CSS三角形绘制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS三角形绘制相关的知识,希望对你有一定的参考价值。
参考技术A 当div宽度为0,高度为0的时候,只设置border的大小和四边不同颜色可看到下图,只保留一边的颜色,另外三边的颜色设置为transparent可得到一个方向的三角形。因此,可延伸出设置一边的border的颜色,相邻两边的border设置为transparent可得到一个方向的三角形。border的大小的值为三角形底边上的高,三角形的底为相邻两边的border的高的和,如下图所示的红色锐角三角形
若想实现直角三角形的效果,如下图所示直角在左上的三角形,按原理可设置上border和左border的颜色,另外两条边的颜色为transparent,此样式可简写为只设置上border的颜色,另一条相邻的右border为transparent
你也许会遇到要画个奇怪三角形的时候,只要参考锐角三角形的方式,找到三角形底边和高,计算出三角形高和把相邻两条边的高相加作为底部,你可以画出各种各样的三角形,如果再加上角度旋转的css,你便啥三角形都能画!
此类三角形解决思路通常使用两个不同颜色的三角形做颜色叠加,比如做如上图所示的边框为1px的红色边框白色底三角形,就先画一个红色三角形,再画一个尺寸少2px的白色底三角形,然后设置两个三角形的position将三角形重叠,这里使用伪元素实现
1、向上正箭头
2、向下正箭头
3、向左正箭头
4、向右正箭头
5、向左上箭头
6、向右上箭头
7、向左下箭头
8、向右下箭头
CSS中使用border属性来绘制三角形
文章目录
CSS中使用border属性来绘制三角形
在网页设计中我们经常会看到如下这样的三角形,今天我们就来使用border属性来实现这些三角形的绘制

首先我们来学习一下CSS的border属性
border-style 属性
border-style 属性指定要显示的边框类型。
允许以下值:
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- groove - 定义 3D 坡口边框。效果取决于 border-color 值
- ridge - 定义 3D 脊线边框。效果取决于 border-color 值
- inset - 定义 3D inset 边框。效果取决于 border-color 值
- outset - 定义 3D outset 边框。效果取决于 border-color 值
- none - 定义无边框
- hidden - 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted border-style: dotted;
p.dashed border-style: dashed;
p.solid border-style: solid;
p.double border-style: double;
p.groove border-style: groove;
p.ridge border-style: ridge;
p.inset border-style: inset;
p.outset border-style: outset;
p.none border-style: none;
p.hidden border-style: hidden;
p.mix border-style: dotted dashed solid double;
</style>
</head>
<body>
<h1>border-style 属性</h1>
<p>此属性规定要显示的边框类型:</p>
<p class="dotted">点状边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双线边框。</p>
<p class="groove">凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">3D inset 边框。</p>
<p class="outset">3D outset 边框。</p>
<p class="none">无边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框。</p>
</body>
</html>

参考:CSS 边框
border-width 属性
border-width 属性指定四个边框的宽度。
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick
<!DOCTYPE html>
<html>
<head>
<style>
p.one
border-style: solid;
border-width: 5px;
p.two
border-style: solid;
border-width: medium;
p.three
border-style: dotted;
border-width: 2px;
p.four
border-style: dotted;
border-width: thick;
p.five
border-style: double;
border-width: 15px;
p.six
border-style: double;
border-width: thick;
</style>
</head>
<body>
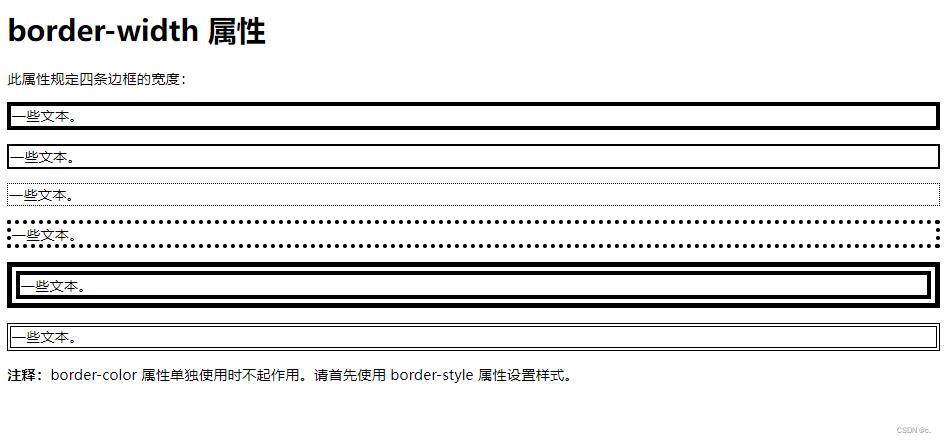
<h1>border-width 属性</h1>
<p>此属性规定四条边框的宽度:</p>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p class="four">一些文本。</p>
<p class="five">一些文本。</p>
<p class="six">一些文本。</p>
<p><b>注释:</b>border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。</p>
</body>
</html>

border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
p.one
border-style: solid;
border-width: 5px 20px; /* 上边框和下边框为 5px,其他边为 20px */
p.two
border-style: solid;
border-width: 20px 5px; /* 上边框和下边框为 20px,其他边为 5px */
p.three
border-style: solid;
border-width: 25px 10px 4px 35px; /* 上边框 25px,右边框 10px,下边框 4px,左边框 35px */
参考:CSS 边框宽度
border-color 属性
border-color 属性用于设置四个边框的颜色。
可以通过以下方式设置颜色:
- name - 指定颜色名,比如 “red”
- HEX - 指定十六进制值,比如 “#ff0000”
- RGB - 指定 RGB 值,比如 “rgb(255,0,0)”
- HSL - 指定 HSL 值,比如 “hsl(0, 100%, 50%)”
- transparent
注释:如果未设置 border-color,则它将继承元素的颜色
border-color 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
p.one
border-style: solid;
border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
参考:CSS 边框颜色
CSS 边框各边
在 CSS 中,还有一些属性可用于指定每个边框(顶部、右侧、底部和左侧):
p
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
参考:CSS 边框各边
CSS Border - 简写属性
为了缩减代码,也可以在一个属性中指定所有单独的边框属性。
border 属性是以下各个边框属性的简写属性:
- border-width
- border-style(必需)
- border-color
p
border: 5px solid red;
参考:CSS 简写边框属性
使用border属性来绘制三角形
上面就简单介绍这么多,大概了解一下就可以了。接下来我们来讲一讲如何使用border属性来绘制三角形。
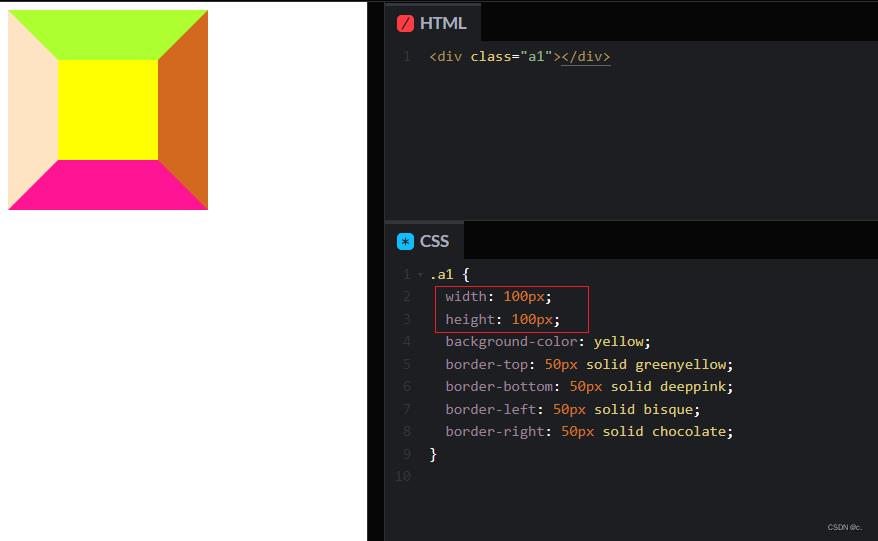
我们先来看下面一段样式和效果
.a1
width: 100px;
height: 100px;
background-color: yellow;
border-top: 50px solid greenyellow;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;

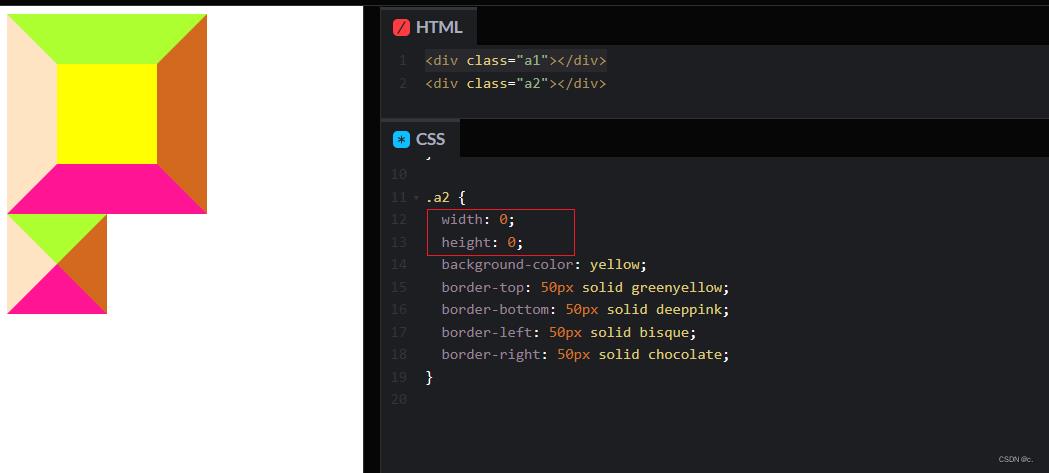
从上面的图我们可以看到,边框交界的地方是有一个三角形的。当我们把div的高度和宽度设置为0就能更加明显的看出来了
.a2
width: 0;
height: 0;
background-color: yellow;
border-top: 50px solid greenyellow;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;

可以看到当把高度和宽度都设置为0的时候,就变成一个由四个小三角形形成的正方形。
那我们可以其他部分设置成透明的,只显示一个三角形就能达到我们想要的效果
- 我们可以使用transparent属性来设置透明
.a3
width: 0;
height: 0;
background-color: transparent;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid chocolate;
.a4
width: 0;
height: 0;
background-color: transparent;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid bisque;
border-right: 50px solid transparent;
.a5
width: 0;
height: 0;
background-color: transparent;
border-top: 50px solid transparent;
border-bottom: 50px solid deeppink;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
.a6
width: 0;
height: 0;
background-color: transparent;
border-top: 50px solid greenyellow;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;

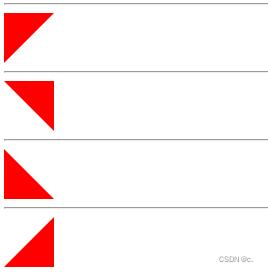
我们还可以把两个三角形拼起来,构造更多不同方向的三角形
.triangle-topright
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid transparent;
.triangle-bottomleft
width: 0;
height: 0;
border-bottom: 50px solid red;
border-right: 50px solid transparent;
.triangle-bottomright
width: 0;
height: 0;
border-bottom: 50px solid red;
border-left: 50px solid transparent;

- 使用颜色中的rgba实现即可。最后一个数值即是对象的不透明度属性。值为1,完全可视,值为零,完全不可视。半透明效果可设置为0到1的其中任意值,一般取0.5。
.a7
width: 0;
height: 0;
background-color: transparent;
border-top: 50px solid red;
border-bottom: 50px solid rgba(255, 255, 255, 0);
border-left: 50px solid rgba(255, 255, 255, 0);
border-right: 50px solid rgba(255, 255, 255, 0);

以上是关于CSS三角形绘制的主要内容,如果未能解决你的问题,请参考以下文章