vue项目打包后,乱码。部署到本地服务器,不乱码,部署到虚拟机linux服务器乱码。如何解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目打包后,乱码。部署到本地服务器,不乱码,部署到虚拟机linux服务器乱码。如何解决?相关的知识,希望对你有一定的参考价值。
vue项目打包后,乱码。部署到本地服务器,不乱码,部署到虚拟机linux服务器乱码。如何解决?在本地没有打包之前运行正常,打包后,放到127.0.0.1本地服务器,可以正常访问,但到linux服务器就乱码。问题是都是utf8,服务器也是。而且之前的网站都正常,为什么这个就不正常?
求高手解答!
Vue3项目打包后部署到服务器,请求不到后台接口的坑
本地开发没问题能正常请求到接口,部署后页面也能展示出来就是接口的数据请求不到
network一看是这么个情况
对比了本地的页面 可以发现是remote address出了问题。
可以发现是remote address出了问题。
经过查询得知Remote Address代表的是当前HTTP请求的远程地址,即HTTP请求的源地址。
我的猜想是proxy代理在本地环境下用的是localhost即127.0.0.1进行转发代理的,而部署到服务器后相当于换了个环境( ip地址和端口已经改变 ),此时proxy代理就出错了。
解决方法:
地址错误了,那就换到正确的地址。
即:本地开发环境 代理时用127.0.0.1,生产环境用服务器的ip
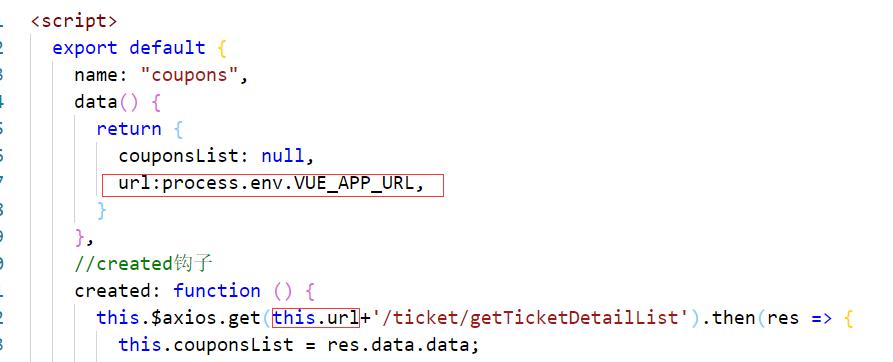
在Vue中要实现这个效果就需要用到全局环境变量了
然后proxy代理和axios请求那也要改一下

至此问题解决
以上是关于vue项目打包后,乱码。部署到本地服务器,不乱码,部署到虚拟机linux服务器乱码。如何解决?的主要内容,如果未能解决你的问题,请参考以下文章
qqwry.dat输出乱码问题及maven打包后资源文件大小不一致的问题