程序猿小白成长之路[定位]
Posted smillin2018-0803
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序猿小白成长之路[定位]相关的知识,希望对你有一定的参考价值。
定位
1-1在 CSS 中使用 position 属性实现网页的定位技术,他有4个值:
static 是position属性的默认值,标签会显示在正常的文档流中
relative
absolute
fixed
1-2除了 static之外,使用另外3个值可以让一个标签变成定位元素
当一个标签被定位之后,你就可以使用CSS的top、 right、bottom、left四个属性精确控制标签在html文档中的位置,
利用这些定位属性你可以在HTML文档中任意摆放一个标签的位置。
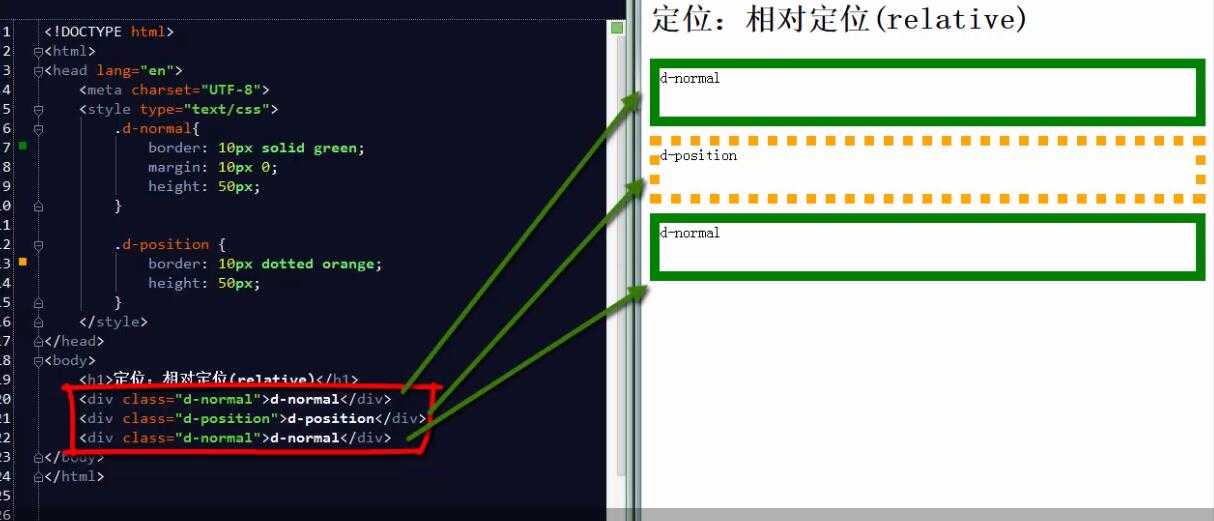
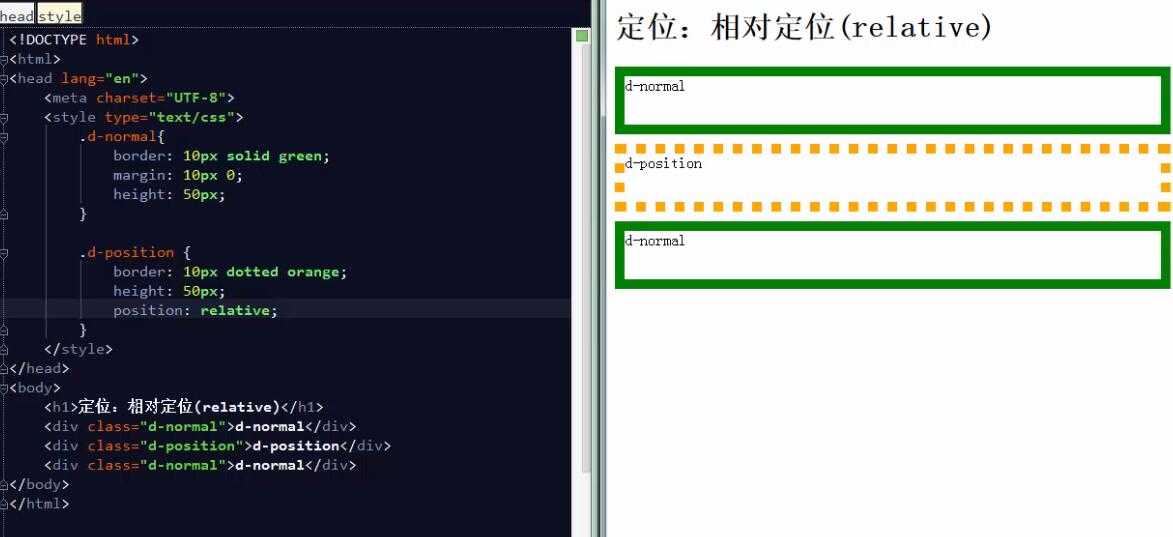
2-1relative 相对定位
将position的值设为: relative;时:
标签显示在正常的文档流中
其他元素的位置不受影响
可以使用top、right、bottom和left这些定位属性,使这个标签相对于原来的位置偏移显示


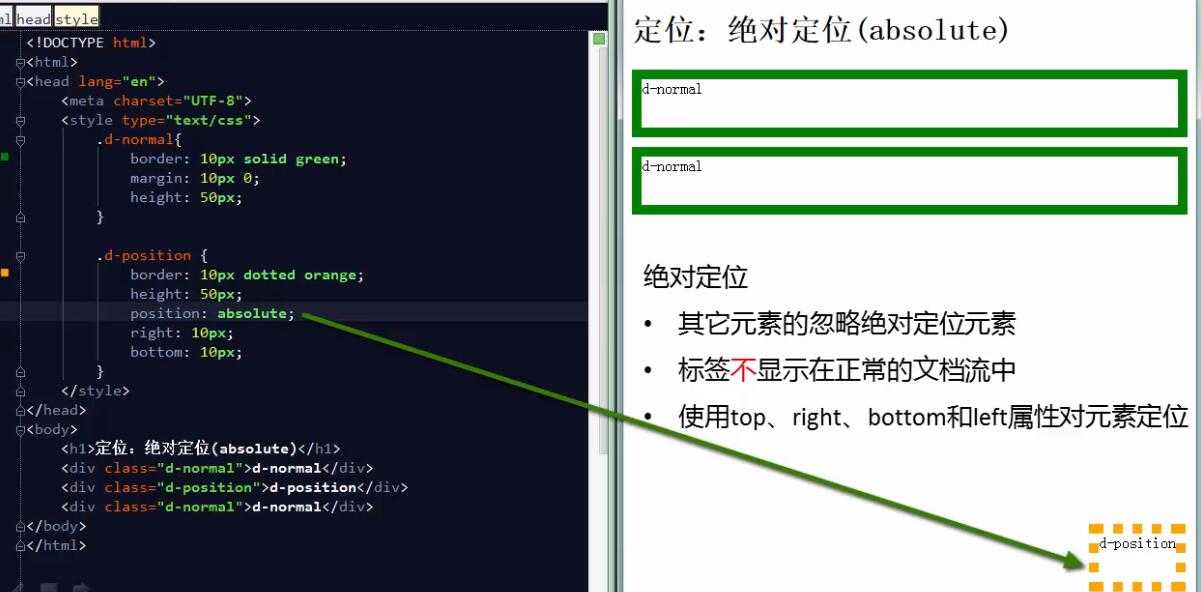
3-1absolute 绝对定位
将position的值设为: absolute;时:
其他元素忽略绝对定位元素
标签不显示在正常的文档流中
使用top、right、bottom和left属性对元素定位

3-2当我们将一个标签设置为绝对定位的时候:
默认情况下绝对定位是以整个浏览器为基准进行绝对定位
除非他有一个父元素是定位元素,除了static以外
4-1固定定位 fixed
无论用户怎样拖拽浏览器上的滚动条这个区域都不会跟着移动
5-1定位元素的前后位置: z-index
如果我们没有为他们设置 z-index
或者为他们设置了相同的 z-index属性
那么在html文件中后出现的标签将会覆盖前面的标签
5-2z-index属性只能用在定位元素上面
记住,如果你不想移动一个元素的位置
只想让他变成定位元素
那么就使用position:relative;
任务:用相对定位和绝对定位的技术添加大背景图和小背景图和一些说明文字
文字背景有透明度
给登录条设置固定定位属性
拖动浏览器的滚动条,登录条会一直停留在在右上方,具有一个有透明度的背景
添加2张图片在主页背景中
步骤
1-1 把 main-content的内容用新的div替换掉
1-2主页的图片盒子div.home_imgbox
1-3添加子div.info
1-4再加一个姿姿div.info_wrap
1-5wrap:是包裹的意思,包裹一个图片或文字
1-6再子子div中创建h3标签,再h3标签中创建p标签,给p标签添加内容

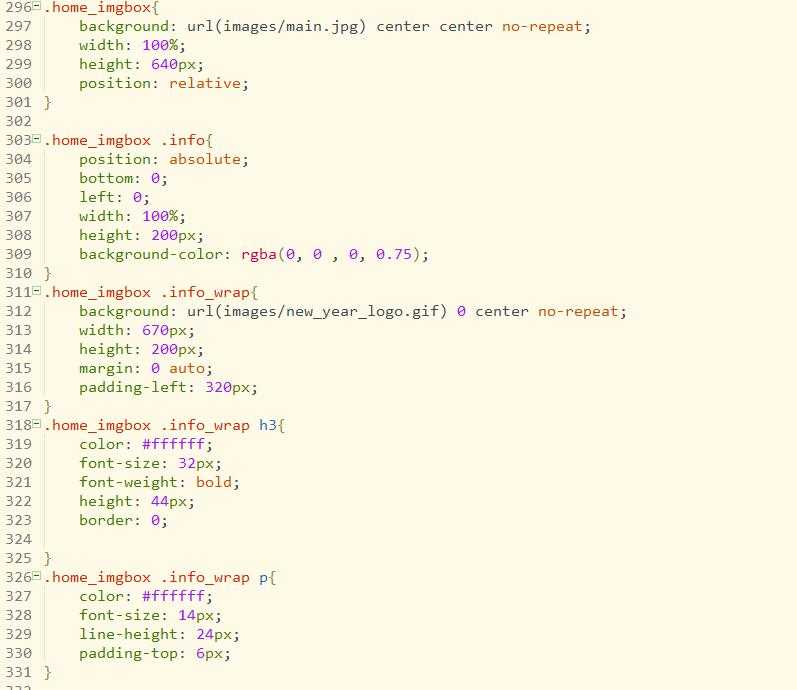
2-1在CSS中为home_imgbox 的内容添加那张最大的背景图片,看图片宽100%和高、背景图片background: url 左右上下居中居中
没有平铺
2-1把文字绝对定位 定位在页面下方位置
home_imgbox最外层的盒子 position:relative;
home_imgbox.info 有一个绝对定位的特性 position:absolute;
显示在上面那个盒子的下方:那就添加bottom 0像素
再定义一个left 0像素 宽度是整个浏览器的宽度100% 高度200 背景颜色background-color rgba(0,0,0,0.75)a代表透明度,
稍微有点透明的意思
2-2添加一个小图片
home_imgbox.info_wrap
添加背景图片background url() 左侧0上下居中 不平铺no-repeat
宽670 高200 居中显示在底部:margin:0 auto;auto 居中显示的意思
让文字靠右一点
左侧补白 padding-left 至少270像素,如果想要文字与图片有点距离,可以设置为320像素
3-1把h3标题文字大小改一下
home_imgbox.info_wrap .h3:
颜色 #ffffff 字体大小font-size:32 标题粗体显示font-weight bold 高是44像素 border 是0像素
4-1定义p标签的颜色白色color#ffffff 字体大小font-size14 行间距light-weight 24 顶部补白padding-top6像素
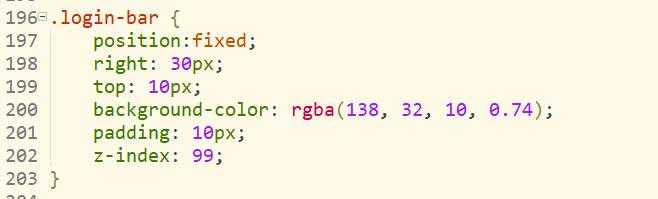
5-1设置登录条为固定定位元素
把原来登录条的css删掉,添加position:fixed 属性
然后显示在页面右上角,right 30 top10像素 背景颜色:background-color 有透明都的背景颜色rgba(138, 32, 10, 0.74)
10像素的补白padding 10
登录区域显示在背景下面,如何让他浮在背景什么呢?
那就为他添加一个 z-index属性就可以了,z-index: 99;


以上是关于程序猿小白成长之路[定位]的主要内容,如果未能解决你的问题,请参考以下文章