用border属性实现三角形(上下左右,直角)
Posted smile01011
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用border属性实现三角形(上下左右,直角)相关的知识,希望对你有一定的参考价值。
原理:
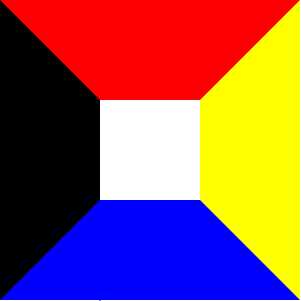
1. 创建一个有宽高的盒子,同时自定义 四条边框的宽度,给上下左右border加上不同颜色,可以看到边框与边框的连接是一条斜线
<div class="trangle"></div>
.trangle{ width: 100px; height: 100px; border-style:solid; border-width:100px 100px 100px 100px; border-color: red yellow blue black; }
效果图如下:

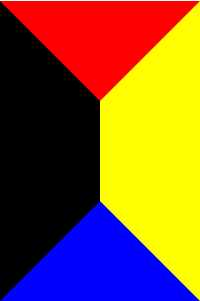
2. 如果不设置宽
.trangle{ width: 0; /*不设置宽*/ height: 0; border-style:solid; border-width:100px 100px 100px 100px; border-color: red yellow blue black; }
效果图如下:

不设置高
.trangle{ width: 0; height: 0;/*不设置高*/ border-style:solid; border-width:100px 100px 100px 100px; border-color: red yellow blue black; }
效果图如下:
四种三角形全出来了,三角形的高度由border-width决定

3. 最后,想要哪个角,把其余三个border设为透明就可以啦。
以 向上的三角形 为例:
3.1. 继续把上边框border-top-width(红色部分)设置成0
.trangle{ width: 0; height: 0; border-style:solid; border-width:0 100px 100px 100px;/*把上边框border-top-width设置成0*/ border-color: red yellow blue black; }
效果图如下:
为什么设置成0 直接变成透明色不行吗? 可以的,但上边框会占据空间,设置成 0 后上边框就不占据空间了。

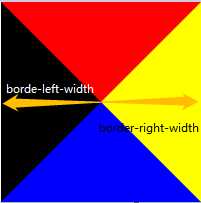
3.2. 这时要想得到三角形(蓝色部分),只需要再将左右边框(黑黄部分)设置成透明色即可
.div1{ width: 0px; height: 0px; border-style:solid; border-width:0px 100px 100px 100px;/*border-top-width设置为0,为了让透明的顶部的三角形不占据空间*/ border-color: transparent transparent blue transparent; }
这里为什么设置成透明色 而不是设置成0呢?因为三角形的底是由左右边框(border-left-width + border-right-width)共同来决定的
如果要做成一个直角三角形,将一边的宽度设置为0即可

附代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>用border属性实现三角形(上下左右,直角)</title> <style type="text/css"> .div1{ width: 0px; height: 0px; border-style:solid; border-width:0px 100px 100px 100px;/*border-top-width设置为0,为了让透明的顶部的三角形不占据空间*/ border-color: transparent transparent blue transparent; } .div2{ width: 0px; height: 0px; border-style:solid; border-width:100px 100px 0px 100px; border-color: red transparent transparent transparent; } .div3{ width: 0px; height: 0px; border-style:solid; border-width:100px 100px 100px 0px; border-color: transparent yellow transparent transparent; } .div4{ width: 0px; height: 0px; border-style:solid; border-width:100px 0px 100px 100px; border-color: transparent transparent transparent black; } .div5{ width: 0px; height: 0px; border-style:solid; border-width:0px 0 100px 100px; /*三角形的底等于相邻两边的两个三角形宽度相加,要做一个直角三角形,将一边的宽度设置为0即可*/ border-color: transparent transparent blue transparent; } </style> </head> <body> <div class="div1"></div><!--向上三角形--> <div class="div2"></div><!--向下三角形--> <div class="div3"></div><!--向左三角形--> <div class="div4"></div><!--向右三角形--> <div class="div5"></div><!--直角三角形--> </body> </html>


以上是关于用border属性实现三角形(上下左右,直角)的主要内容,如果未能解决你的问题,请参考以下文章