es6-数组,对象,字符串的解构
Posted cyany
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6-数组,对象,字符串的解构相关的知识,希望对你有一定的参考价值。
es6中
var 可以当做全局声明
let 可以当做局部声明
const 定义常量,不能再修改,否则报错
数组解构:
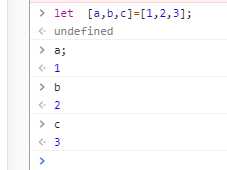
let [a,b,c]=[1,2,3];

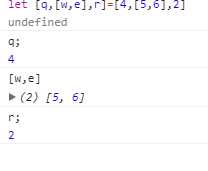
注意结构和位置要一致

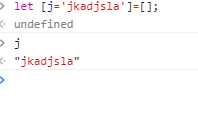
允许有默认值的

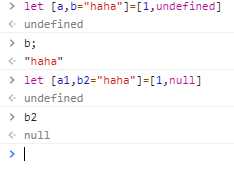
当值为undefined和null的时候有不同
undefined的时候,内存是没值的,所以会去找默认值
null,在内存是有值的,显示为null

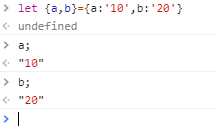
对象结构:
let {a,b}={a:‘10‘,b:‘20‘} 注意,对象关键不是在与对应位置,是对应键

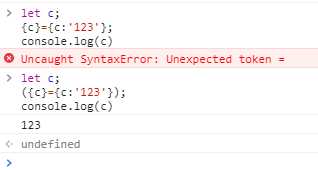
易错点:
当对象的一个键在之前已经声明了,需要使用()包裹着,不然会报错
let c;
{c}={c:‘123‘};
console.log(c)
VM185:2 Uncaught SyntaxError: Unexpected token =
let c;
({c}={c:‘123‘});
console.log(c)
VM186:3 123
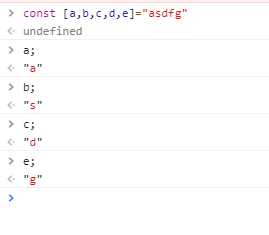
字符串结构,(其实就是字符串被当做数组看待了)
const [a,b,c,d,e]="asdfg"

以上是关于es6-数组,对象,字符串的解构的主要内容,如果未能解决你的问题,请参考以下文章
三阶段课程——Day02(ES6简介let和const)(数据类型和数据结构:字符串扩展Symbol数组新增方法对象新增SetMap数组解构对象解构...运算符)