Django测试开发-29- xadmin模板中详情页面布局form_layout详解
Posted chushujin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django测试开发-29- xadmin模板中详情页面布局form_layout详解相关的知识,希望对你有一定的参考价值。
现状:
xadmin的详情页面默认是一行展示一个字段
使用form_layout:
1. 可以设置必填和非必填字段
2. 可以设置显示不显示字段,
3. 可以设置不可以编辑的字段
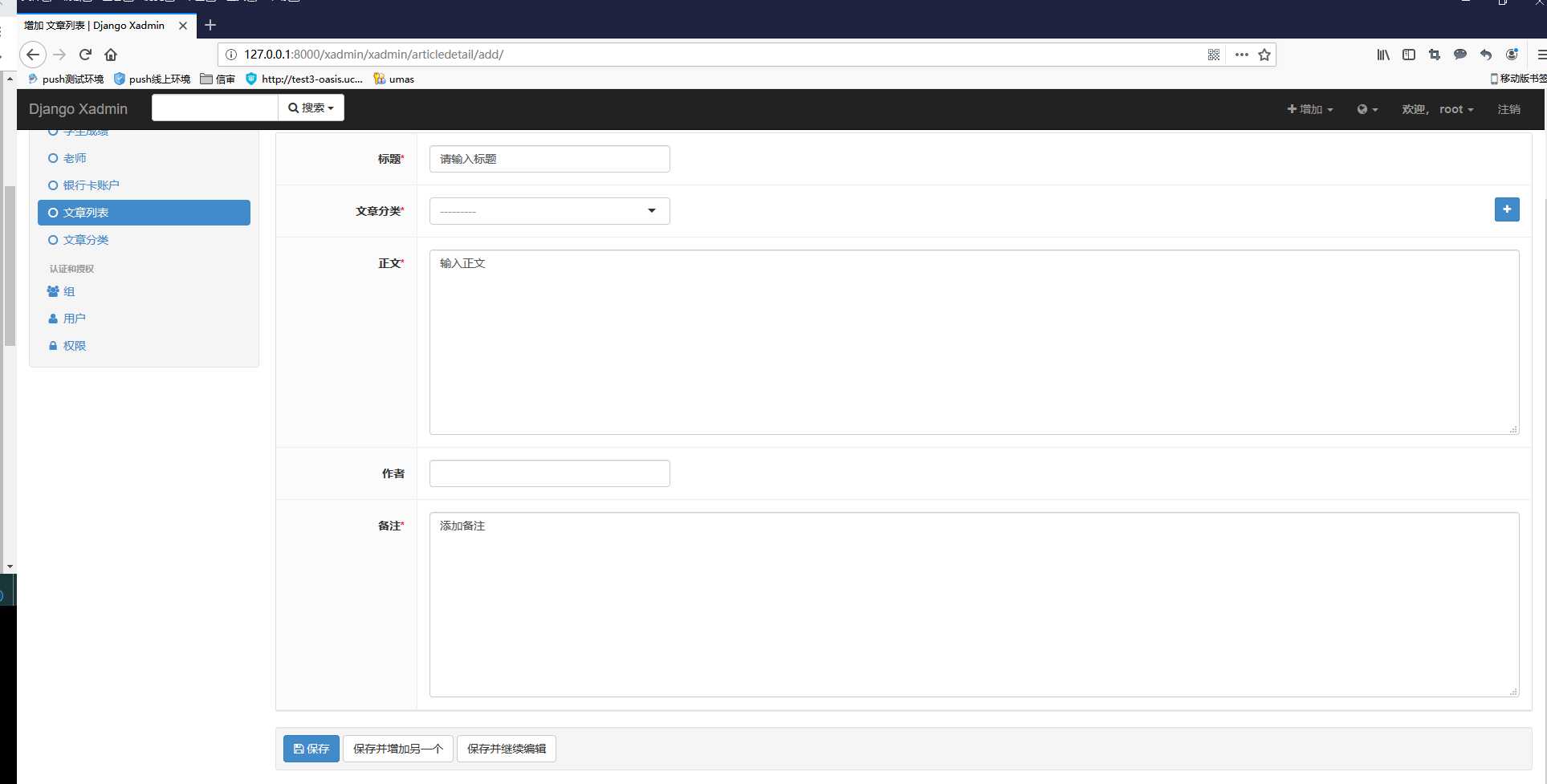
一、未使用form_layout之前
models.py
class ArticleClassify(models.Model): ‘‘‘文章分类‘‘‘ article_classify = models.CharField(max_length=30, verbose_name="分类", default="") def __str__(self): return self.article_classify class Meta: verbose_name = "文章分类" verbose_name_plural = verbose_name class ArticleDetail(models.Model): ‘‘‘文章‘‘‘ title = models.CharField(max_length=30, verbose_name="标题", default="输入你的标题") # 标题 classify = models.ForeignKey(ArticleClassify, on_delete=models.CASCADE, related_name="classify_name", verbose_name="文章分类", ) body = models.TextField(verbose_name="正文", default="输入正文") auth = models.CharField(max_length=10, verbose_name="作者", default="admin") detail = models.TextField(verbose_name="备注", default="添加备注") # 创建时间 create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间") # 最后更新时间 update_time = models.DateTimeField(auto_now=True, verbose_name="最后更新时间") def __str__(self): return self.title class Meta: verbose_name = "文章列表" verbose_name_plural = ‘文章列表‘
adminx.py注册
class ControlArc(object): list_display = [‘title‘,‘body‘,‘auth‘] class ControlArticleClassify(object): list_display = [‘article_classify‘] xadmin.site.register(ArticleDetail,ControlArc)
执行数据库生成表并同步
python3 manage.py makemigrations
python3 manage.py migrate
浏览器显示:

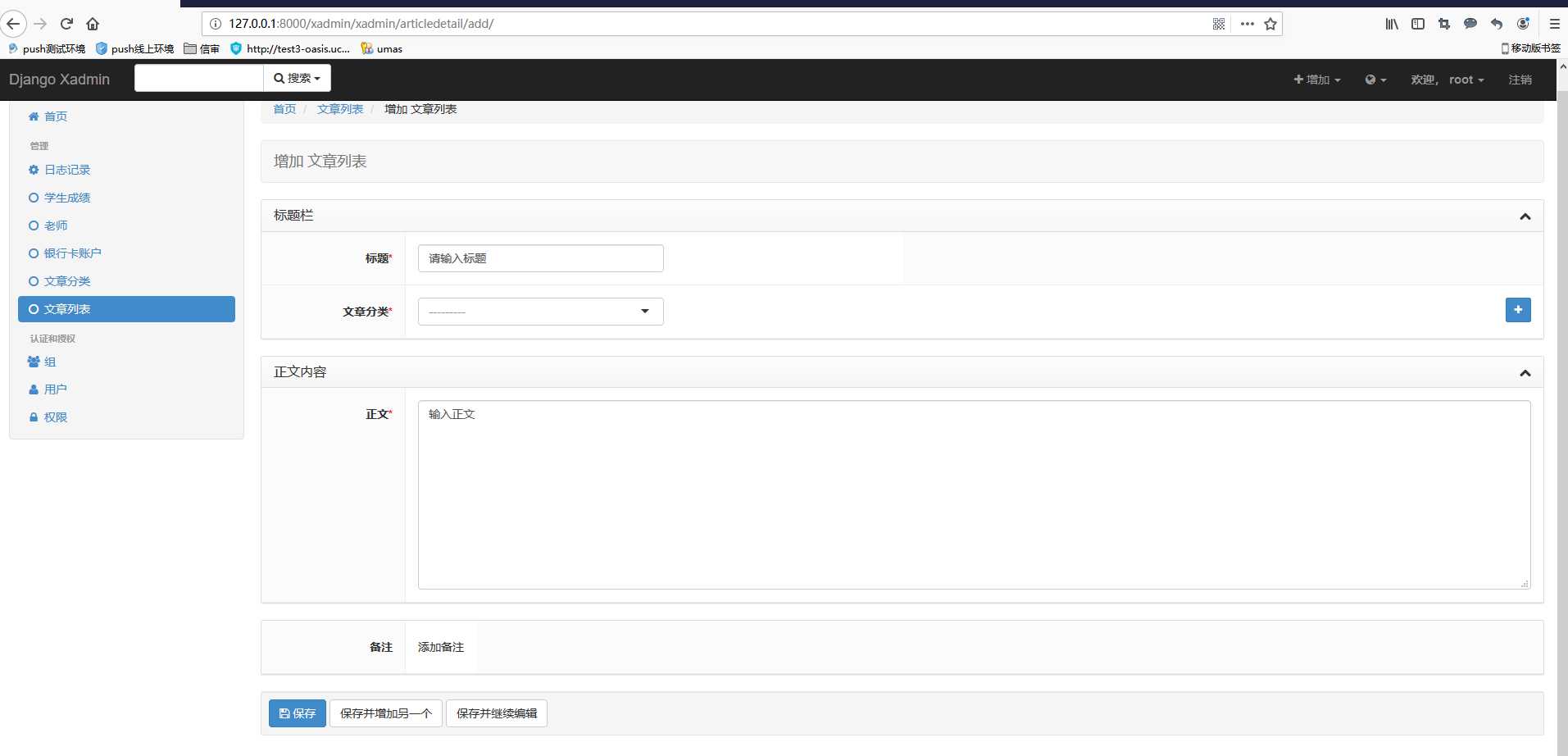
二、未使用form_layout之后
使用form_layout重新布局,修改adminx.py内容 先从xadmin.layout导入需要用到的类: from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field 各属性解释: 1. form_layout 里面传元组参数 2. Fieldse是设置一个块的标题名称,默认是第一个参数 3. Row是设置一行的显示内容,可以多个参数显示在一行
4. 设置非必填字段,在models里面设置表字段的时候,加上参数: blank=True。也可以同时加上blank=True, null=True
5. 也可以设置只读字段,加个readonly_fields=[‘aaa‘]
6. 不显示某个字段,用exclude = [‘auth‘]
7.上面的几个区块,按住鼠标后是可以上下拖动位置的,如果不让拖动可以加个参数:unsort是不允许拖动 no_title是不显示区块的title名称
models.py
from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field
class MoreArc(object): list_display = [‘title‘,‘body‘,‘auth‘] readonly_fields = [‘detail‘] # 只读 form_layout = ( Fieldset(u‘标题栏‘, Row(‘title‘,‘auth‘), # Row 表示将里面的字段作为一行显示 Row(‘classify‘), css_class = ‘unsort‘ # 不让区块拖动 ), Fieldset(‘正文内容‘, # Fieldset第一个参数表示区块名称 ‘body‘, css_class = ‘unsort‘ # 不让区块拖动 ), Fieldset((‘备注‘), Row(‘detail‘), css_class = ‘unsort no_title‘ # no_title是不显示区块的title名称 ), ) # 不显示某字段 exclude = [‘auth‘] xadmin.site.register(ArticleDetail,MoreArc)
浏览器显示:

以上是关于Django测试开发-29- xadmin模板中详情页面布局form_layout详解的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-47.xadmin上传图片和文件
python测试开发django-55.xadmin使用markdown文档编辑器(django-mdeditor)
python测试开发django-39.xadmin详情页面布局form_layout