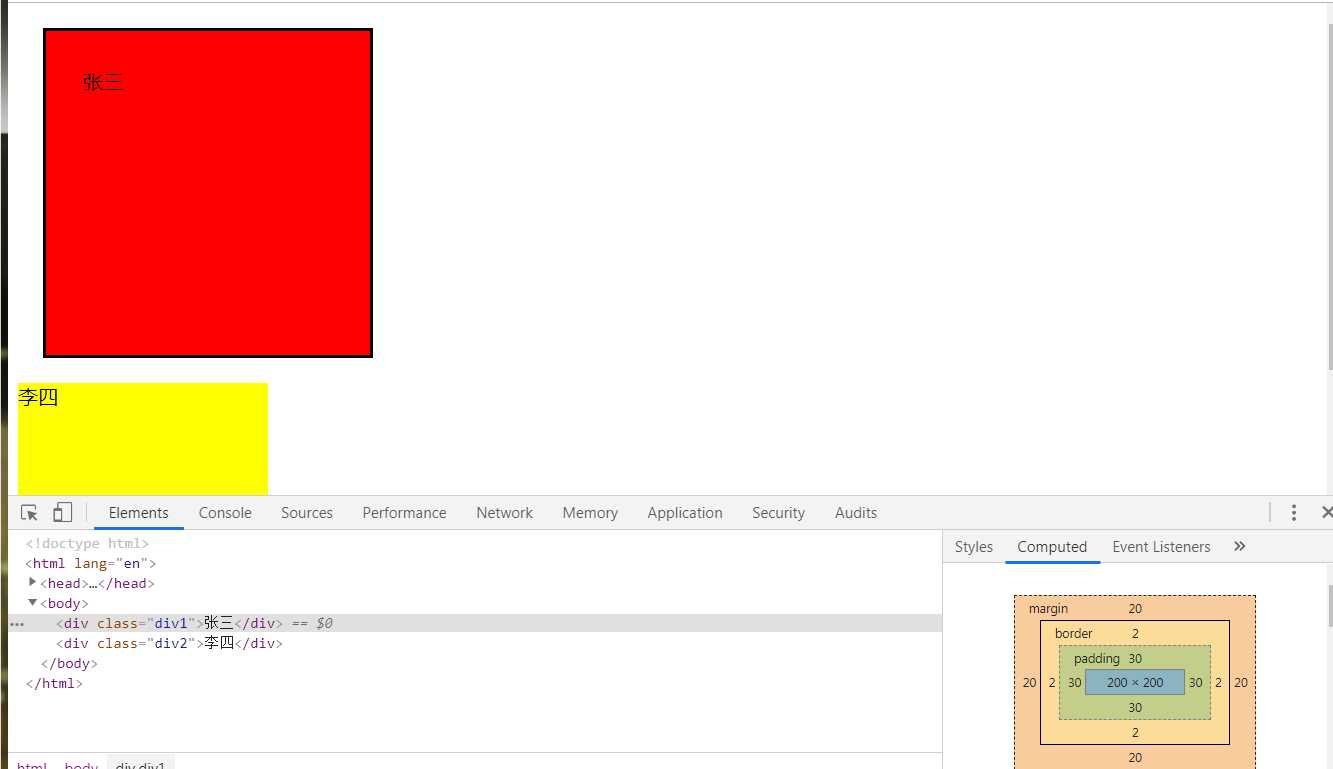
padding
内边距
内边距是标签内容和边框的距离
padding的颜色和标签内容一致
margin
外边距
外边距是标签相对于父标签和兄弟标签的距离
兄弟标签之间margin会相互重叠,以大的margin为准
border
边框



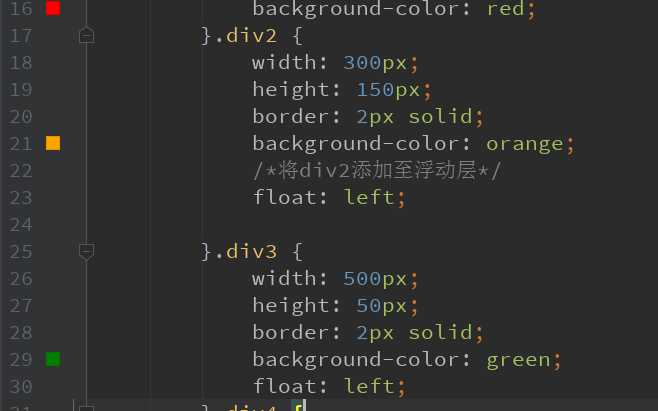
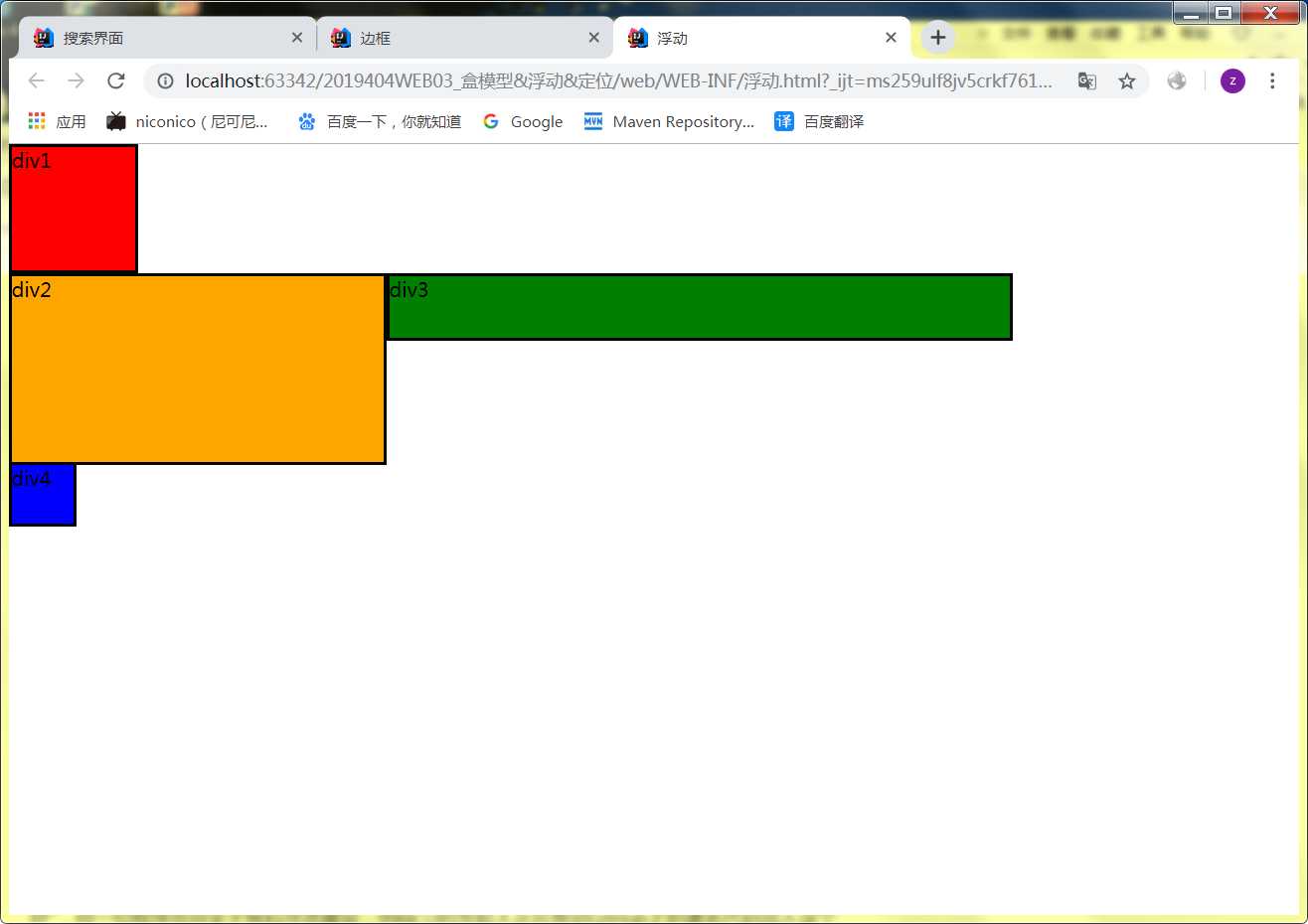
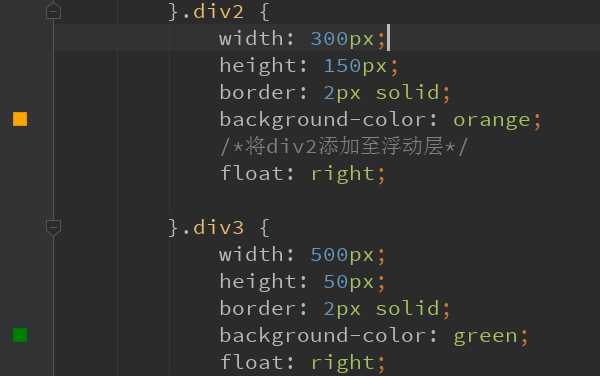
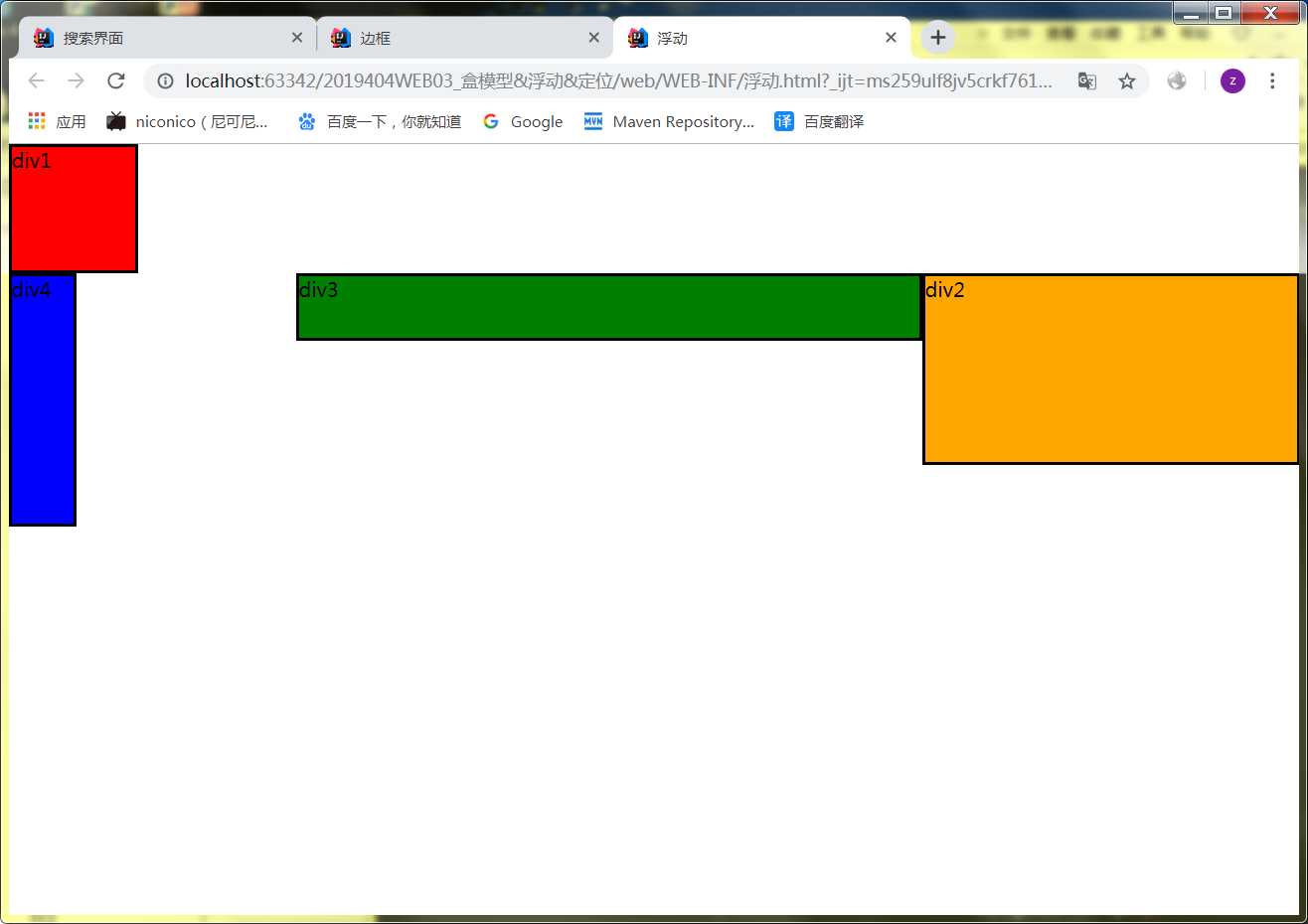
浮动
如果某个标签A是浮动的 假如A标签的上一个标签也是浮动的 那么A就会跟在上一个标签后面
如果一行放不下两个标签 A就会被挤到下一行
如果上一个元素是标准流元素 那么A相对的垂直位置不会改变
div的顺序是由html代码顺序决定




以上是关于209.4.4 盒模型&定位&浮动的主要内容,如果未能解决你的问题,请参考以下文章
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位