border属性是在实际的应用中使用频率比较高的一个属性,除了作为边框使用,利用border属性的一些特征以及表现方式,可以在实现一些比较常见的效果(如等高布局,上下固定内容滚动布局和绘制CSS图标等),利用css3新增的属性值(如使用图片填充边框)可以实现一些更复杂的效果。
本文不介绍border的属性的基本应用方法,将直接介绍如何通过border属性实现一些常见的效
利用border画三角形和梯形等多边形
在CSS中,常见的平面图形为矩形以及圆形。但是难免有些情景需要我们利用CSS去绘制三角形、梯形和平行四边形等。此时我们可以利用border在渲染时的一些表现特点来实现这些功能。以下讲解如何一步一步得到三角形。
首先我们写一个div,样式如下

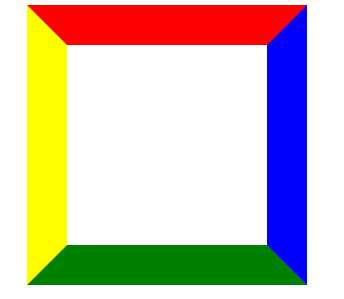
.border { width: 200px; height: 100px; margin: 0 auto; border-top: 40px solid red; border-bottom: 40px solid green; border-left: 40px solid yellow; border-right: 40px solid blue; }
浏览器渲染后效果如下:

我们发现,通过给div的四个边框设置不同的颜色,其渲染后的表现形式为四个梯形组成的边框。
如果我们把高度定义为0,那么渲染后如下:

如果我们再把宽度设置为0,结果如下:

groove等3D效果的属性值有关,具体没去深入研究)。当元素的宽高为0时就会变成挤在一起的四个三角形。因此,我们可以想到,如果把其中的三个边框的颜色定义为透明色transparent,然后通过包裹在一个外层容器上,并给外层容器设置overflow:hidden,那么我们将得到一个等腰梯形或者三角形。现在我们把css修改如下:
<div class="box"> <div class="border"> </div> </div>

.box{ width: 200px; height: 200px; margin: auto; overflow: hidden; } .border{ margin: 0 auto; border-top: none; border-bottom: 40px solid green; border-left: 40px solid transparent; border-right: 40px solid transparent; }

将样式设置为如下:

<div class="border"> </div>

.border{ width: 0;height: 0; margin: 0 auto; border-top: 0 solid transparent; border-bottom: 100px solid green; border-left: 100px solid transparent; border-right: 100px solid transparent; }
我们将得到以下三角形:

border这种表现形式的基础,我们可以通过设置不同边框宽度值、颜色以及借住伪元素或者多个元素的拼接可以实现更为复杂的一些图形,理论上我们可以用CSS绘制任何的多边形。比如多角星,菱形,以及我们常见的聊天气泡等。利用border实现左右两栏等高布局

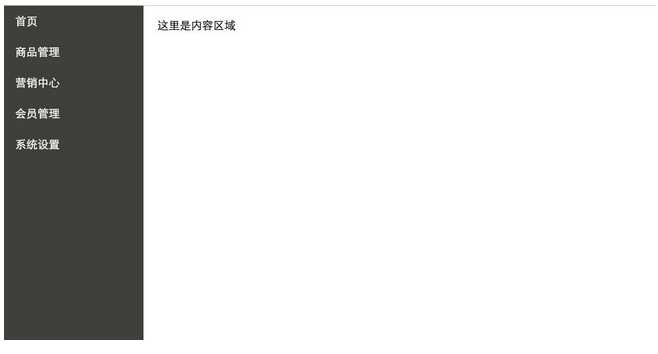
实现这种布局有很多解决方案,比如利用padding和margin相互抵消的方法即可实现。但是如果利用border来实现的话,可能可以使CSS更加简洁,适用性和兼容性也会更高。比如针对第一张图的效果,我们有如下html结构。

<div class="menu"> <ul> <li>首页</li> <li>商品管理</li> <li>营销中心</li> <li>会员管理</li> <li>系统设置</li> </ul> </div> <div class="content">这里是内容区域</div>

.menu { float: left; width: 200px; color: #FFF; } .content { border-left: 200px solid #40403b;/*这里是主要的样式*/ padding: 20px; height: 1000px; /* 这里代表内容区域 */ }
由于border宽度不支持百分比值,所以这种实现方法的缺点是难以直接做到左右两侧宽度按比例自适应。
