CSS - 制作三角形
Posted WHOVENLY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS - 制作三角形相关的知识,希望对你有一定的参考价值。
一、实现原理
其实实现的原理很简单,就是通过css的border属性进行制作。那么为什么border属性这么神奇可以制作我们的三角形呢?因为border的本质就是三角形,我们来看看下面这个例子:
html代码:
<div class="box1"></div>
css代码:
.box1 {
width: 0;
height: 0;
border-top: 40px solid pink;
border-bottom: 40px solid skyblue;
border-left: 40px solid rosybrown;
border-right: 40px solid yellowgreen;
}
效果图如下所示,可以看出,其实每个border本质都是一个三角形,那如果我们只需要一个三角形,那么就可以把其他三个边的三角形进行一个隐藏,这样就可以得到我们想要的一个三角形啦。

二、三角形制作案例
1.一个简单的三角形
知道原理之后,制作一个三角形就很容易啦,只需要将元素的宽高都设置为0,让四边的border都为三角形,然后设置其他三个边框都为透明即可。
html代码:
<div class="box2"></div>
css代码:
.box2 {
width: 0;
height: 0;
border: 40px solid;
border-color: pink transparent transparent transparent;
border-width: 40px 40px 0;
}

注意点:如果只是设置颜色透明,那么其实其他三个边框在页面中都还依旧占据着位置,如上图所示,三角形距离顶部有一定的距离,这就是因为上三角形在页面中依旧占据着位置导致的。
如果需要清除其在页面中所占据的位置,需要设置border-width属性让其它边的边框宽度为0。于是添加以下CSS代码:
border-width: 0 0 40px 0;
效果图:

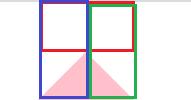
但是效果并不是我们想要的,这时后你会发现页面中连我们的三角形都不存在了,这是因为我们设置了其他三个边框的宽度都为0,如下图示,红色为设置上边框为0,此时对我们想要展示的下边框没有影响,而蓝色和绿色部分这是设置左右边框为0,这时会影响到下边框,使其也没有宽度,而为0。

所以正确的做法是,只将想要保留的三角形的对边框的宽度设置为0即可,即添加以下CSS代码:
border-width: 0 40px 40px;
效果图:

2.直角三角形
通过上面的例子解析,那直角三角形的实现就很容易了,思路是这样:先同上制作一个三角形出来,根据需要去设置改边框左右两边任意一边的宽度为0,即可实现直角三角形的制作。
html代码:
<div class="box3"></div>
css代码:
.box3 {
width: 0;
height: 0;
border: 40px solid;
border-color: pink transparent transparent transparent;
border-width: 0 40px 40px 0;
}
效果图:

3.带边框的三角形
带边框的三角形就是三角形的外面有一层不同颜色的边框。
由于我们的三角形本身就是利用border实现的,所以我们这里不能继续通过border方式为三角形设置边框,但是我们可以使用定位法将两个比例一致大小不一的三角形重叠在一起实现带边框三角形的效果。
具体实现:先创建一个三角形元素,该三角形元素作为底部(即边框)尺寸应大些,然后再为其创建一个子元素,也是一个三角形,作为三角形的内容,并通过子绝父相定位该元素到合适的位置。
html代码:
<div class="box4">
<div class="box5"></div>
</div>
css代码:
.box4 {
width: 0;
height: 0;
border: 40px solid;
border-color: transparent transparent transparent pink;
border-width: 40px 0 40px 40px;
position: relative;
}
.box5 {
width: 0;
height: 0;
border: 32px solid;
border-color: transparent transparent transparent skyblue;
border-width: 32px 0 32px 32px;
position: absolute;
top: -32px;
left: -37px;
}
欢迎反馈文中表述不准确的地方或是不足之处~
以上是关于CSS - 制作三角形的主要内容,如果未能解决你的问题,请参考以下文章