Vue.Js+SpringBoot 打包部署至生产环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.Js+SpringBoot 打包部署至生产环境相关的知识,希望对你有一定的参考价值。
参考技术A 在 config/index.js 中有开发环境与生产环境的相关配置。工程build相关配置:
其中 env: require('./prod.env') 指生产环境配置信息。存放在 prod.env.js 内,具体内容为:
修改完毕后,进行打包并与后台工程合并部署。
十分钟完成Springboot 生产环境搭建代码仓库安装自动打包部署(密码登录)
本文登录 Linux 采用密码登录方式,如果你选择使用证书登录方式,可以参考本篇文章的证书登录版本。
本教程以 Springboot 官方的 HelloWorld 项目为例,教你掌握Springboot项目生产环境搭建、持续集成环境搭建。
通过此教程,你将获得:
-
Gitlab 代码托管环境
-
Gitlab CI/CD 环境
-
Springboot 生产环境
-
Springboot 项目自动打包部署环境
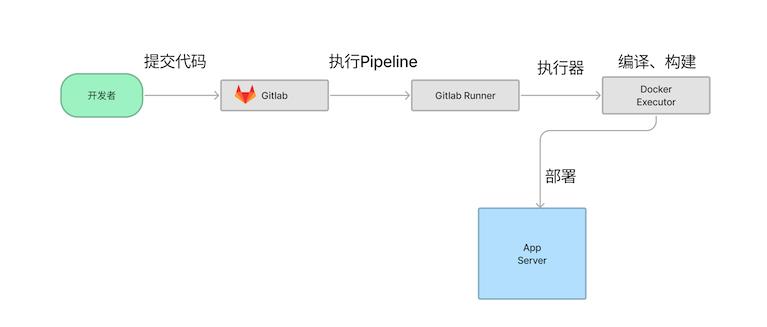
GitLab 自动打包部署流程如下图,开发者提交代码到GitLab后,会触发编译、构建,然后部署到服务器上。

整个过程采用 CSDN 开发云 搭建,如果你仅仅想学习体验Springboot 生产环境搭建、代码仓库安装、自动打包部署,可以选择按小时计费,体验完毕后释放相关资源,花费只有几元钱。
准备两台主机
购买gitlab 主机
gitlab 主机用于托管项目代码,打包部署项目
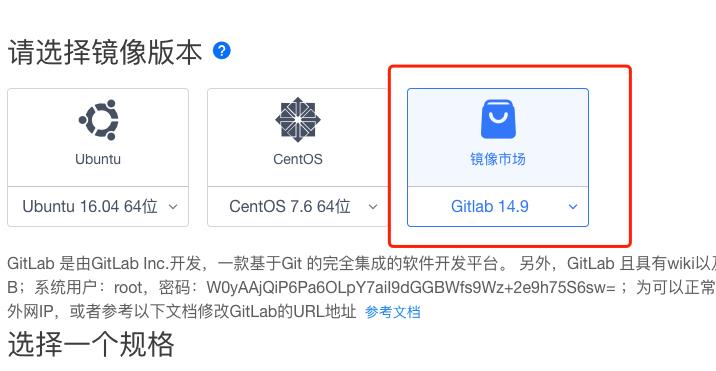
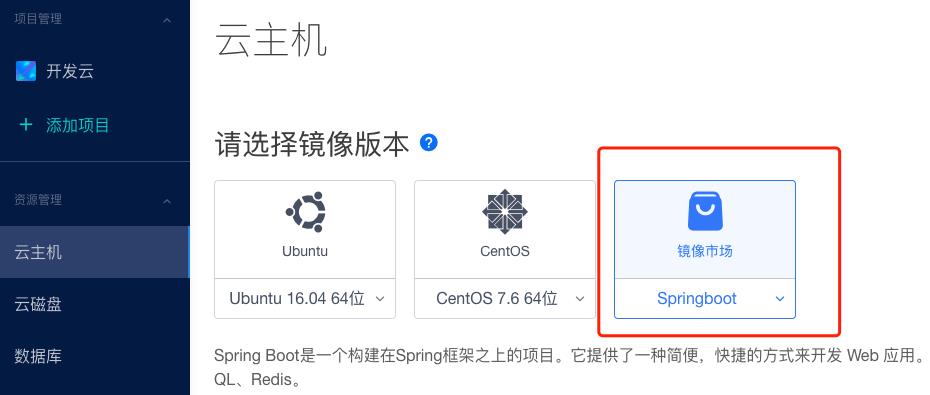
访问云主机创建页面,在【镜像市场】选择【Gitlab】

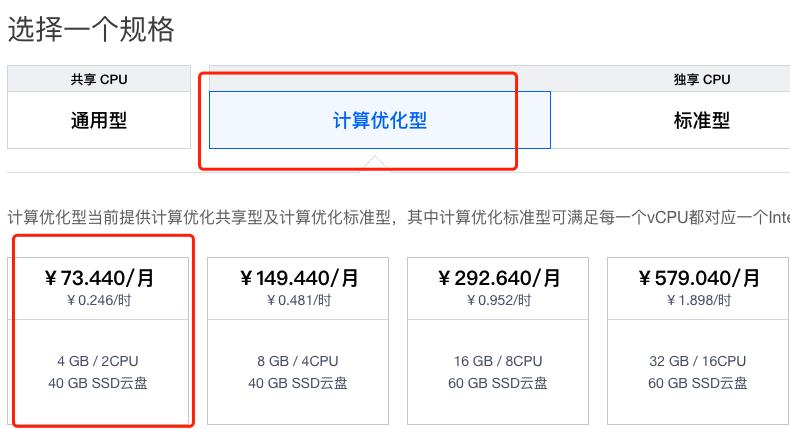
【主机规格】选择4GB/2CPU的以上配置。配置越高,支持的并发用户越多,打包构建的速度越快。gitlab 官方推荐配置是 4GB/4CPU。
注意:2GB 的主机可能安装完就卡死,访问页面一直是 502,根本无法使用。

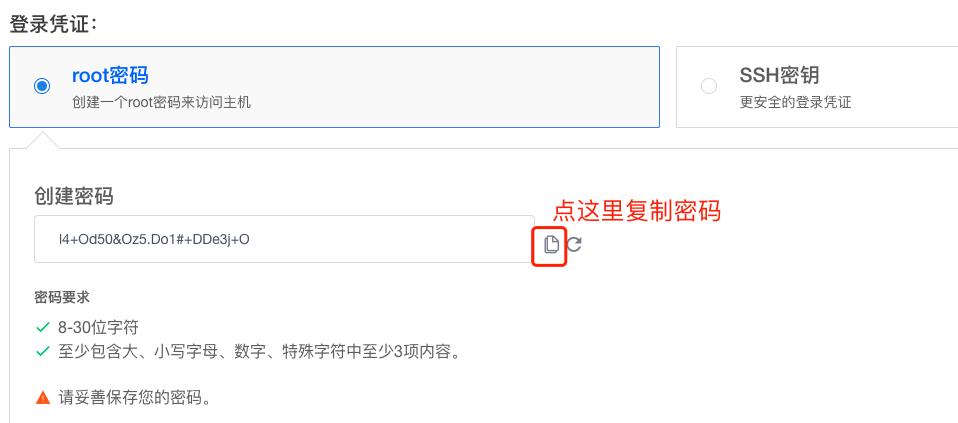
【登录凭证】选择root 密码。此密码是 CSDN 开发云随机生成的强密码,系统并不会保存你的密码。
请妥善保存您的密码。忘记密码可以在主机控制台重置密码。

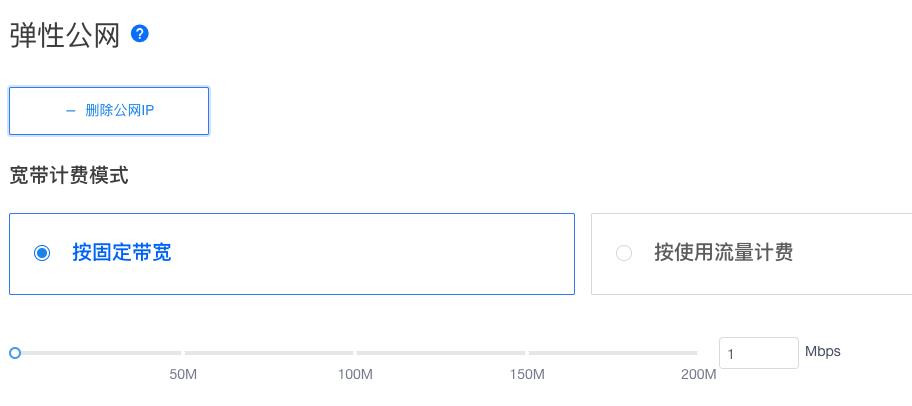
【弹性公网】选择固定带宽。带宽选择越大,打包构建的速度越快。

如果你仅仅想体验部署过程,可以选择【按小时计费】,整个花费只有几元钱

配置完成后,点击页面底部的【立即购买】
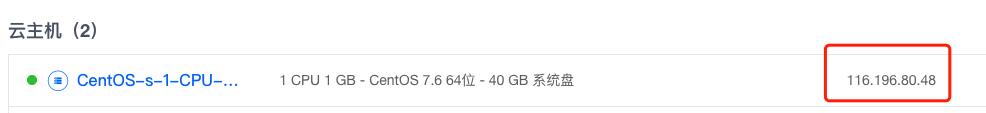
完成购买后,在主机列表可以看到主机的 IP 地址。这个 IP是 gitlab 主机的 ip 地址,下面的配置中会用到。

购买Web 主机
Web 主机用于运行 Springboot 项目
访问云主机创建页面,在【镜像市场】选择【Springboot】,主机规格可选最低规格,其他配置同 gitlab 主机。

配置 hosts 文件
配置本机的 hosts,文本中的ip 地址用你的主机 ip 替换。
此步骤可以跳过,以下步骤中直接使用主机的 ip 地址。
116.196.118.125 gitlab
116.196.115.37 web
配置 gitlab
gitlab 第一次使用时需要经过较长时间初始化,一般需要 5-10 分钟时间,请耐心等待,等待时间长短和主机的配置相关。
修改密码
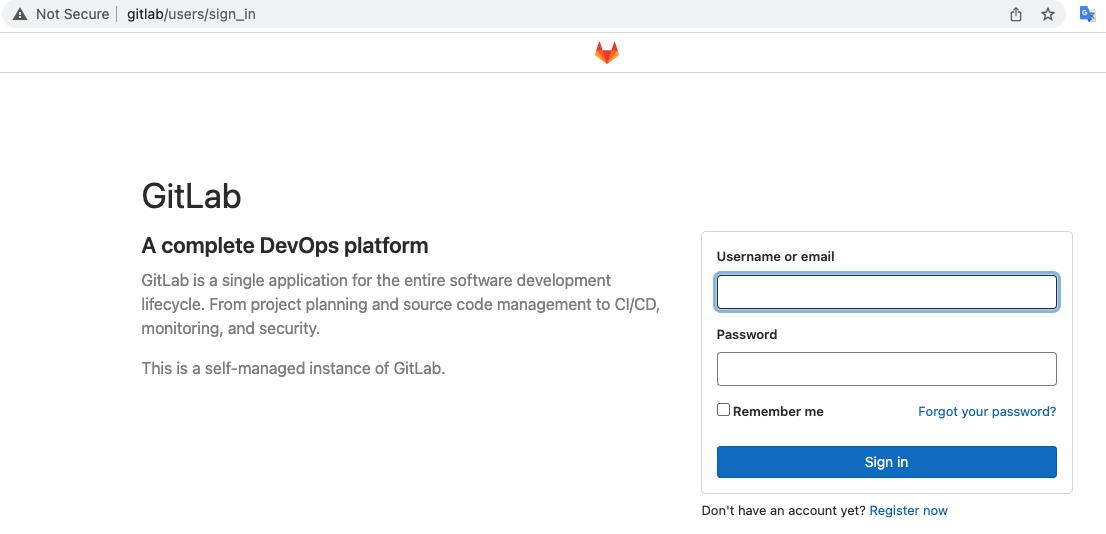
在浏览器地址栏输入 http://gitlab ,访问 上一步购买的gitlab 主机。若访问 gitlab 页面上出现502错误,说明 gitlab 服务正在初始化服务,请稍后再试。

输入用户名 root ,密码 H9ZjJo8jmb1p+2FAEJiA1Mv/ODHyj7JmGpe7joeGiJU=,点击 【Sign in】
成功登录系统后,为了系统安全。请访问 http://gitlab/-/profile/password/edit 修改密码。
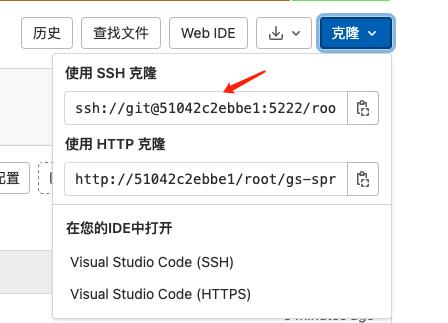
修改GitLab的服务地址

如上图,刚购买 gitlab 镜像主机后,GitLab 服务地址不正确,需要修改后才能正常 clone 代码。
此步骤必须进行,否则不能正常 clone 代码和构建项目。
不设置服务地址构建时会出现如下错误

登录gitlab服务器
下面采用CSDN 开发云网页控制台登录 Linux 主机。ssh 工具登录主机可参照文档登录 Linux 主机
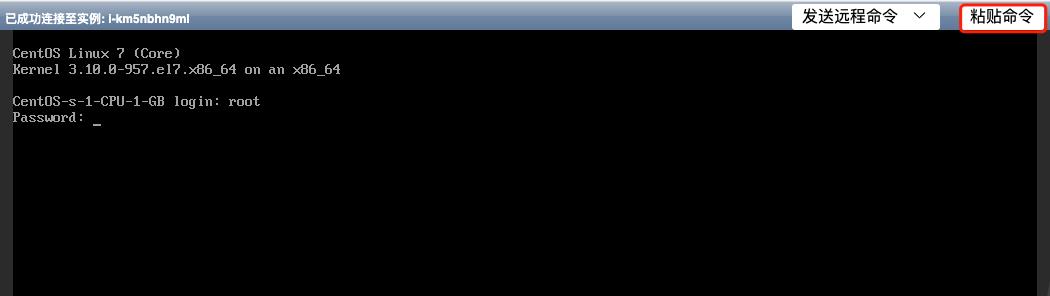
访问主机管理控制台,选择【远程连接】

在新打开的窗口中输入用户名root,出现提示输入 Password:时,点击【粘贴命令】粘贴密码。
vnc 终端目前不支持 Ctrl+V 粘贴密码,请使用【粘贴命令】

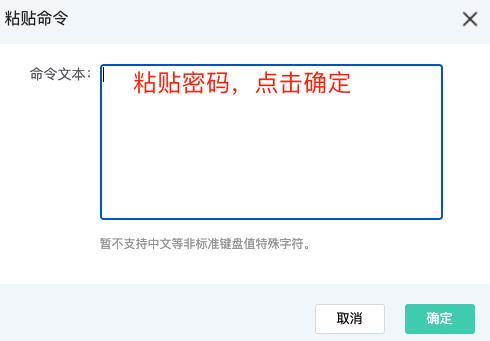
在粘贴命令窗口中,粘贴密码,点击【确定】。

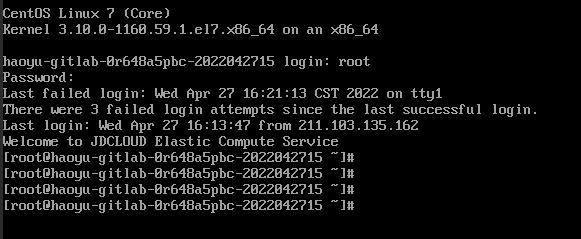
随后在终端窗口中,输入【回车】。可以看到登录成功

编辑配置文件
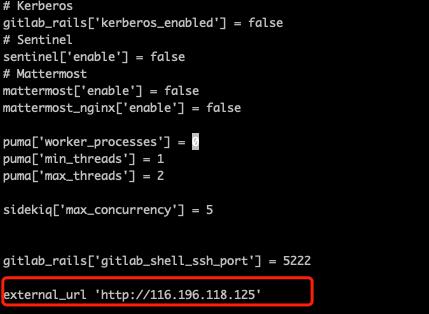
1、编辑GitLab配置文件:/etc/gitlab/gitlab.rb,运行以下命令
vi /var/gitlab/config/gitlab.rb
在文件末尾添加以下内容,注意用你gitlab 主机的 ip 替换<gitlab 主机的 ip>。也可以使用自己的域名,注意域名需要备案。
external_url 'http://<gitlab 主机的 ip>'
如果你不熟悉 vi 操作,使用如下命令,可以快捷的修改配置文件。
echo -e "\\nexternal_url 'http://$(curl -s ifconfig.me)'" >> /var/gitlab/config/gitlab.rb
修改后的配置文件内容如下图

2、进行所需的更改后,您需要重新启动GitLab以生效配置 :
docker restart gitlab
GitLab重新配置需要大概 3-5 分钟,请耐心等待
HelloWorld 项目代码托管
本次演示的 Springboot HelloWorld 项目,来自 spring 官网教程,是最简单的 Springboot Web 项目,适合初学者入门 Springboot。查看教程地址点击这里。
代码仓库托管在 github 上,由于有些时候访问 github 速度比较慢,我们将项目 clone 到了 gitcode。
代码仓库的地址是
https://gitcode.net/hjue/gs-spring-boot.git
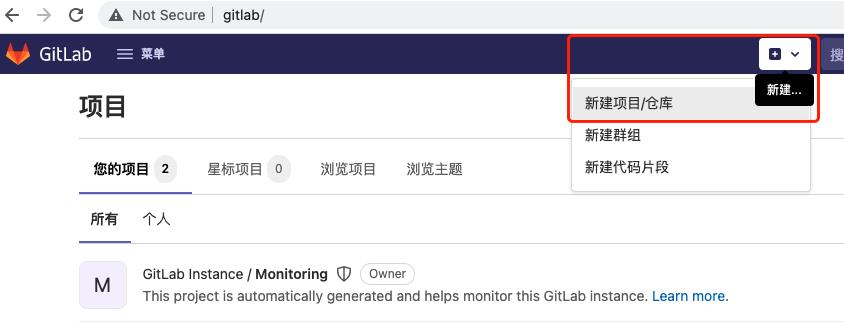
新建项目gs-spring-boot
点击页面顶部的➕,选择 【新建项目/仓库】

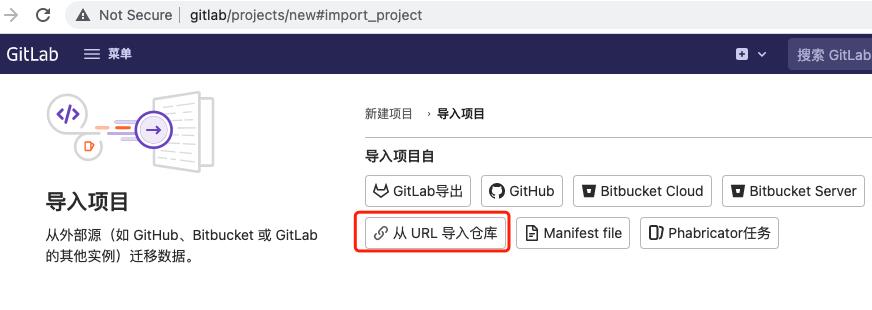
选择【导入项目】

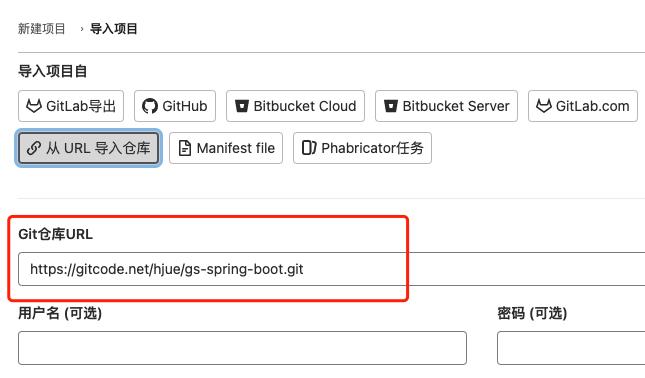
选择 【从 URL 导入仓库】

Git 仓库URL 中输入 https://gitcode.net/hjue/gs-spring-boot.git ,拖动到页面底部,点击【新建项目】

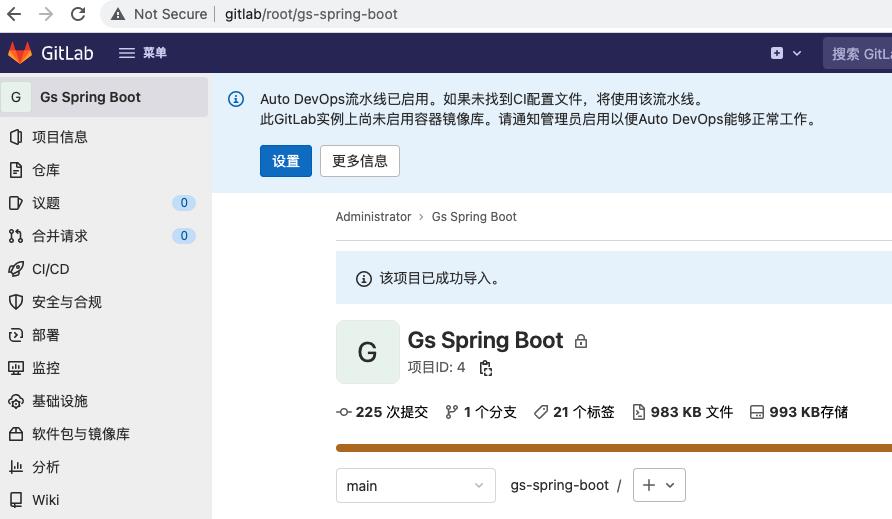
等待不足 1 分钟的时间,即可看到项目主页。
项目代码打包部署
配置部署变量
接下来我们进行项目的配置

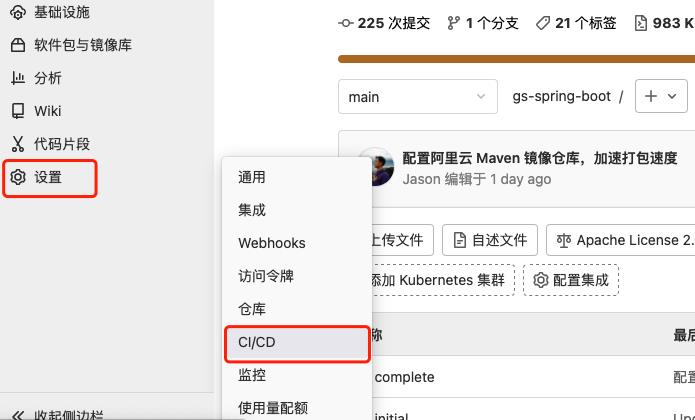
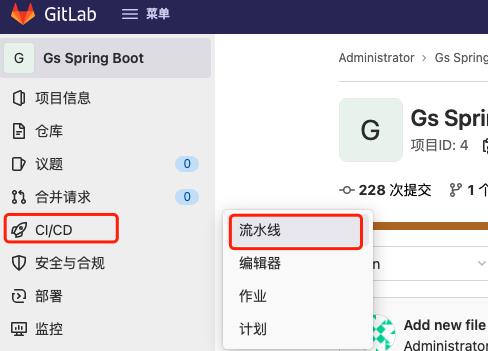
点击左侧边栏菜单的【设置】-> 【CI/CD】

点击【变量】->【添加变量】

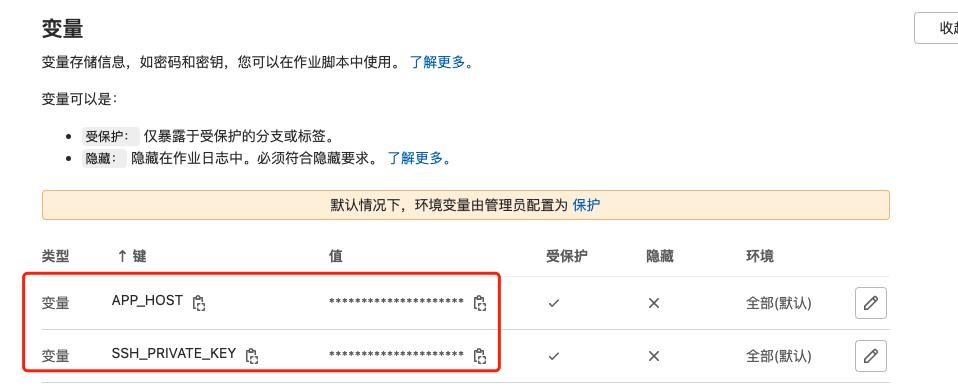
键输入 SSHPASS ,值 粘贴web应用服务器的root 用户密码,点击【添加变量】。

按照上面的步骤添加APP_HOST变量。键输入APP_HOST,值输入你 Web 服务器的 IP 地址

完成变量添加后,页面显示如下

添加部署脚本
点击左上角项目名称跳转到项目首页

创建web部署服务配置
点击➕,选择【新建文件】

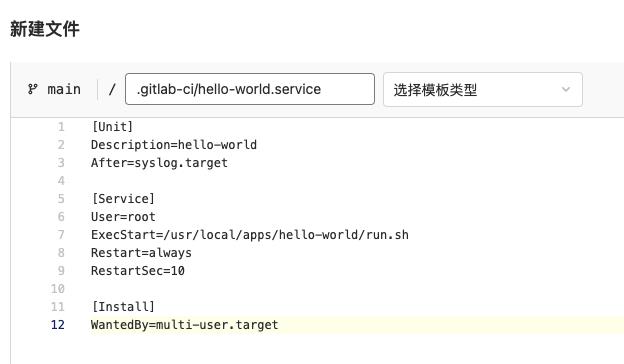
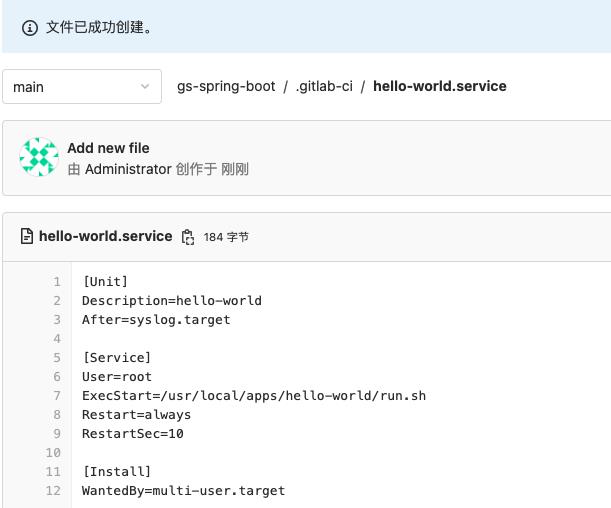
文件名 .gitlab-ci/hello-world.service ,内容粘贴以下内容。注意检查文件名末尾不要有空格。
[Unit]
Description=hello-world
After=syslog.target
[Service]
User=root
ExecStart=/usr/local/apps/hello-world/run.sh
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target

滚动到页面底部,点击【Commit changes】。可以看到文件创建成功。

创建运行 springboot 项目脚本
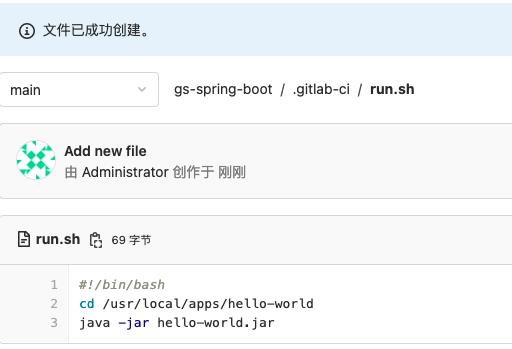
重新回到项目首页,再次添加文件.gitlab-ci/run.sh。
文件内容如下:
#!/bin/bash
cd /usr/local/apps/hello-world
java -jar hello-world.jar

添加持续集成配置
添加文件 .gitlab-ci.yml,文件内容如下:
stages:
- build
- deploy
maven-build:
image: maven:3-jdk-8
stage: build
script:
- cd complete
- mvn clean package -B -Dmaven.test.skip=true
artifacts:
paths:
- complete/target/*.jar
production:
image: maven:3-jdk-8
stage: deploy
before_script:
- 'wget https://dev-docs-image.s3.cn-north-1.jdcloud-oss.com/files/sshpass_1.06-1_amd64.deb'
- 'dpkg -i sshpass_1.06-1_amd64.deb'
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *\\n\\tStrictHostKeyChecking no\\n\\n" > ~/.ssh/config'
script:
# 在 web 服务器上创建应用目录
- sshpass -e ssh root@$APP_HOST "[[ -d /usr/local/apps/hello-world ]] || mkdir -p /usr/local/apps/hello-world; "
# 将应用部署启动脚本到 web 服务器上
- cat .gitlab-ci/run.sh | sshpass -e ssh root@$APP_HOST "cat > /usr/local/apps/hello-world/run.sh; chmod +x /usr/local/apps/hello-world/run.sh"
# 复制 jar 文件到服务器
- sshpass -e scp complete/target/spring-boot-complete-0.0.1-SNAPSHOT.jar root@$APP_HOST:/usr/local/apps/hello-world/hello-world.jar
# 部署应用为系统服务
- cat .gitlab-ci/hello-world.service | sshpass -e ssh root@$APP_HOST "cat > ./hello-world.service "
- sshpass -e ssh root@$APP_HOST "[[ -f /etc/systemd/system/hello-world.service ]] || mv ./hello-world.service /etc/systemd/system/hello-world.service && systemctl daemon-reload && systemctl enable hello-world.service; "
- sshpass -e ssh root@$APP_HOST "[[ -f ./hello-world.service ]] && rm ./hello-world.service; "
# 重启应用服务
- sshpass -e ssh root@$APP_HOST "systemctl restart hello-world"
# 查看服务状态
- sshpass -e ssh root@$APP_HOST "systemctl status hello-world"
only:
- main
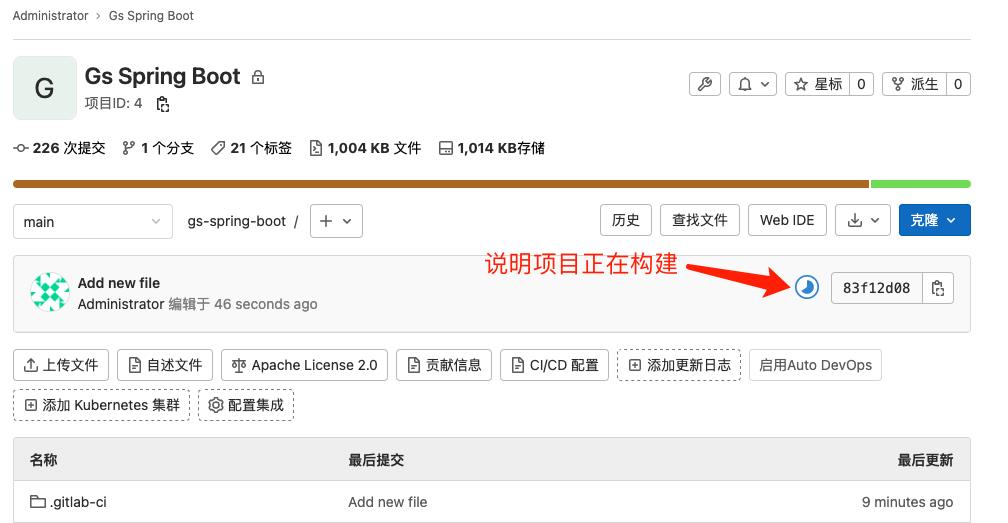
文件创建成功后,回到项目首页。可以看到项目正在构建。
第一次构建比较慢,大概需要 20 分钟左右,构建的速度和你 gitlab 主机的配置及带宽相关。
点击这个【流水线状态按钮】查看项目构建的进度和构建的日志。

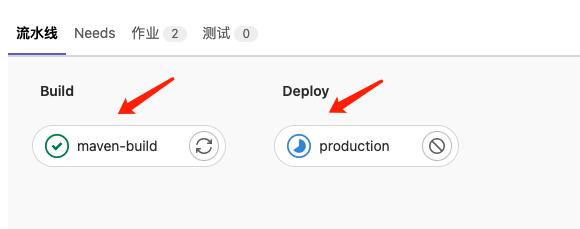
在流水线页面,点击【运行中】按钮,查看流水线的工作情况

点击 构建的作业,可查看构建的日志。从图中可以看到 maven-build 已经成功运行完成。production 任务正在运行中。

最后,在流水线页面,可看到项目部署成功。此次构建用时 8 分钟。

查看部署结果
项目构建成功后,打开浏览器,访问 http://web,页面显示如下内容,表示项目部署成功

至此,完成了代码仓库建立、Springboot 运行环境搭建、项目打包部署的这个过程。
你可以通过 Gitlab 的 WebIDE 修改代码,提交后项目会自动打包部署。
修改代码体验自动部署
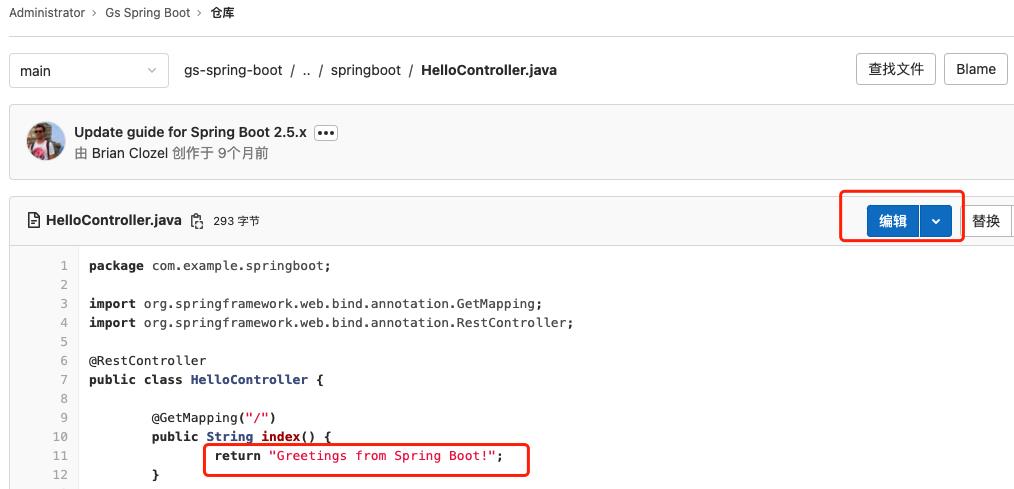
编辑项目代码文件HelloController.java,修改 index方法返回的字符串

我将字符串"Greetings from Spring Boot and GitLab!"改为 "Greetings from Spring Boot and GitLab!",提交修改后,gitlab 会自动开发打包并重新部署应用。
流水线运行完毕后,访问 web 服务器,可以看到首页内容已经变为"Greetings from Spring Boot and GitLab!"

同样,在本地修改代码,push到 gitlab 代码仓库,也会触发 gitlab 流水线。
至此,我们已经完成了 SpringBoot 生产环境搭建、代码仓库安装、自动打包部署。
若你的项目是前端后分离的项目,可以参考【若依管理系统(前后端分离版)部署】。
CSDN 开发云,致力于帮助开发者让开发、代码发布、部署更简单。
FAQ
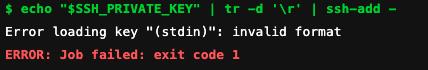
密钥配置错误

出现上面错误,表示 CI/CD 变量 SSH_PRIVATE_KEY 设置错误。请参考文档重新设置私钥
git clone https://github.com/spring-guides/gs-spring-boot.git
cd gs-spring-boot/complete/
mvn clean package -Dmaven.test.skip=true
如何手动进行项目构建
点击左侧菜单【CI/CD】-> 【流水线】,进入流水线页面后,点击页面右侧的【运行流水线】按钮,进入运行流水线页面,点击【运行流水线】

以上是关于Vue.Js+SpringBoot 打包部署至生产环境的主要内容,如果未能解决你的问题,请参考以下文章
十分钟完成Springboot 生产环境搭建代码仓库安装自动打包部署(密码登录)
十分钟完成Springboot 生产环境搭建代码仓库安装自动打包部署(密码登录)
十分钟完成Springboot 生产环境搭建代码仓库安装自动打包部署
十分钟完成Springboot 生产环境搭建代码仓库安装自动打包部署