Vue项目打包部署
Posted 浅过无痕,醉梦未央
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目打包部署相关的知识,希望对你有一定的参考价值。
前几天看[小猪课堂发布的nginx部署](https://zhuanlan.zhihu.com/p/431796992),跟着做了一遍,由于本人是第一次尝试,遇见了很多问题。经过查阅和搜索,终于解决掉了。下面给大家介绍一下我的流程和遇见的问题,我们可以多讨论。
项目打包部署
1.准备工作
完整的Vue项目
一台服务器
准备工作很简单,只需要一个项目和一台服务器即可,项目甚至可以只是一个html文件。
2.初始化Vue项目
使用vue-cli脚手架搭建一个最简单的项目,vue create 项目名,之后跟着项目使用npm serve将项目跑起来,


这样我们的前端项目就跑起来了
3.服务器安装Nginx
Nginx是一款轻量级的Web服务器、反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用,我们的网站部署到Nginx服务器上。当然也可以选择其它web服务器,这里我们就使用主流的Nginx。
我这里的服务器是Centos系统,故已Centos为例。
服务端的搭建
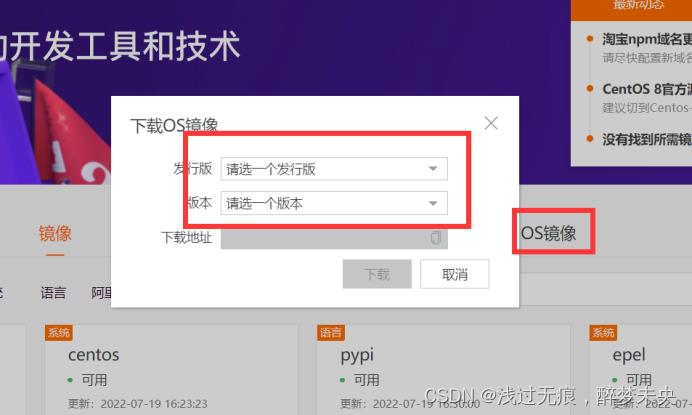
下载虚拟机软件,搭建服务端首先需要合适的镜像,下载镜像可以去阿里https://developer.aliyun.com/mirror/?spm=a2c6h.25603864.0.0.a21c66ed4X1vdL下载

下载时,建议不要使用min版本,因为过于精简所以导致很多指令都无法使用,大佬随意。
下载好之后安装镜像,一路默认即可。
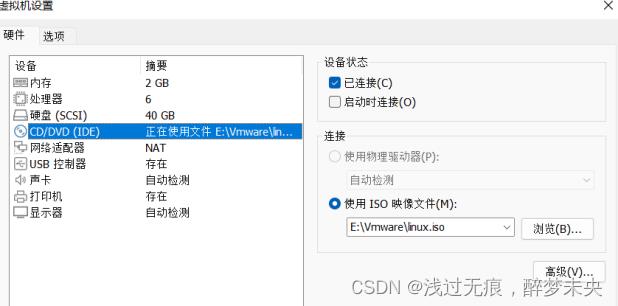
如果安装过程中遇见


选择稍后安装操作系统.系统类型选择linux,一路默认修改硬件设置,在虚拟机设置中修改

之后正常启动项目即可,最后来到服务器上准备安装nginx。
服务器安装nginx
在服务端输入yum install -y nginx 指令安装nginx,
如果提示找不到nginx那就说明我们需要换源,换源命令
rpm -uvh http://nginx.org/packages/centos/7/noarch/rpms/nginx-release-centos-7-0.el7.ngx.noarch.rpm
换源成功后重新安装nginx即可。使用指令whereis nginx 来判断是否安装成功nginx。
4.启动nginx
在服务端输入nginx之后回车即可。

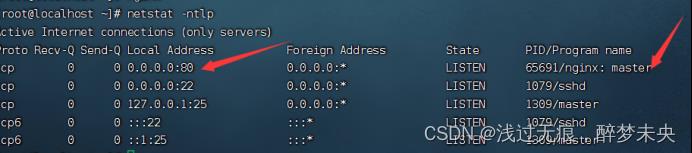
输入指令netstat -ntlp查看端口占用情况,可以看到现在nginx在占用80端口。

此时我们打开浏览器,输入虚拟机ip回车即可看到下图,即nginx启动成功。

如果启动了nginx,但是输入ip却看不到网页,原因可能是80端口未开放,解决方法见
CentOS安装Nginx无法访问80端口的解决方法。
如需停止nginx 输入指令nginx -s stop.
5.修改nginx配置文件。
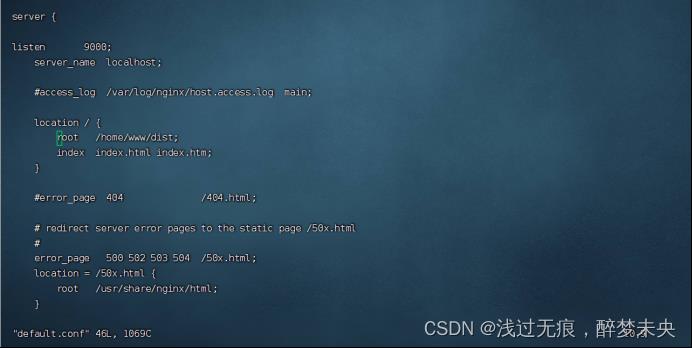
通过指令whereis nginx查询nginx的安装目录,一般来说/etc/nginx则是nginx配置文件存放位置。cd /etc/nginx进入改文件夹.修改nginx.conf文件,找到对象server中的listen 80,将80端口修改为9000端口(如果9000端口未开放记得先开放端口)。将root对应的路径修改为你即将上传的包所存放的路径,建议修改为/home/www/dist。之后推出保存。修改nginx.conf使用的是vim指令 。

但是我的文件有点特殊,默认配置文件目录为/etc/nginx/conf.d 文件夹下的default.conf
修改完毕后输入指令nginx -s reload重启即可。
6.新建项目文件夹
建议在home文件夹中新建www文件夹,具体操作是指令cd /home进入home文件夹,指令mkdir www新建www文件夹,dist文件夹不需要新建,因为我们后续项目打包后的文件就是一个dist文件夹。
7.打包部署vue项目
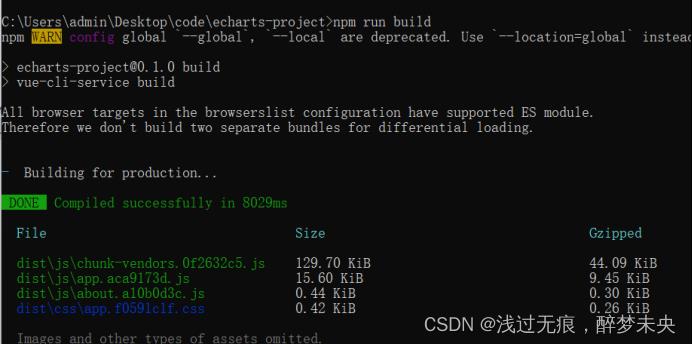
回到我们的vue项目中,使用npm run build 将项目打包。打包之后项目中会生成一个dist文件夹。然后上传到服务器。

上传方式有两种。
最简单的就是利用ftp工具拖拽上传。例如finalshall

第二种使用指令,在你的项目中打开cmd窗口,输入指令
scp -r dist/ root@139.9.219.136:/home/www蓝色部分为ip,记得替换自己ip即可。
(不知道ip在服务端使用指令ifconfig即可观察到ip)

此时我们打开浏览器输入我们的ip:9000即可观察到我们的项目页面了
8.解决刷新路由404问题
当我们切换路由后,然后在刷新页面,会出现404的情况。这是因为我们vue项目采用了history的路由方式,至于原因主要是vue是单页面应用,细节部分大家可自行下来了解。
解决问题的办法:
(1)将路由模式改为hash
(2)修改nginx配置:
location /
try_files $uri $uri/ /index.html; —解决页面刷新404问题
修改之后重启nginx,这个时候刷新浏览器则不会出现404了。
以上是关于Vue项目打包部署的主要内容,如果未能解决你的问题,请参考以下文章