Vue项目部署,打包发布上线
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目部署,打包发布上线相关的知识,希望对你有一定的参考价值。
一、构建打包
在发布上线之前,我们需要执行构建打包,将 .less、.vue、.js 等相关资源进行编译打包,转换成浏览器可以直接识别运行的普通 css、js、html。
# yarn run build 或者 yarn build
npm run build

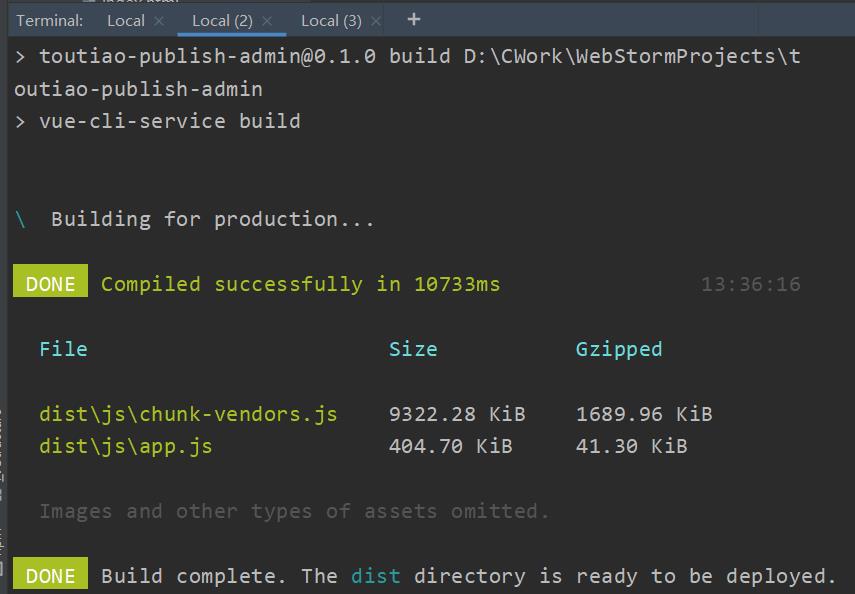
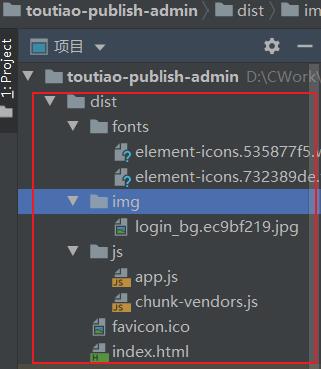
VueCLI 会把打包结果生成存储到项目的 dist 目录中。
正确的话应该会得到这样一个打包结果:

二、本地预览测试打包结果
注意:不能直接双击打开 index.html 运行。
将 dist 放到一个 Web 服务器中运行测试,常见的 Web 服务器:
Ngxin
Apache
tomcat
IIS
。。。。
Node.js
前端安装配置上面的服务器软件麻烦,这里推荐使用 Vue 官方推荐的一个命令行 http 服务工具:serve。
dist 目录需要启动一个 HTTP 服务器来访问 (除非你已经将 publicPath 配置为了一个相对的值),所以以 file:// 协议直接打开 dist/index.html 是不会工作的。在本地预览生产环境构建最简单的方式就是使用一个 Node.js 静态文件服务器,例如 serve:
安装:
# yarn global add serve
# 注意:这是在安装全局包,在任何目录执行都可以
# 安装一次就可以了,以后不需要重复安装,顶多升级重装
npm install -g serve

然后在你的项目目录下执行:
# dist 是运行 Web 服务根目录
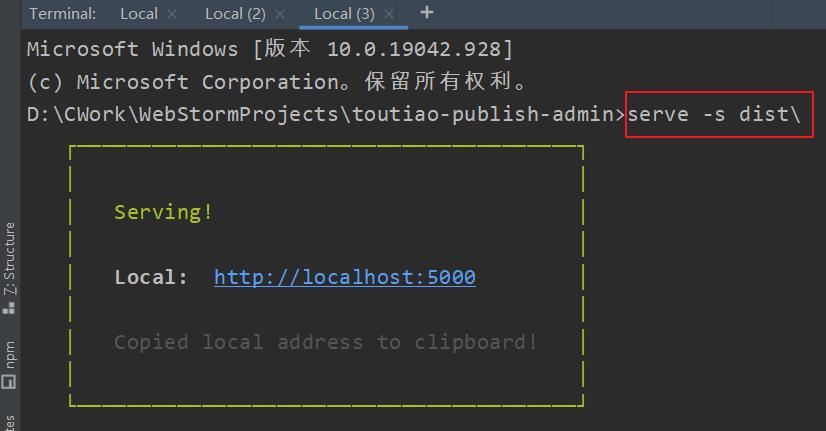
serve -s dist
如果启动成功,你将看到如下提示:


serve 默认占用 5000 端口并启动一个服务
然后在浏览器中访问给出的地址访问测试。
你自己先大概的测试一下,确保打包结果可以正常运行,然后交由专业的测试人员进行测试。
如果测试出问题怎么办?
修改 src 源代码
重新构建打包
注意:
不要去修改 dist 中的文件代码,没有用。
因为每次 npm run build 都会先把原来的 dist 删除,然后生成新的结果。
三、部署
公司有专门的 devops,说白了就是运维
有些公司没有专门的运维人员,那就后端负责
你只需要把打包结果给人家就可以了
如果想要自己部署,怎么办?
买一个服务器
安装服务器运行环境
阿里云、腾讯云、…
买个域名(非必须)
第一次买非常便宜,几十块钱,续费非常贵
把项目代码推送到你的部署服务端
四、21云盒子

以上是关于Vue项目部署,打包发布上线的主要内容,如果未能解决你的问题,请参考以下文章