ES6 解构赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 解构赋值相关的知识,希望对你有一定的参考价值。
参考技术AES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。
es6 解构对象是 变量名必须和属性名相同 但是顺序没有要求。
2.1解构对象中的数组
2.2以对象形式 解构数组
2.3当对象中含有数组, 数组中又含有对象 -- json对象。
2.4解构字符串时 会将字符串当做一个数组 来取解构
JavaScript ES6 - 解构赋值
ES6 语法: 解构赋值
本文主要讲解 ‘解构赋值’ 相关内容, 从两个方面入手: 1. 什么是结构赋值; 2. 解构赋值的分类 。
如图所示:

1. 什么是 ES6 解构赋值
1. ES6 入门标准一书中的定义是: 允许按照一定的模式从数组和对象中取值, 然后对变量进行赋值, 这被称为解构 。
2. 左边一种结构、右边一种结构, 然后左右按照一定的对应关系进行赋值 。
2. 解构赋值的分类
1. 数组的解构赋值 ⭐️
2. 对象的解构赋值 ⭐️
3. 字符串解构赋值
4. 布尔值解构赋值
5. 数值解构赋值
6. 函数参数解构赋值
3. 变量赋值
/**
* 1. 变量赋值
* 1-1. ES6 数组结构赋值写法
* 1. 这种写法属于 '匹配模式', 只要等号两边的模式相同, 左边的变量就会被赋予对应的值
*/
let num1, num2, num3;
[num1, num2] = [1, 2]
console.log('ES6 数组结构赋值写法: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES6 数组结构赋值写法: num1 = 1 num2 = 2
/**
* 1-2. ES5 写法
*/
let num1 = 1, num2 = 2, num3;
console.log('ES5 赋值写法: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES5 赋值写法: num1 = 1 num2 = 2
4. 数组结构赋值
/**
* 2. 数组结构赋值
* 1. 配合 ... 语法
* 1. ...num3 它的记过最终是 [3, 4, 5, 6],
* 2. ...num3 它能够截取 [3, 4, 5, 6] 这个数组呢? 这个就是解构赋值的一个重要特性 。
*/
let num1, num2, num3;
[num1, num2, ...num3] = [1, 2, 3, 4, 5, 6]
console.log('ES6 数组解构赋值配合 ... 语法: ', 'num1 = ', num1, 'num2 = ', num2, 'num3 = ', num3);
// 打印结果:
// ES6 数组解构赋值配合 ... 语法: num1 = 1 num2 = 2 num3 = (4) [3, 4, 5, 6]
5. 对象的解构赋值:
let str1, str2;
(str1, str2 = str1: 1, str2: 2) // 注意: () 跟 ES6 解析有关系, ES6默认会将 这种当做一个代码块, 而不是解析成走解构赋值 。
console.log('ES6 对象的解构赋值: ', 'str1 = ', str1, 'str2 = ', str2);
// 打印结果:
// ES6 对象的解构赋值: str1 = 1 str2 = 2
5.1 对象的解构赋值–实现变量赋值
let obj1 = str1: 111, str2: 2222;
let str1, str2 = obj1;
console.log('ES6 对象结构赋值 -- 实现变量赋值: ', 'str1 = ', str1, 'str2 = ', str2);
// 打印结果:
// ES6 对象结构赋值 -- 实现变量赋值: str1 = 111 str2 = 2222
5.2 对象的解构赋值–服务器返回 JSON 格式的数据处理
// 要求我们将 '大标题' 与 '小标题' 取出来 。
let resData =
title: '大标题 - 111111',
cont: [
title: '小标题 - sssss',
desc: '描述内容'
]
// 给 title <大/小 标题> 指定一个接收的变量 'receTitle' 'receTitleSmal'
let title: receTitle, cont: [title: receTitleSmal] = resData
console.log('取出指定内容: ', '大标题 - receTitle = ', receTitle, '; 小标题 - receTitleSmal = ', receTitleSmal);
// 打印结果:
// 取出指定内容: 大标题 - receTitle = 大标题 - 111111 ; 小标题 - receTitleSmal = 小标题 - sssss
6. 解构赋值设置默认值
6.1 默认值: 结构赋值允许指定默认值
let num1, num2, num3;
[num1, num2, num3 = 3] = [1, 2]
console.log('ES6 数组结构赋值 -- 默认值: ', 'num1 = ', num1, 'num2 = ', num2, 'num3 = ', num3);
// 打印结果:
// ES6 数组结构赋值 -- 默认值: num1 = 1 num2 = 2 num3 = 3
6.2 默认值: 当没有设置默认值的情况
let num1, num2, num3;
[num1, num2, num3] = [1, 2]
console.log('ES6 数组结构赋值 -- 默认值: ', 'num1 = ', num1, 'num2 = ', num2, 'num3 = ', num3);
// 打印结果:
// S6 数组结构赋值 -- 默认值: num1 = 1 num2 = 2 num3 = undefined
6.3 默认值: ES6 内部使用严格相等运算符 ‘===’ 判断一个位置是否有值 。所以, 如果一个数组成员的不严格等于 undefiend, 默认值是不会生效的 。
let num1, num2, num3;
[num1, num2, num3 = 3] = [1, 2, null]
console.log('ES6 数组结构赋值 -- 默认值: ', 'num1 = ', num1, 'num2 = ', num2, 'num3 = ', num3);
// 打印结果:
// ES6 数组结构赋值 -- 默认值: num1 = 1 num2 = 2 num3 = null
6.4 默认值: 对象的默认值设置
let str1 = 1, str2 = 2 = str1: '默认值是否会被设置值覆盖'
console.log('对象的默认值设置: ', 'str1 = ', str1, 'str2 = ', str2);
// 打印结果:
// 对象的默认值设置: str1 = 默认值是否覆盖设置值 str2 = 2
7. 解构赋值的使用场景
解构赋值的使用场景: 以前在 ES5 中不好实现的代码, 通过 '解构赋值' 可以轻松的实现 。
1. 变量的交换
2. 接收后台数据处理方式
3. 选择我们需要的数据
4. 剔除无用数据
7.1 解构赋值的使用场景–变量的交换
// ES6 写法
let num1 = 1, num2 = 2;
[num1, num2] = [num2, num1]
console.log('ES6 结构赋值-变量的交换: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES6 结构赋值-变量的交换: num1 = 2 num2 = 1
// ES5 写法 (使用一个中间变量做存储)
let num1 = 1, num2 = 2, mid;
mid = num1
num1 = num2
num2 = mid
console.log('ES5 -变量的交换: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES5 -变量的交换: num1 = 2 num2 = 1
7.2 解构赋值的使用场景–接收后台数据处理方式
// ES6 实现
function fn1()
return [1, 2]
let num1, num2;
[num1, num2] = fn1()
console.log('ES6 实现接收数据处理方式: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES6 实现接收数据处理方式: num1 = 1 num2 = 2
// ES5 实现
function fn1()
return [1, 2]
let num1, num2, res;
res = fn1()
num1 = res[0]
num2 = res[1]
console.log('ES5 实现接收数据处理方式: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES5 实现接收数据处理方式: num1 = 1 num2 = 2
7.3 解构赋值的使用场景–当返回多个值的情况下, 我可以选择性的去接受我需要的变量 (要自己想要的, 其余的都是多余的)
// ES6 实现
function fn1()
return [1, 2, 3, 4, 5, 6]
let num1, num2, num3;
[num1,,,num2] = fn1()
console.log('ES6: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES6: num1 = 1 num2 = 4
7.4 解构赋值的使用场景–不知道函数返回的数组的长度是多少, 我们只关心第一个, 其余的返回为一个数组就可以了 (需要使用就去遍历这个数组, 不需要就放置在那里无需多管)
// ES6 实现
function fn1()
return [1, 2, 3, 4, 5, 6]
let num1, num2, num3;
[num1, ...num2] = fn1()
console.log('ES6: ', 'num1 = ', num1, 'num2 = ', num2);
// 打印结果:
// ES6: num1 = 1 num2 = (5) [2, 3, 4, 5, 6]
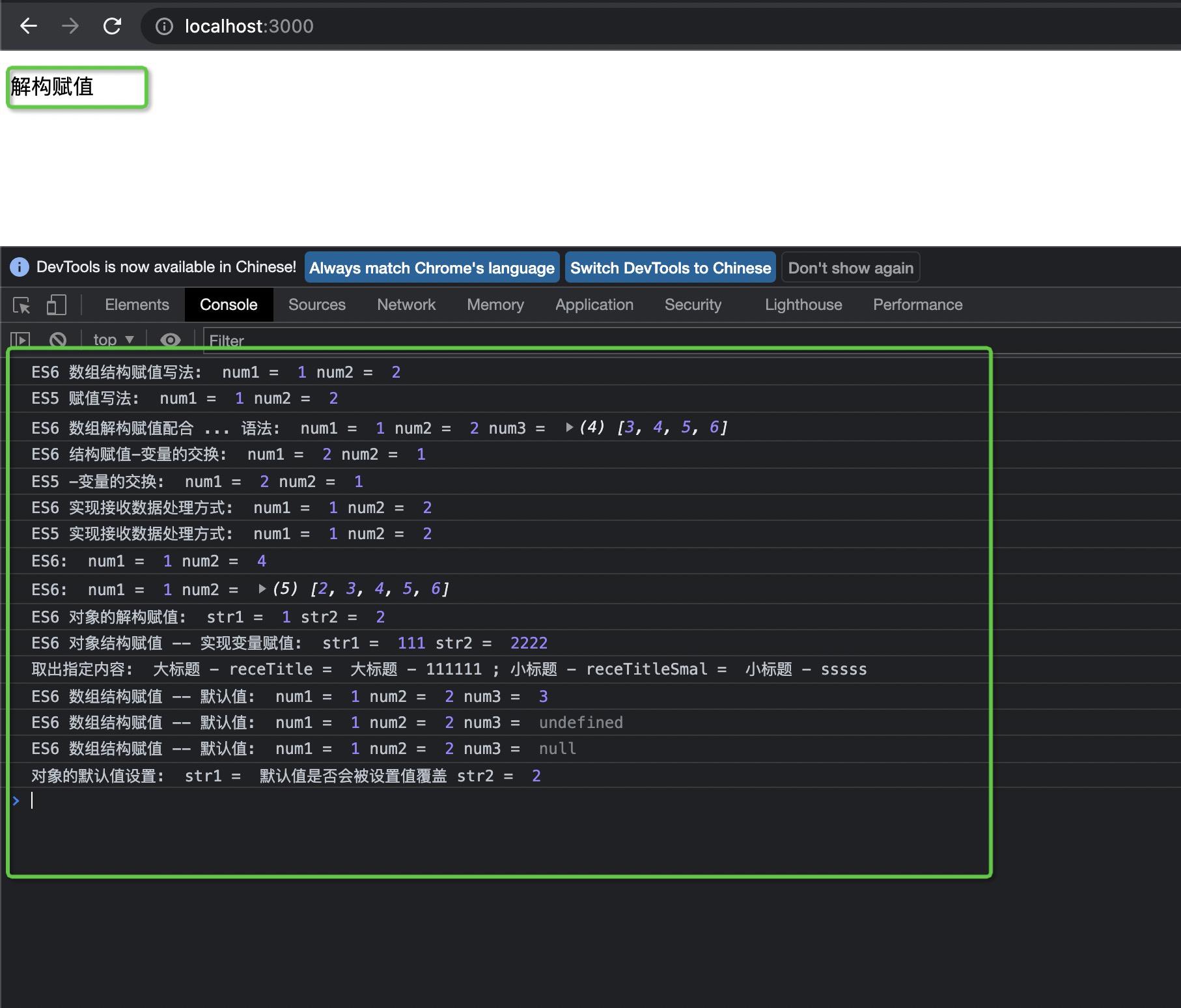
各个示例代码执行结果图片如下所示:

如果对你有所帮助,喜欢的可以点个关注; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以在评论区留言, 会及时跟进分享所相关内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于ES6 解构赋值的主要内容,如果未能解决你的问题,请参考以下文章